-
Today Melissa Lewis over on BlueSky pointed out that the font used in the infamous “You wouldn’t steal a car” anti-piracy campaign was actually designed by Just van Rossum, whose brother, Guido, created the Python programming language (https://bsky.app/profile/melissa.news/post/3ln7hx5rhcj2v)
She also pointed out that the font had been cloned and released illegally for free under the name “XBAND Rough”. Naturally, it would be hilarious if the anti-piracy campaign actually turned out to have used this pirated font, so I went sleuthing and quickly found a PDF from the campaign site with the font embedded (https://web.archive.org/web/20051223202935/http://www.piracyisacrime.com:80/press/pdfs/150605_8PP_brochure.pdf).
“You wouldn’t steal a corporate logo…”
-
I see why OpenAI is interested in buying Chrome if Google’s forced to divest it. I’d imagine it’s the same reason why Google built Chrome in the first place.
Perplexity buying TikTok? That I don’t understand. Smells a little like empire building.
-
For anyone else who needs to know this: the MacOS keyboard shortcut to go to the matching bracket in Goland is Ctrl+M. For those who know Vim, this is equivalent to %.
-
Some good advice for everyone (or at a minimum, for myself).
Via: Ashley Willis (indirectly)
-
🔗 Working Through the Fear of Being Seen
That’s why I’ve been tinkering again. Rebuilding old sites. Playing around with code. Trying to find my way back to that spark. Trying to remember what it feels like to create without pressure or performance. Just because it’s fun.
But even then, I don’t share most of it.
Because the fear is still there. What if it’s not that good? What if someone sees it and thinks I’ve lost my edge? What if it’s not technical enough, not smart enough, not useful enough? What if someone screenshots it and laughs about it in a group chat? What if it ends up on Hacker News and ruins my day?
It’s exhausting.
A wonderful piece, and a couple of good takeaways. But I think Simon Willison said it best:
Try to avoid being somebody who discourages others from sharing their thoughts.
Via: Simon Willison
-
A nice quality of life improvement I’d like to see in Goland’s merge conflict window is the full commit message of the rebased commit I’m trying to resolve conflicts for. It’d help for knowing which strategy I should use for picking hunks, whether to pull it from main or the feature branch.
-
YouTube’s watch later list should be reverse-chronological based on the time you added the video, with recent videos showing up near the top. Having to scroll through the entire list to get to recent additions is time consuming. I guess YouTube assumed people would removed videos from that list once they’ve watched it. I know for myself I like to keep them in there, usually because the videos I bookmarked are worth watching again later.
-
🔗 A lack of frequency increases the pressure to deliver quality
I have this story in my head, that the longer I go without writing a note here, the better that note has to be when I do eventually come back and post again.
Oh yeah, this feeling is very real. Part of me thinks that this stems partly from the duality that comes from writing on your own site verses writing “throwaway” thoughts on social media. But I can tell you that, as someone who posts exclusively passing thoughts on their own site (I POSSE), that I get these feelings too.
I think it’s an understandable feeling. I’m sure we’ve all seen all the rubbish that’s out there online now, and those that obviously put great care in what they push out to the world — and I group Rach Smith as someone who does, given how well designed her site is — probably want to avoid adding to that. And obviously I can’t dictate how one should feel about what they publish. All I know for myself is that I am a believer in quantity coming from quality. Not everything needs to be great. It just needs to be good. And finding the great among the good comes from shipping regularly.
Of course, that’s the theory. It’s always a littler harder to adhere to the practice.
-
Podcasters, I’m begging you: if you mention an article in your show, no matter how trivial it may be, put a link to it in the show notes. Take a page from your YouTube making cousins, who fill their video descriptions with links, even to things that seem inconsequential to the topic of the video.
-
🖼️ Gallery
Morning In Sherbrooke
A visit to Sherbrooke in the Dandenong Ranges on Easter Monday included a walk along the falls track, a sighting of a Superb Lyrebird, and a brief exploration of Alfred Nicholas Memorial Garden. Continue reading →
-
🔗 You don’t have to be a “content creator” to have a website
Dang, I want us to start putting our personal website URLs in our lanyards when we go to conferences instead of social media handles! What is the difference between a personal website that doesn’t have “content” and a social media account where there aren’t many posts anyway? The only thing in common is being reachable.
Yes, this! Ditch all those social media handles which seem to go out in style quicker than dress fashion (anyone still posting their Twitter handle on badges, at least without being embarrassed?)
-
Hanging with Rico. He’s got a habit of overpreening, which is why he looks a little shabby.

