-
Solved Mini 287 on lex.games in 2 minutes, 29 seconds. No reveals.
⬜⬜⬜⬜⬛
⬜⬜⬜⬜⬜
⬜⬜⬜⬜⬜
⬜⬜⬜⬜⬜
⬛⬜⬜⬜⬛ -
Manuel Moreale wrote about Spotify:
[T]hey keep adding all these bizarre new things that I’m always left wondering if I’m a very odd user and other people’s use of Spotify is so much different than mine. Like who watches video podcasts on Spotify? Why is a music app getting into videos?
I’ve not used any feature built by Spotify that didn’t directly relate to playing music as audio, nor do I know anyone that does. They’re more likely to get in my way, making them less than useless to me. And yes, this includes podcasts1.
Who knows, maybe 2025 is the year I jump off the Spotify ship.
I’ve said this before, but now that I’ve got the means of (legally) acquiring DRM-free music from mainstream artists, I may aim to do likewise.
-
I consider myself awesome for introducing everyone I know to Pocket Casts and the open podcast ecosystem. 😛 ↩︎
-
-
I recently got a new phone, a Pixel 9 Pro, which meant I needed to bring Alto Player up to date. I probably could’ve gotten away using the version I was using on my Pixel 6. But I didn’t have a binary build, and I needed to upgrade Gradle anyway, so I decided to spend a bit of time bringing it up to date to API version 35, the version used in Android 15.0. Fortunately it was only a few hours in total, and once I got it running in the simulator, I side-loaded it onto my phone and started using it.
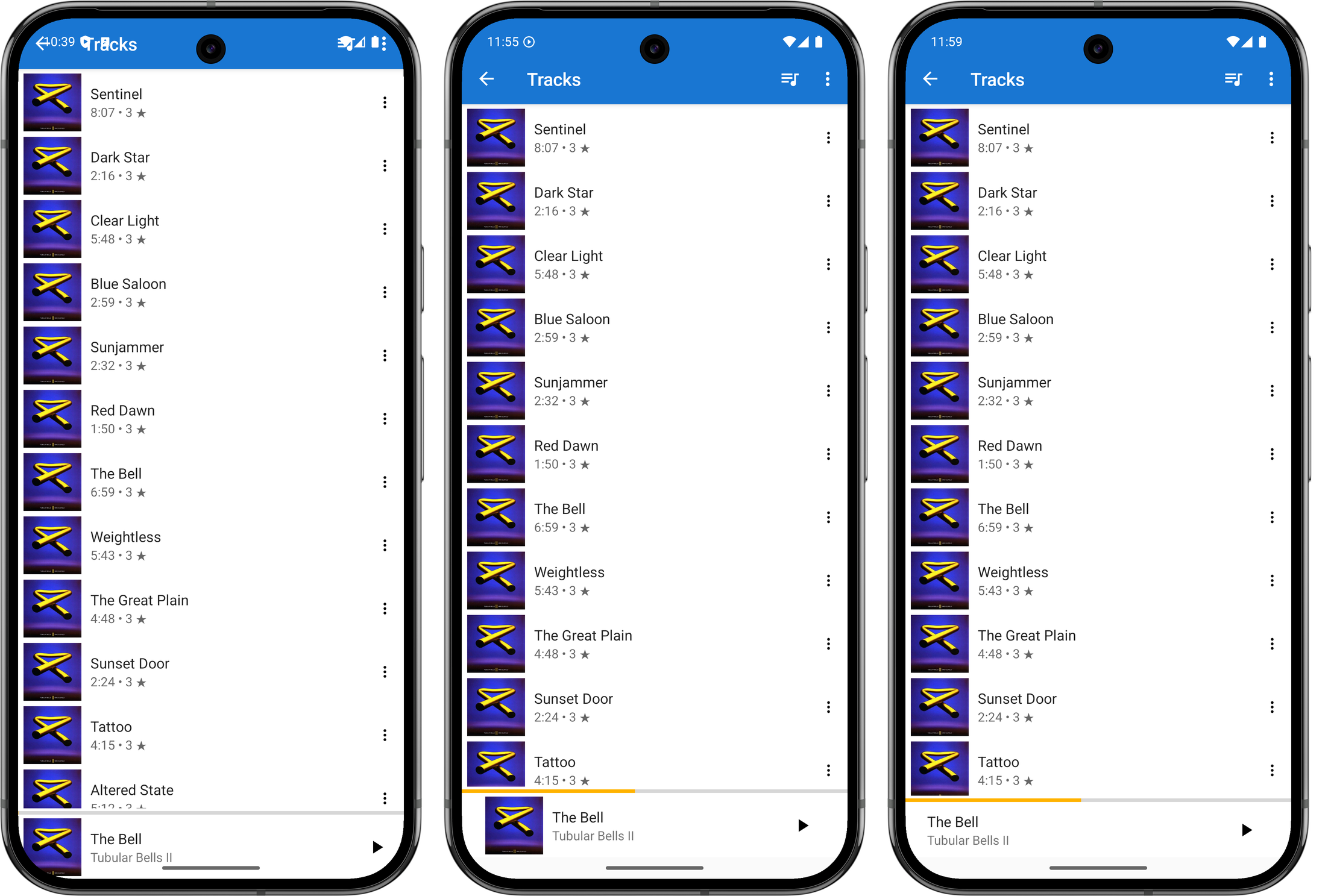
It worked, but there were some significant UI issues. The title-bar bled into the status bar, the album image in the Now Playing widget was cropped by the curved corners of the phone, and the media notification didn’t display playback controls.

Evolution of the window insets, from left-to-right: before any changes, version with the album cover and margin, final version with no album art. I set about fixing these issues today, starting with the title-bar and Now Playing widget. These was an issue with the views not respecting the window insets, and after a quick Google search, I found this article showing how one could resolve this by adding a ViewCompat.setOnApplyWindowInsetsListener and reacting to it by adjusting the margins of the view.
