The Site Page Model
I opened up Photo Bucket this morning and found a bunch of commits involving pages. I had no idea why I added them, until I launched it and started poking around the admin section. I tried a toggle on the Design page which controlled whether the landing page showed a list of photos or galleries, and after finding that it wasn’t connected to anything, it all came flooding back to me. So while what I’m going to describe here isn’t fully implemented yet, I decided to write it down before I forget it again.
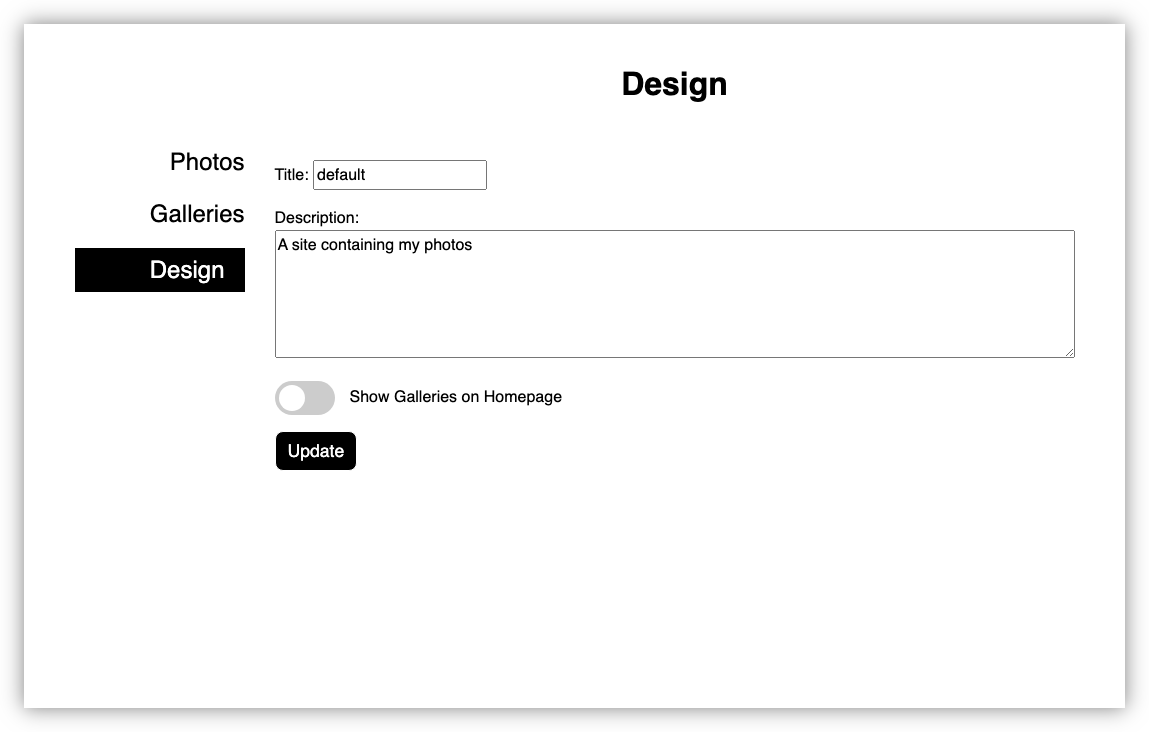
So here is where the story continues. Now that galleries have been added to the model, I want to make them available on the public site. For the first cut, I’m hoping to allow the admin (i.e. the site owner) the ability to switch the landing page between a grid of photos or a grid of galleries. This is that single toggle on the “Design” page I was talking about earlier:

Oh, BTW: I finally got around to highlighting the active section in the admin screen. I probably should’ve done this earlier, as deferring these “unnecessary aesthetics tasks” does affect how it feels to use this — and whether or not I’m likely to continue working on it.