-
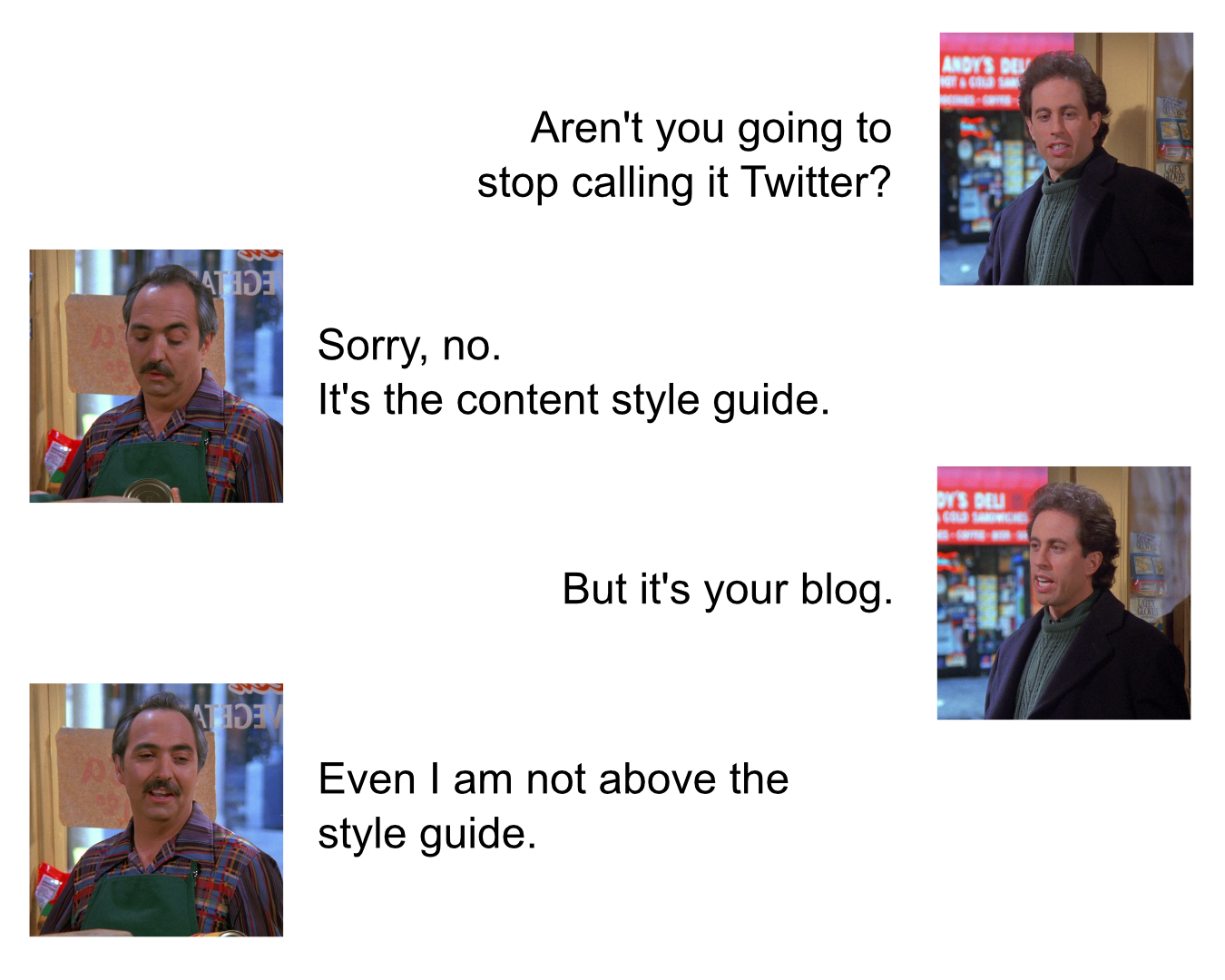
On the subject of names of social media sites:

-
Does anything good come from revenue shares from social media sites, like Facebook or Instagram? I’m not a user of either platform but I get the sense that those programs are more likely to promote plagurism and AI slop.
The only one I see having any success is YouTube. Granted there’s plagurism and AI slop there too, but others seem to have an easier time making original content and making a living from revenue shares doing so. I subscribe to several channels that get a large proportion of their income this way.
I’ve not heard of any original content creators on Facebook or Instagram doing likewise, at least via recommendations from those outside the network. And less said about Twitter’s (I’m not calling it that letter) efforts here, the better.
