-
Argh, the coffee kiosk at the station is closed. Will have to activate my backup plan: catching the earlier train and getting a coffee two stations down. Addiction will lead you to do strange things. ☕
-
Finished reading: Twenty Bits I Learned about Making Websites by Dan Cederholm 📚
Got this book yesterday and read through it in about an hour. A joy to read, and a pleasure simply to hold.

-
Elm Connections Retro
If you follow my blog, you would’ve noticed several videos of me coding up a Connections clone in Elm. I did this as a bit of an experiment, to see if I’d would be interested in screen-casting my coding sessions, and if anyone else would be interested in watching them. I also wanted to see if hosting them on a platform that’s not YouTube would gain any traction. So far, I’ve received no takers: most videos have received zero views so far, with the highest view count being three. Continue reading →
-
If someone asked me what sort of LLM I’d used for work, I wouldn’t go for a code assistant. Instead, I’d have something that’ll read my Slack messages, and if one looks like a description of work we need to do, it’ll return the Jira ticket for it, or offer to create one if I haven’t logged one yet.
-
On Go Interfaces And Component-Oriented Design
Golang Weekly had a link to a thoughtful post about interfaces. It got me thinking about my use of interfaces in Go, and how I could improve here. I’ve been struggling with this a little recently. I think there’s still a bit I’ve got to unlearn. In the Java world, where I got my start, the principal to maintainable systems was a component-based approach: small, internally coherent, units of functionality that you stick together. Continue reading →
-
So apparently tonight’s earworm is lesser known songs from Men At Work’s “Business As Usual” album, like People Just Love To Play With Words, I Can See It In Your Eyes, and Be Good Johnny. 🎵
-
In the end it took significantly more time to write about it then to actually do it, but the dot product approach seems to work.
-
🎥 Elm Connections #7: Deploying
In which I round out the series by deploying Clonections to Netlify.
-
Detecting A Point In a Convex Polygon
Note: there are some interactive elements and MathML in this post. So for those reading this in RSS, if it looks like some formulas or images are missing, please click through to the post. For reasons that may or may not be made clear lately, I’ve been working on something involving bestagons. I tended to shy away from things like this before, mainly because of the maths involved in tasks like determining whether a point is within a hexagon. Continue reading →
-
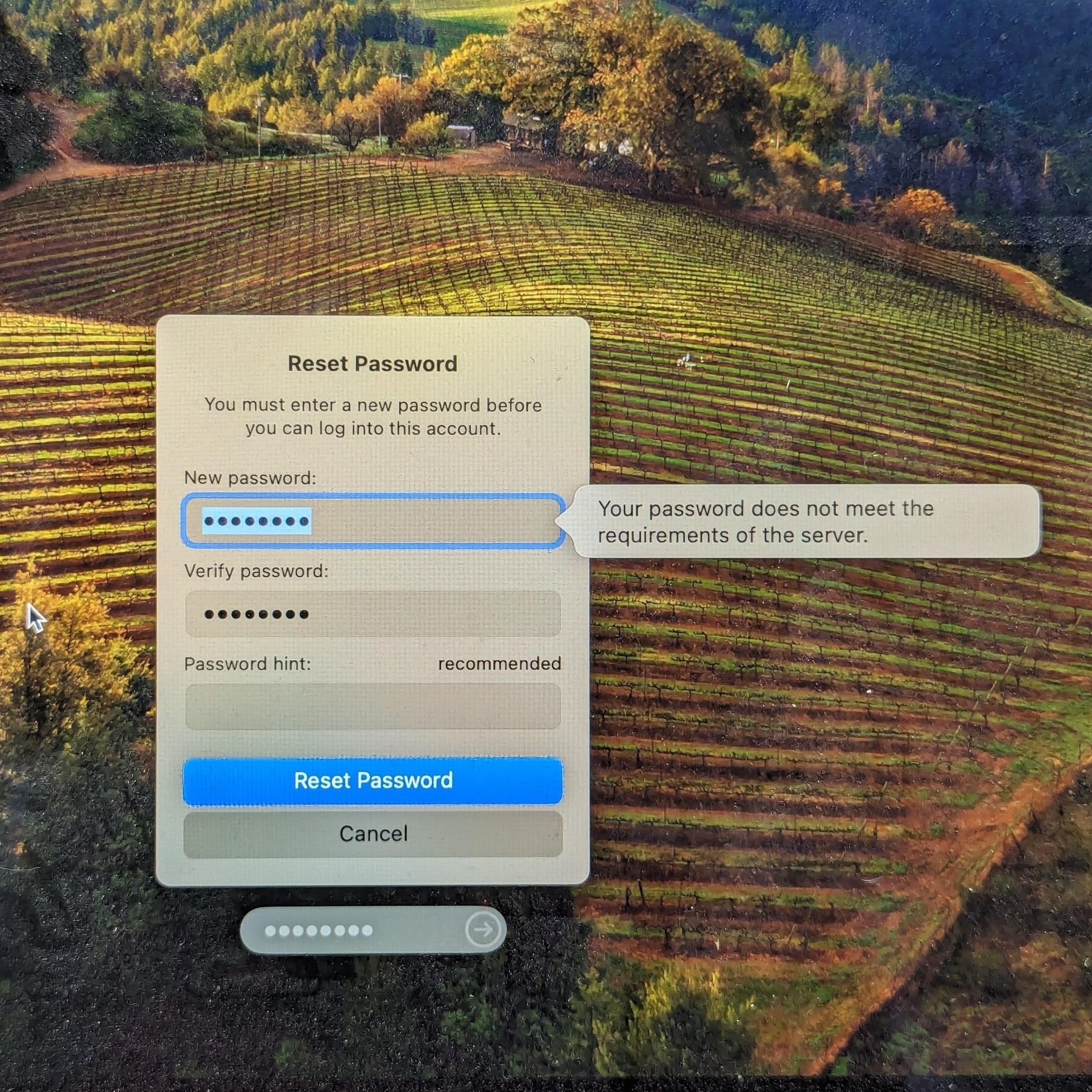
So I guess today’s beginning with a game of “guess the secret password requirements.” 😒