val topLevelLayout = findViewById(R.id.top_level_layout) as CoordinatorLayout ViewCompat.setOnApplyWindowInsetsListener(topLevelLayout) { v, windowInsets -> val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars()) v.updateLayoutParams<ViewGroup.MarginLayoutParams> { leftMargin = insets.left bottomMargin = insets.bottom rightMargin = insets.right // applying a top margin here would work, but will not have the toolbar // background colour "bleed" into the status bar, which is what I want. } val t = v.findViewById<Toolbar>(R.id.toolbar) t.updateLayoutParams<ViewGroup.MarginLayoutParams> { // make the toolbar a little "narrower" than full height topMargin = insets.top * 3 / 4 } WindowInsetsCompat.CONSUMED }It took a few attempts, but I managed to get this working. Just using the top inset for the toolbar margin made it a little larger than I liked, so I adjusted the height to be 75% of the inset. This means the toolbar will actually encroach into the area reserved for cut-outs like the front-facing camera. This is arguably not something a “real” Android apps should do, but this is just for me and my phone so it’s fine.
I went through a few iterations of the album artwork cutoff on the bottom right corner trying to find something I liked. I tried bringing in the horizontal margins a little, but I didn’t like the alignment of the album art in the player, particularly compared to the covers that appear in the track list screen. One thing I didn’t try was raising the bottom margin so that it would fit “above” the curve. But those corners curve in quite a bit, and doing this would sacrifice a lot of vertical space. So I settled on hiding the album art altogether. It’s a bit of a shame to loose it, but at least it looks neater now.
