-
A while ago, while walking along a local creek, I saw some people fishing. How quaint, I thought to myself. But I doubt they’ll catch any fish here. Well, apparently there are more fish in that creek than I thought.

-
🔗 Steve Yegge: Software Survival 3.0
Interesting post from Steve Yegge about the qualities of software that could survive in a world of agents. Seems more geared towards their fitness for agent use, but there were some notes about human use too. Food for thought.
(Oh, and Steve, I’m glad you’ve settled on a blogging platform but did it have to be Medium?)
-
Opened Logic Pro for the first time in a while the other day, and started poking through some loops. Came across some clips of the numbers one through ten spoken in French, and a song sort of developed from there. Please enjoy How to Count in French:
-
Week over, and I think we could say that attempting to integrate the Metro Tunnel in my commute was moderately successful. Not so much for coming home, but for going into to work. An interesting outcome. We’ll see if I stick with it next week.
-
This week’s earworm: Tango 3.0, by Gotan Project. There is a reason for this which I’ll hope you’ll find out in a day or so. 🎵
-
A hijacker walked into a bar, and said to the bartender, “Hi, Jack!” 😝
-
The windy wind winds the windy windmill.
-
It takes someone who doesn’t know how to use scrollbars to encourage others not to show scrollbars. 😛
-
People don’t know what they want, but they do know what they don’t want. Lean into this when gathering requirements. Better to have something they can reject than present them with a blank page and say, “well, what DO you want?”
-
One sad aspect about getting old is that things no longer excite you anymore. Looking at options for where to take my career, and after looking at job boards for software engineers, I only come away feeling that it’s just more of the same. Maybe I’ll take up farming or learn how to drive a train.
-
One thing I kinda miss about Day One is the ability to print physical books from your entries. They weren’t perfect — I would’ve made different decisions around the layout — but having the service was nice. I’ll have to find something similar that’ll work with Markdown or ePub files.
-
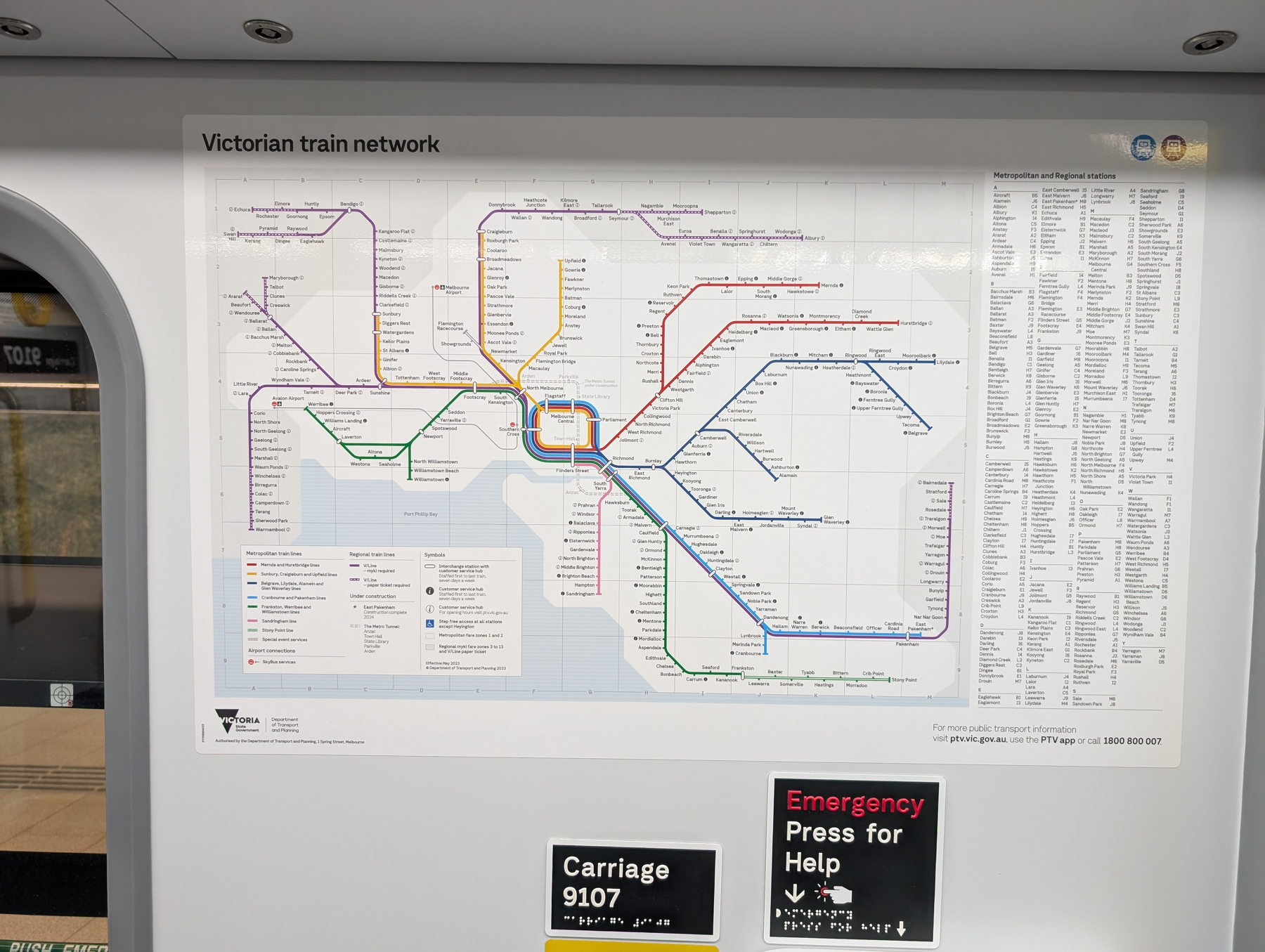
Old network maps that are still on some of the trains running through the Metro Tunnel (how ironic). Recorded for posterity.