-
🎥 Elm Connections #6: Fetching And JSON Decoding Puzzles
In which I use Elm’s HTTP client and JSON decoder to fetch puzzles from an external resource.
-
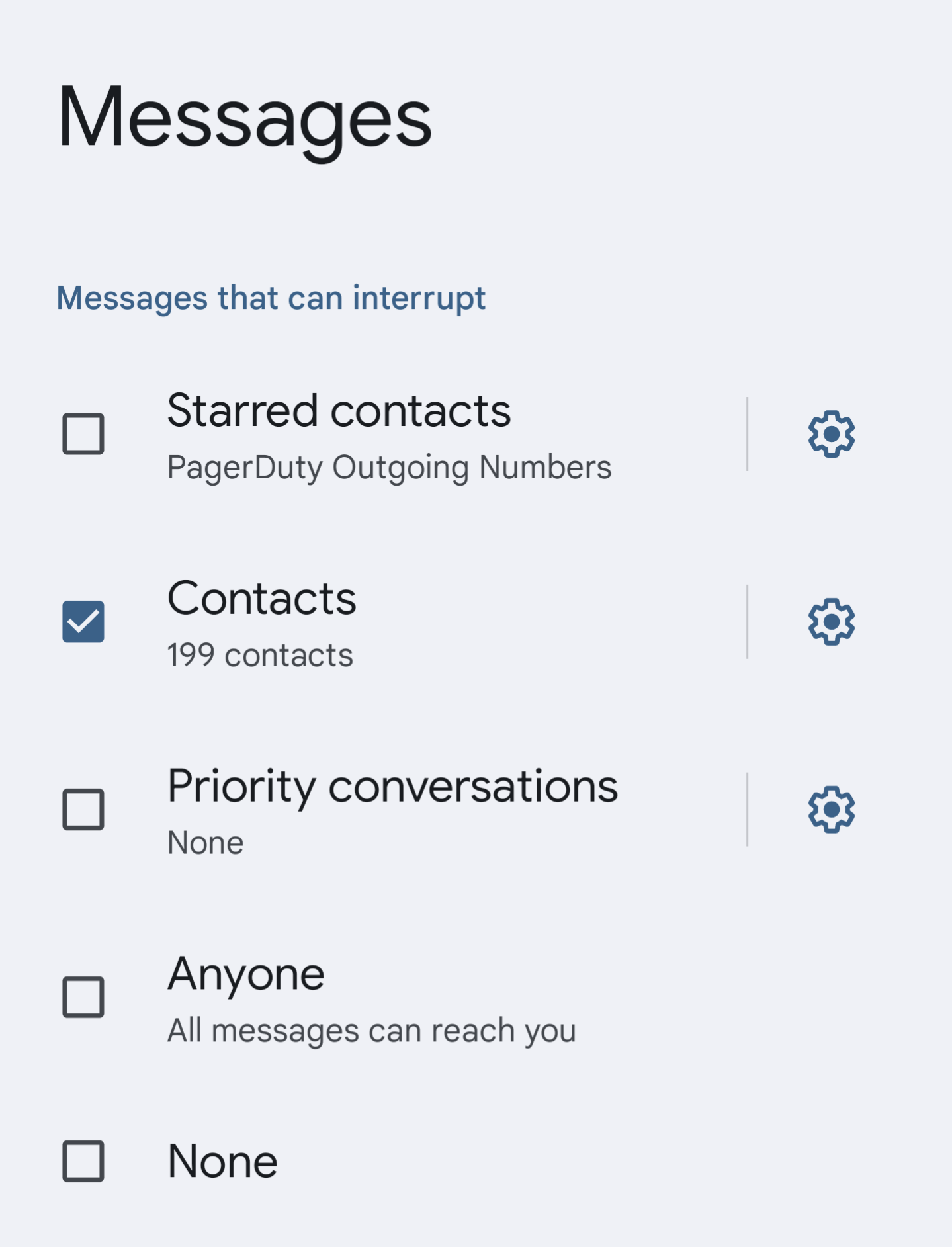
For some reason, Android’s default setting for message notifications in Do Not Disturb is to notify on all messages. This, to me, seems like it defeats the purpose of DND.
You can turn it off or change it by going to Settings > Notifications > Do Not Disturb > People > Messages.