-
One of those articles to bookmark should CSS clip-paths or shapes need to be important to me in the future.
-
Made some more progress on that Godot game. I haven’t gotten any further with the first level of world 2, so I’ve been spending much of my time making mechanics. One of them was the slow moving “level 2” mechanic that I stole wholesale from Super Mario World. That mechanic, despite it being frustrating to speed-runners, was always slightly interesting to me. To have areas of a level become accessible or hazardous just due to a layer of it oscillate up and down, it promised to make for some interesting timing challenges. At least in theory.
Portion of the new level showing all three new mechanics. I decided to put that theory to the test, and start work on one the later levels. And despite being a little skeptical about whether the mechanic could carry through a level on it’s own, I came up with one that I’m reasonably happy with. The mechanic is introduce slowly, and in a rather non-threatening way, proving the player the means to get to higher ground. This leads into the second half, which will be a long underground section which will ramp up the difficulty by introducing the risk of getting crushed or missing platforms.
To compliment this is a new enemy that rushes the player. The player cannot do anything to defeat this enemy: combat is not really a thing in this game. All they could do is evade it before the enemy gives up. I am reusing the same “green slime” sprite for this but I’m hoping that the differing animations provide some hints of how this enemy’s behaviour differs from that of the simpler one.
Finally, it was time to consider checkpoints. While the first few levels were too short to justify adding them in, this one is just that bit too long without one. And given the difficulty ramp-up in the second half, having the player go through the slower first half every time they died would probably lead to frustration. So checkpoints are now a thing. They’re not free — costing 5 coins to activate — and they are sometimes mandatory, blocking the player from progressing until they pay the toll. But I think their presence helps with eliminating the areas of the level that would just be boring to play through again and again.
So yeah, I’m quite happy with this level. And I’m also happy in realising that I’m not bound to building this game in the same progression that the player will experience it. It’s better sometimes to just work on the areas that you’re ready to. I mean, it’s sounds obvious to say that now. Not sure why it took me this long to actually do so.
-
Some more #big-spending going on around here with the arrival of my brand new TV… remote control. 🤑

Yeah, I finally got a replacement remote control for my TV. And honestly, doing so was a long time in coming. The old one (right) has been failing over the last few years: with certain buttons, particularly Power and Enter, requiring significantly more force that others before responding. About a month or so ago, the Power button stopped functioning completely, and the only way I could turn the TV on was to use the Netflix button (making that button useful for the first time in years) and quickly switching to AV 2. That, plus the volume, were the only buttons working by the end.
-
Ooh, how interesting: Vivaldi is offering blog hosting. I hear blogging is all the rage now, so I gave it a bit of a test. And it’s nothing Earth shattering: it’s basically Wordpress. But it’s interesting seeing Vivaldi do this.
-
I haven’t tried this myself — I don’t have an Sqlite DB handy — but it looks to be interesting.
Via: Simon Willison
-
🔗 Introducing Kermit: A typeface for kids
“A typeface for kids.” Hmm, I’d probably opt with a better tagline, as I’m suspicious of anything that claims that they’re an X for kids, as it tends to imply that it’s of lesser quality than it would’ve been if it were for adults. That unfair thought aside, it’s a font designed around helping those with undiagnosed dyslexia, and that may not take to reading. So the motivations are sound.
Looks like a pretty nice font, too. Sort of understated fun.
-
Python, ES Modules, Deno, JSR all feel like justified forks to me. They attempt to move the status quo forward in significant ways. And yet every fork is justified. They all happen for good reasons. This doesn’t change the fact that the costs of forking are high, very high.
It’s extremely hard to change an ecosystem, software or otherwise; and you’re most likely going to kill it in the process if you try.
Via: Jim Nielsen
-
🔗 AI 2027
Well, that was… interesting. And terrifying. Bookmarking this for 2 years into the future, to see how it’s all going.
Via: Manton Reece
-
Here’s a life hack: if you’re listening to a podcast, but not paying attention, and wishing you were listening to something else, stop listening to the podcast and listen to the other thing.
Amazing, I know. Subscribe to my newsletter for more amazing life hacks. 😜
-
Got a bit bored today. Fortunately Acorn comes with an eye-dropper and Galvji, the closest to SF Pro I had available to me.

-
It kind of blew my mind that this currency exchange rate “API” is nothing more than just some static files on a CDN, along with a cronjob that updates them daily. I guess it’s technically still an API. If the interface is stable, then there’s no reason why it needs to be backed by a database.