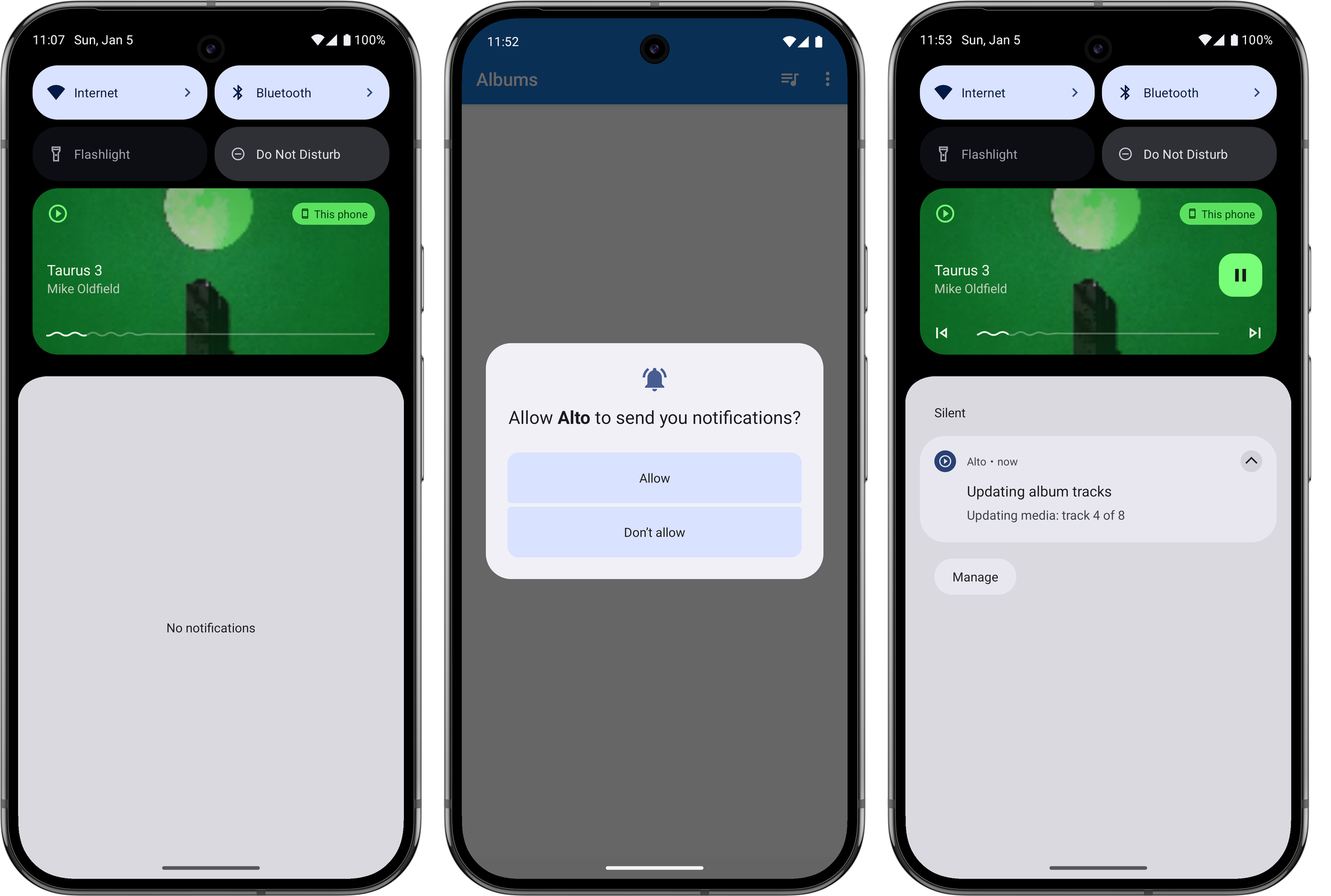
The next thing I looked at was fixing the playback controls in the media notification. After some investigating, I found that this was because I was not setting the available actions in the PlaybackStateCompat builder. This, if I understand correctly, is used to communicate to various systems the current state of the playing media: what the track name is, whether it’s playing, whether one can skip forward or back. I have my own types for tracking this information — which is probably not correct but I wasn’t completely sure as to what I was doing at the time with Android’s media stack1 — and when I needed to convert this to a type understood by the framework, I made instances of this builder without setting the available actions. Earlier versions of Android seemed not to care, and the controls always appeared on the notification. But I guess they changed that.