-
Re-reading Cory Doctorow’s post about the enshittification of TikTok. A bit coincidental, as a YouTuber I follow recently stated that he had to cut down on videos and look for work because YouTube’s push for Shorts has had an impact on revenue. Could this be how YouTube starts enshittifying?
-
All you have to do is dream up a good URL at your domain and redirect it to the feed’s URL provided by whatever service you use to host your stuff. And then that’s where you tell folks to subscribe.
It’s easy to forget (like I do) that there’s nothing magical about an RSS feed. It’s just one more thing served by HTTP at a URL. And thus, is useable with the real magic here which is HTTP redirects.
This is a brilliant idea. The only thing I’ll add is just to make those RSS feeds discoverable.
-
Discovered a few days ago that I was completely out of coffee beans. So after getting some emergency beans from the supermarket, I ordered a kilo of my default: Primo Fair Trade Organic.
And yes, part of the reason for this post is that I forgot the URL of this site.
-
Impressed with the new table editor added in Obsidian v1.5. Tables were Obsidian’s Achilles’ heel so it’s great to see them improve this. There’s a small bug when opening a new row, where focus is lost after I press Enter and I can’t just start typing in the new row. But otherwise, good job.
Edit: Ah, the bug might be because I had the “Advanced Table” plugin enabled. Turning that off seems to have fix it, and I don’t loose focus anymore.
-
Summer break over, back to work today. Though I’m glad I took an extra day of leave this time. Pushed the return to work feeling from “it’s too soon” to “okay, I’m ready to go back now.”
-
🎥 Elm Connections #5: Option Shuffling
In which I use Elm’s random number generator to shuffle the options.
-
The sun was peaking through the clouds this morning that for a minute I wondered whether it was worth taking my umbrella to the cafe this morning. I’m glad I did, because storms developed a few minutes ago and now it’s raining. For once, I’m ahead of the weather. ☔️
-
Can a Single Line Or Even a Single Word Be Considered a Legitimate Blog Post?
-
Of Lemons And Modern Software
I found myself nodding my head throughout Alex Russell’s post The Market For Lemons: The complexity merchants knew their environments weren’t typical, but they sold highly specialised tools as though they were generally appropriate. They understood that most websites lack tight latency budgeting, dedicated performance teams, hawkish management reviews, ship gates to prevent regressions, and end-to-end measurements of critical user journeys. They understood the only way to scale JS-driven frontends are massive investments in controlling complexity, but warned none of their customers. Continue reading →
-
In which I put away Elm for a bit to make the playfield look good (or at least, better than it was).
-
2023 Year In Review
Well, once more around the sun and it’s time again to look back on the year that was. Career Reflecting on the work we did this past year, there were a few highlights. We managed to get a few major things released, like the new billing and resource usage tracking system (not super exciting, but it was still fun to work on). And although the crunch period we had was a little hard — not to mention the 3 AM launch time — it was good to see it delivered on time. Continue reading →
-
Got an earful of these buggers this morning (they stung me on the earlobe).

I did not take it gracefully. 😂
-

Finished reading: Keep Going: 10 Ways to Stay Creative in Good Times and Bad by Austin Kleon 📚