-
Actually, it might be that one of the services is shutting down before finishing the request. That may explain why the context is being cancelled, and not throwing a deadline exceeded error.
-
I can’t for the life of me find why a context is being cancelled. I’m combing through various service calls, checking all the timeouts, and they all look sane. Furthermore, the invocation is being made from a Temporal workflow, so it’s not like the user’s closing their browser or anything. Strange.
-
Over the weekend, curious to know how well it’ll do, I asked ChatGPT to generate some code in UCL, the toy language I sometimes write about here. I asked it to product a script that would print out the Fibonacci sequence up to a given value. It didn’t do too well, producing a script which looked like a strange hybrid between TCL and shell.
This was somewhat expected. What wasn’t expected was to see UCL pop up as a topic within Pulse the next day:

Very amusing.
-
Tried the commute home via the Metro Tunnel and it looks like the gains are negligible.
The trains were timely: both the one I caught from Anzac, and my connection at Melbourne Central arrived when I reached the platform. But I felt that I got lucky here. And I ended up on the same train out I would’ve caught if I went my usual route.
Furthermore, I felt I got lucky with road crossings, and if I missed the one at Kings Way, I would’ve missed both trains.
So no, it’s not viable. Too many lucky arrivals just to get me on time with my usual way home. A decent alternative, but it won’t work for my main commute home.
-
TIL that the time ball, the thing that drops on New Year’s Eve in New York’s Times Square, was actually a proper form of time-keeping used in nautical operations. There’s even a historical time ball tower located in Williamstown, a suburb of Melbourne.
-
Took the Metro Tunnel to work again today, which I wasn’t completely planning for. But what can I say? It’s a nice commute. Brand spanking new infrastructure, along with a nicer walk to the office (apart from crossing Kings Way). Maybe I’ll stick with it for a while.
-
Argh! Just when I wanted to measure how long my commute home takes, my line is experiencing major delays. This is not how you do science.
-
One thing you’ll notice when you’re travelling through the Metro Tunnel is that all the exits have numbers. This is a recent change made just before the soft launch, and a few gunzels on YouTube wondered if it would’ve been better to list landmarks or destinations on the signs instead: this exit for the Shrine, that exit for St. Kilda Rd. trams heading to the city, etc.
As a local, this sounded like a convincing argument. I know what’s in the vicinity and where I want to go, and all I need to know is which exit will get me there the quickest. But while talking with others at work, someone mentioned that the exit numbers are useful for those who are less familiar with the area, and are using navigation software, with listed directions, to get around. That convinced me that keeping the exit numbers is probably better.
-
On Post Timestamps
Some thoughts of using dual timestamps for blog posts to differentiate between the publication date and the date of the event, considering the implications for chronological feeds and user experience. Continue reading →
-
Arrived at work a few minutes later than usual, so the commute in via the Metro Tunnel is viable (it could be better: Metro needs to run more trains during peak to justify the transfer). But I do like the walk in from Flinders St. so I’m unlikely to change that. It’ll be the commute home that may be more favourable to me.
-
Now that the Big Switch has been switched, it’s time to see how viable it is to integrate the new Metro Tunnel in my commute. Plus I’ve yet to check out Town Hall station.


-
The runoff from the drinking fountains around my place collect into small troughs at the ground. It’s typically for dogs, but the gallahs have also been making use of them.


-
The runoff from the drinking fountains around my place collect into small troughs at the ground. It’s typically for dogs, but the gallahs have also been making use of them.