Evolution of the playback notification, from left-to-right: before any changes, the request to show notifications upon first launch (this is defined by the system), the playback notifications with controls again. One other thing I needed to do was to explicitly ask the user permission to show a notification before I could publish one. This is also relatively new: my experience with Android goes back to the early days where these permissions were disclosed up front when the app was installed. But I can completely understand why they changed it, as it was easy to simply tap through those screens with reading them. I am wondering whether media playback notifications are in some way exempt from these permission checks, as I was actually getting one to appear before I made this changes. But I figured it was probably worth doing anyway, so I added this permission request on first launch. Arguably I should be asking for this permission when playback starts, but again, this is just for me.
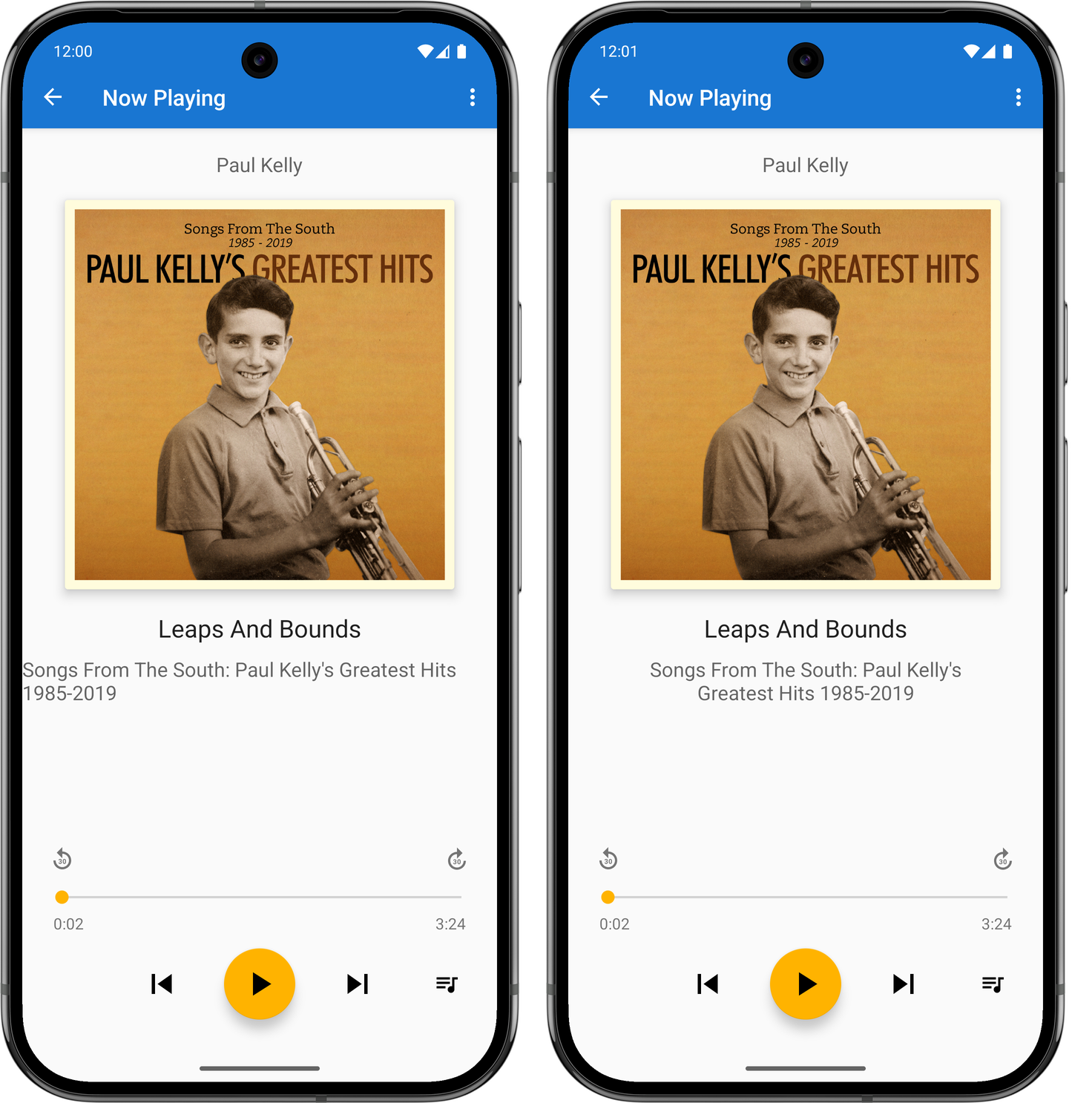
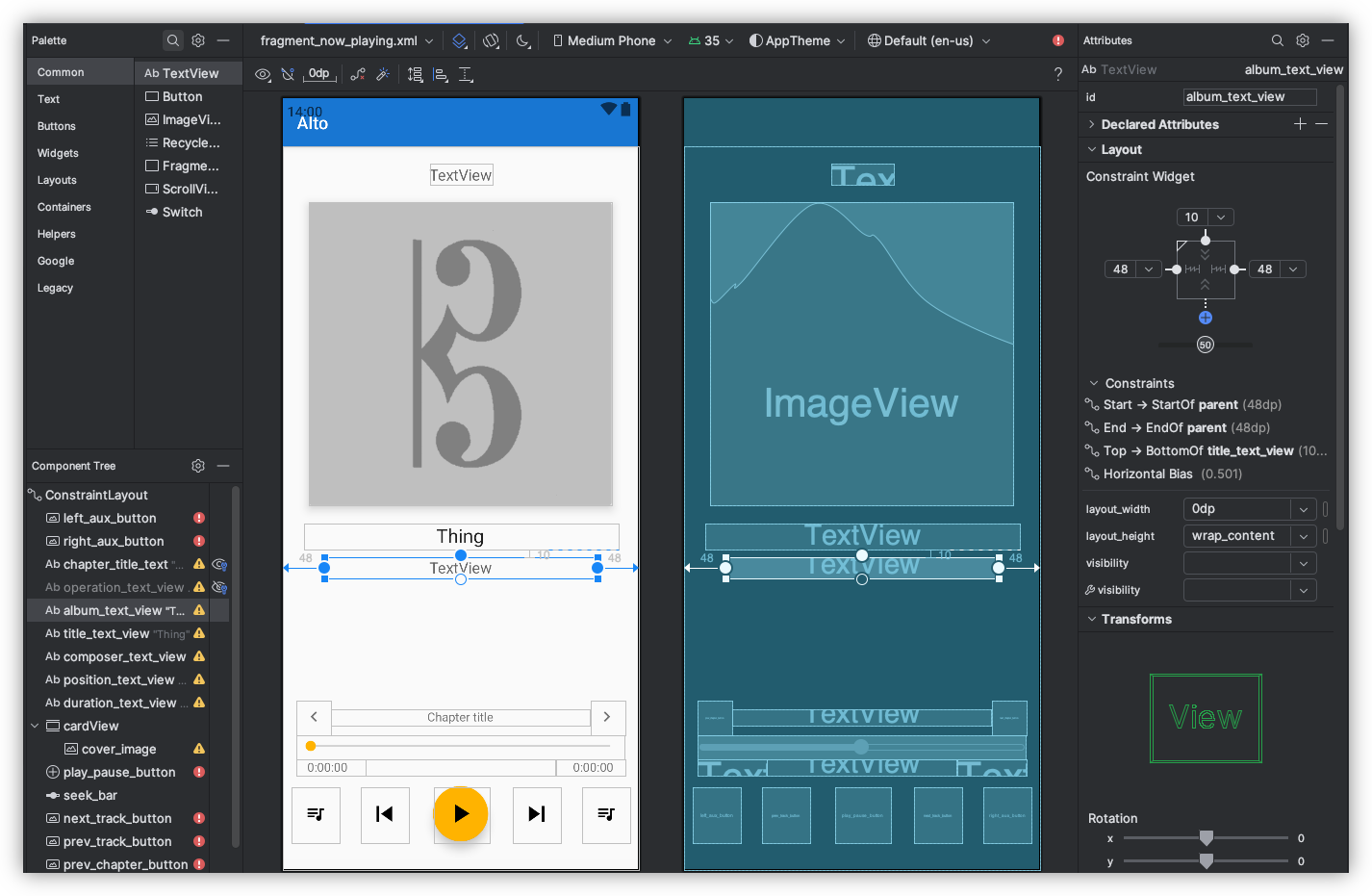
One final thing I needed to address were long album titles. The text view displaying the the album title had a width that autosized to the title itself, and the start and end constraints were set such that it appears centred in the view. This worked for “normal” length titles but when the length became excessive, the text view would fill the entire width of the screen and the title will appear left justified.