Anyway, if this was before the new model I would’ve implemented
this as a flag on the Design model. But I’d like to start actually
building out how pages on the site are to be modelled. What I’m
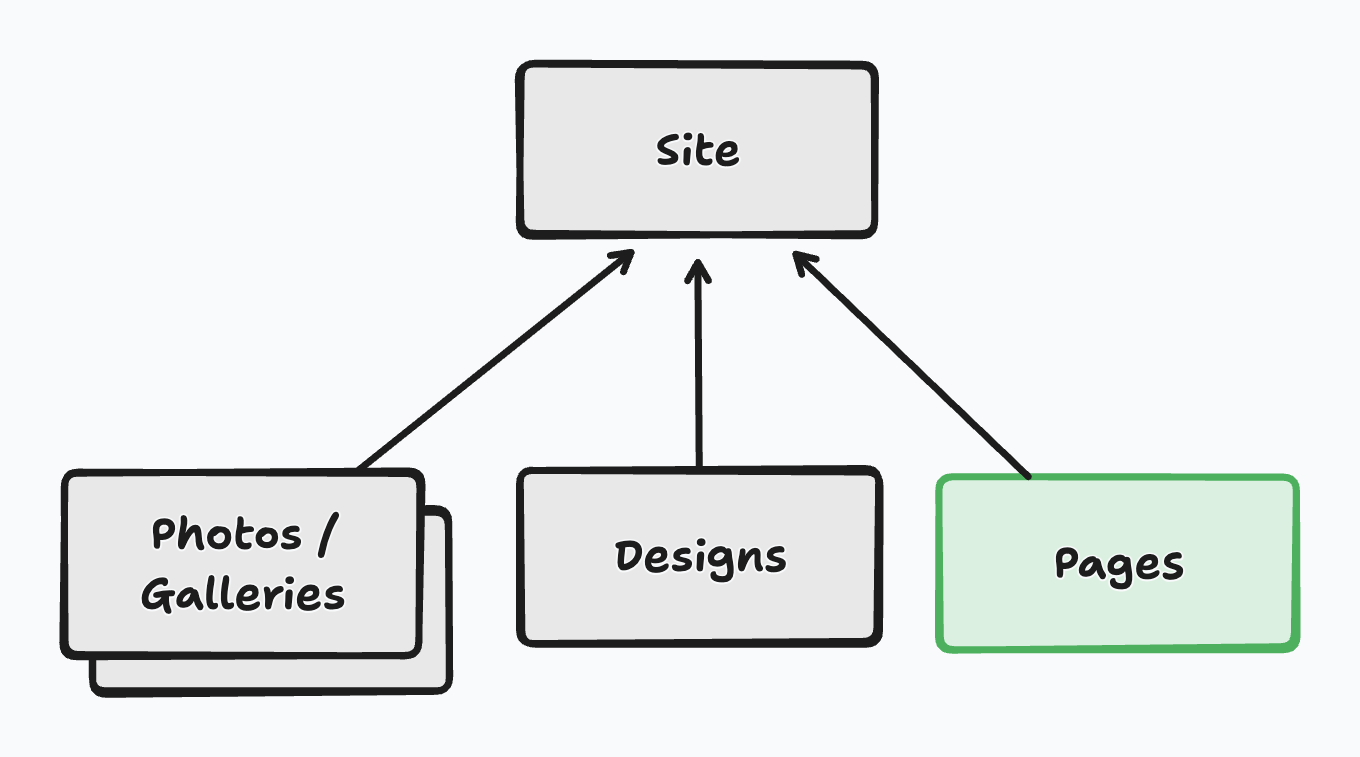
thinking is an architecture that looks a little like the
following:

The site content will be encoded using a new Page model. These Pages
will be used to define the contents of the landing page (each site will
have at least this page by default) along with any additional pages the
user would like to add. Galleries and photos will automatically have
their own pages, and will not need to have any specific Page models to
be present on the site. How these will look, plus the properties and
stylings of the site itself, will be dictated by the Design model.
Each Page instance will have the following properties:
- Slug — the path the page is available on. For the landing page, this will be `/`.
- Type — what the page will contain.
- other properties like title, description, etc. which have yet to be defined.
The “page type” is probably the most important property of a Page, as it will dictate what the contents of the page will be comprised of. The following page types will be supported at first:
- Photos — grid of all the photos managed on the site.
- Galleries — grid of all the galleries managed on the site.
The user will probably not have much control over how these pages will
look, apart from styling, footers, etc. which will live on the Design
model. But I’m also thinking of adding a page type which would just
produce a standard HTML page from a Markdown body. This could be useful
for About pages or anything else the user may want to add to their site.
I haven’t thought about navigation but I think choosing whether to
include the page on the site’s nav bar would be another useful
property.