Before (left) and after (right) shot of the fixed album title. The fix for this was to set the text width to be calculated by the start and end constraints (setting
layout_widthto0dp), bringing in the margins a little, and making the label text centre justified. I did this already for the track title, so it was easy to do this here too. Not sure why I didn’t do it earlier, or why I haven’t done it for the artist’s name yet.
This was all rushed, and I’ll admit I wasn’t 100% sure what I was doing. I was going down the route of trial-and-error to get this working, mixed in with web searches and a trip to ChatGPT. And yeah, the methods I used won’t make this a portable Android app that would work on every phone out there. But I’m reasonably happy with how it turned out.
-
This is still true to this day. ↩︎
-
-
📺 Wallace & Gromit: Vengeance Most Fowl (2024)

-
Seems like Substack is not giving up on their Twitter clone. I only just discovered that if you tap on a post’s author, it goes to their Notes page. Not sure what I was expecting (maybe an About page, but would that make sense given their target market?) but I wasn’t expecting this.
-
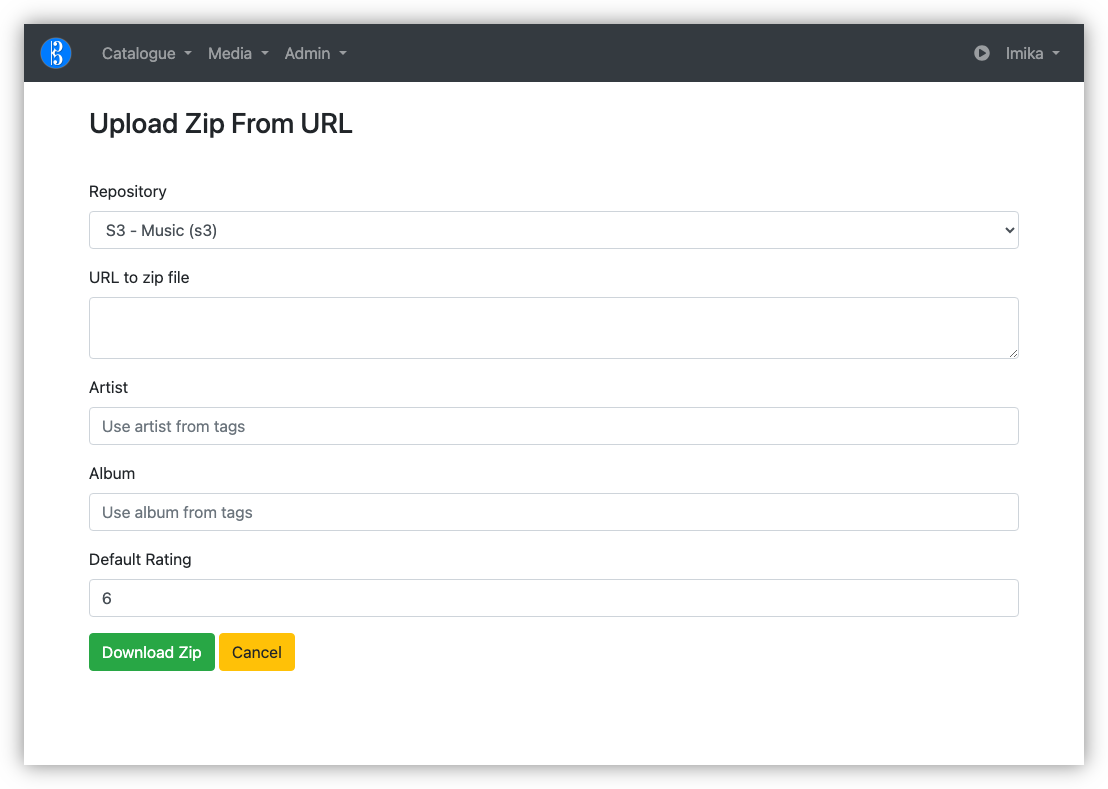
Thanks for my new found fondness of buying mainstream music instead of streaming it, I needed a way to get these albums into Alto Catalogue. There exists a feature for fetching and importing tracks from a Zip referenced by a URL. This works great for albums bought in Bandcamp, but less so for any tracks I may have on my local machine.

I’ve managed to get Alto Catalogue building again after updating Webpack and a few NPM packages, so in theory, I could add an Upload Zip file action. But there’s more to this than simply accepting and unpacking a Zip file. I have to read the metadata, maybe even preview the tracks that will be imported, just in case I’m importing something I rather not (I did see this once, where zipping a bunch of tracks in the Finder introduced duplicates). This already exists for Zip files that are downloadable online.
I had a though about what my options are, until I remembered that I had a Gokapi instance running in Pikapods. So I tried using that to temporarily host the Zip file with a publicly available URL that could be read by Alto Catalouge.
The only problem is my internet upload speed is sooooo sloooooow. The Gokapi instance is hosted in Europe, and I suspect the instance itself is a little underpowered. So uploading 100 MB Zip files would take a fair bit of time: maybe 15-30 minutes. When I tried doing this via the web frontend, the connection timed out.
Fortunately, Gokapi has an API and one of the methods allows you to upload a file in “chunks,” which Gokapi will assemble back into the original file. Even better is that this chunking can be uploaded in parallel.
So I built a CLI tool which made of this chunking API to upload the Zip files. Once the upload is complete, the tool will display the hot-link URL, which I can copy-and-paste into Alto Catalogue.
The whole process isn’t fast (again, slow upload speeds). But it works, and I can use this tool to queue a bunch of uploads and let it do its thing while I’m doing something else. I really like tools that do this, where you’re not forced to babysitting them through the process.
There are a few limitations with it. It doesn’t allow for an awful lot of customisations on the lifecycle of the uploaded file. And the tool stalled out once when my computer went to sleep, and I had to start the upload from scratch. I could probably add something to track the chunks that were successful, allowing one to continue a stalled upload. If this happens frequently, I may look more into adding this.
But even so, this could be a useful addition to my use of Gokapi for transferring temporary files. If you think this might be useful to you, you can find the tool here.
-
Bit surprised to see this appear in my washing machine after washing some new clothes I bought this week.


-
I’ve started buying music via Qobuz, which offers DRM-free MP3 and FLACS of mainstream albums. So far it’s been really good, although I wish they offered a way to download an album as a Zip file, rather than require you to do so track by track (they have a download manager but, come on: it’s 2025).
-
One thing I absolutely must do in 2025 is get out more: attend meetups, join a club, anything to get me around other people. I generally hate these sort of things, but I think it would be good for me. If I start with one social gathering a month, I think that’s manageable.
-
Learnt a valuable lesson today, which I will share with you via another King DerpCats most wondrous meme gen’rat’r.

-
🔗 How to Write Docs People Read
Some interesting ideas on documentation from Allen Pike. I know for myself I tend to turn towards how-tos when I need to reference something. I’d be curious to know how this could work with technical documentation, which is usually dry and out of date.
-
I somtimes wish I could remember why I subscribed to half the RSS feeds I have subscribed to. Did I hear about these site from a podcast or see it in a blog? (most likely). Why did I subscribe at all? Maybe if Feedbin remembered the top post when the subscription was created it could jog my memory.