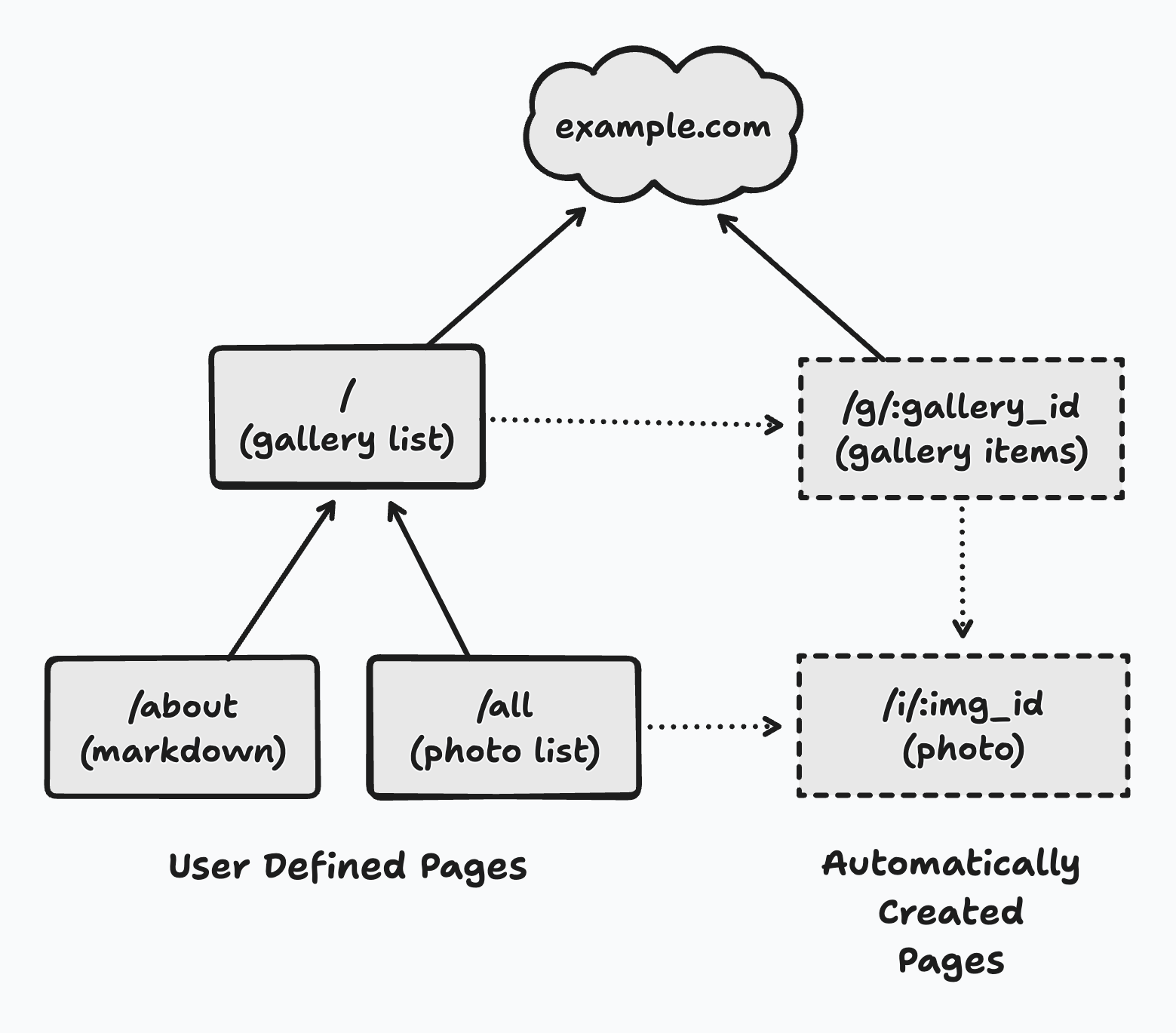
The result would be a sitemap that could look a little like the following, where all the user defined pages reference automatically created pages:

And this is what that single toggle should do. It should change the page type of the landing page between photo list and gallery list.
As you can probably guess, there’s currently no way to add additional pages at the moment. But I’m doing this work now so that it should be easier to do later.