-
2024 Year In Review
It’s a few minutes to 12:00 PM on the 1st January 2025 when I published this. Thanks to time-zones, that means it’s just about to turn 12:00 AM one hour to the west of Greenwich, meaning that it’s still 2024 in much to the west of the prime meridian. So I’m technically still within the window of time where I could say I got a year in review post out for 2024. Continue reading →
-
Fixed the UI of Alto Player, plus addressed some long standing issues I’ve been having.
One was displaying the album covers for playlists instead of the generic “missing album” image. It’s technically possible to set an album cover on a playlist, but I never built the UI to do this in the web-app. So the app now uses the album cover of the first track in the playlist if one isn’t specified. Another was getting automated release builds working in GitHub, as per these instructions
But the biggest improvement was finally getting around to storing the position of the album list, so that going back up the navigation stack wouldn’t reposition the list to the top. I tried this a way back, but couldn’t get it working, probably because I was testing
RecyclerView.scrollToPositionWithOffsetby passing last constant numbers, like 100, only to find the list not actually scrolling. It turns out that this method actually takes the index of the item to position at the top, not a pixel offsets. So the view wouldn’t scroll if you happen to have a list with less than 100 items. It only started working after I tried smaller numbers, like 5.So all in all, a good day.
-
Only took two hours to uplift Alto Player from Android SDK version 30 to 35. Fought an upgrade to Gradle (because of-course), skirted around a migration from ExoPlayer to Media 3, and battled a NullPointerException due to my inability to properly my own navigation args. All in all, not bad.
-
I didn’t have a word chosen for 2024, but I think I’ve got one for 2025: discipline. As in, being a more disciplined in what I set out to do. Not to let my focus waver or go into doing something half-arsed. I feel that I’ve been lacking this recently.
-
Oh no, what a shame. For reasons beyond my control (but entirely my fault) I may not have enough time today to write a year in review post. Of all the rotten luck. 😉
I find them really painful to write, despite how useful the exercise can be. Maybe I’ll get to it early next year.
-

-
I guess there’s nothing in life that can’t be improved by adding RGBs to it. 😄

Also glad I caught this feature before buying this cable for my nightstand.
-
I hear people say that Bluesky is like early Twitter. Part of me feels that that can’t be possible in this day and age. Twitter came about in a world that didn’t have Twitter, so the strategies used by those to gain vitality or grief people had to be learned. Those strategies today are refined to the point where they could be employed on any new Twitter-like social network with an algorithmic timeline.
I wasn’t one of those early Twitter users so I can’t know what it was like back then. These feelings I have come about by occasionally dipping into Bluesky’s Discover feed with my guard up, only to pull out a few minutes later when I reach my limit of seeing late-Twitter-like posts. I can’t say it’s a place where I’d like to spend my time. If early Twitter was like that, then I can understand why it took me until 2019 to sign up.
-
Home Screen Of 2024
It’s just turned 3:00 in the afternoon, and I was alternating between the couch and the computer desk, racking my brain on what to do. With no ongoing projects — a few ideas have been bouncing around, yet none has grabbed me so far, and I had nothing else in a state where I could just slip on some music or a podcast and work on — and seeing a few others make similar posts on their blogs, I’d figured I talk about my home screens. Continue reading →
-
Strange dream last night. Dreamt I was invited to go to Google’s campus in Sydney to discuss some performance issues in Go. Some manager gathered all the Go devs in a large conference room and ask them, in an aggressive tone, what was behind the slow performance. The phrase “gate latch” was thrown about, and then I woke up.
-
Sighted an echidna today. It wasn’t a close encounter; I was about seven or eight metres away. Probably why it wasn’t too fazed to have its picture taken.

-
I’m a bit behind ATP, only now just listening to episode 618, and all the suggested names for John’s app. Here’s my suggestion: Hypercleanable.
Also considered: Hypercopiable, and Hyperdeclonable.
Enjoy. 😄
-
More fun today working on Blogging Tools. Finished a feature for uploading larger videos to object storage so they can be added to a post using the standard video tag, as opposed to an embedded video player. If you see the screencast below, that means it’s working.