Weekly Update - 20 Oct 2024
Yeah, I know, it’s been a while… again. A lot has been happening in life and there’ve been many days that I haven’t done any work on anything. Things are starting to settle down now, although I am expecting a few more bumpy days ahead, so we’ll see how we go with project work.
Cyber Burger
Yeah, I’m getting pretty tired of this one. I’m right in the trough of despair here, where the initial excitement has worn off and I just want to finish it. All the remaining work for it has been defined, which I think helps, and now it’s just a matter of plowing through the tasks.
Recent work done on this is the addition of power-ups and power-downs, which does things like bump the remain time remaining, give the player a “tractor beam” weapon, and clearing the play-area of items, amongst other things. I’m about 2/3 through this one: most of the these power-ups have been implemented, including the tractor beam. After that, the remaining work on this project is adjusting the difficulty curve, improving the main menu, and finally finishing off the website.
Despite how fatigued I feel about this, it has been fun learning how to build for the Pico-8. The expect fidelity of the pixel art is within my skillset, and it’s quite impressive what it offers in terms of audio effects. I haven’t explored the music options, and I probably won’t for this game, but something to look at for the next one (if there will be a next one).
Coasters
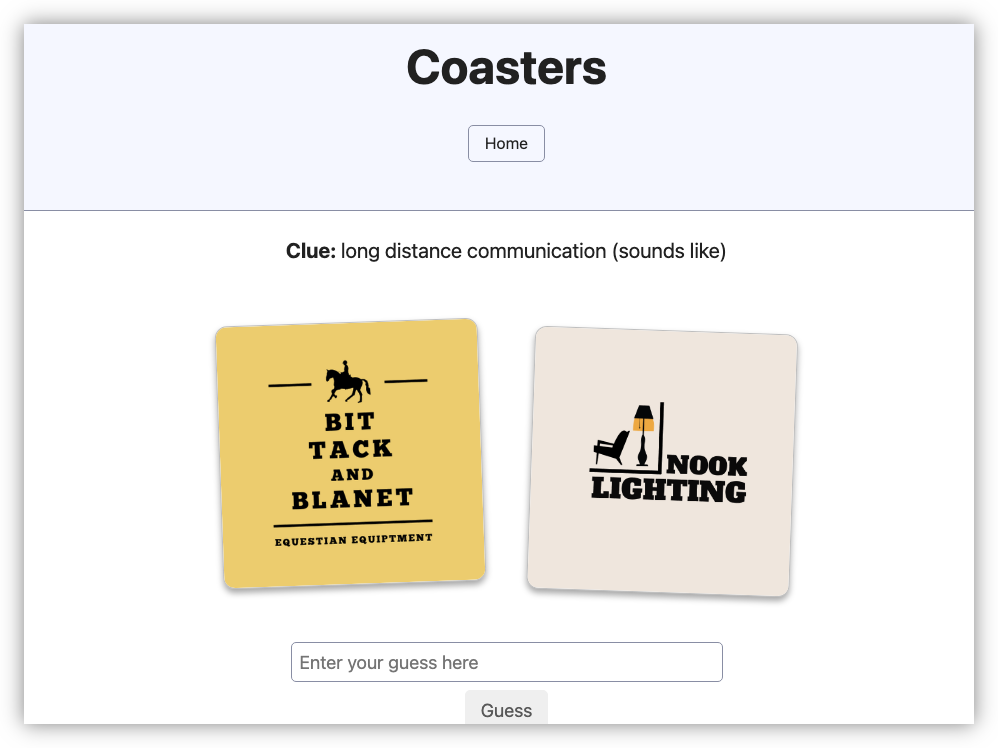
This was a bit of a side tangent to get my mind off working on Cyber Burger. It was a long weekend, and I was passively scrolling through the sample of Vintage Logos when I thought about recreating a game that was published in the weekend newspaper we read while I was growing up. You’ll be presented with two images and a clue, and you’d have to guess the word or phrase these alluded to. For example, if the clue was “insect” and the images were:

Then one possible answer would be “butterfly”.
The newspaper used stock photos, like the example above, but I was hoping to creates logos for fake companies as they would appear as if printed on cardboard coasters you’d find in pubs. The idea is that a new puzzle would be shown to the user a day, much like the word games you find online.
I coded up most of this in a single day and had a working version by the end of the weekend. I had a very simple Go server which served up a new puzzle every day at 00:00 UTC. The web frontend was mainly HTML, with some JavaScript for handling the player’s guesses. The puzzles themselves were defined in a CSV file which was imported into a Sqlite DB on server startup. This was a strange way of doing things, and was more of an accident as I was deploying this as a Docker container and I didn’t setup a persistent volume that survived restarts. I had plans of adding an admin section to the Go server so that I could design puzzles in advanced.
Fortunately I resisted this as I ended up only producing twelve puzzles. Once the original run was completed, I basically bundled them all on a static site. I was able to keep most of the original HTML and JavaScript as it was, with only the Go backend being junked. It’s still online, and maybe I’ll come back to it in the future, maybe using stock images in place of logos I have to create myself.


So although this was not a long lived side tangent, it was good to be able to get something finished. I was feeling quite dispirited with projects that I was just not finishing or releasing. Doing something small like this, and seeing it through, helped a lot. Maybe that’s the secret in how I can see through something from conception to completion: get the bulk of it done quickly, deploy it as soon as you can, and keep it small. That would limit the types of project I can deliver, but hey, at least I would deliver them.
Other Stuff
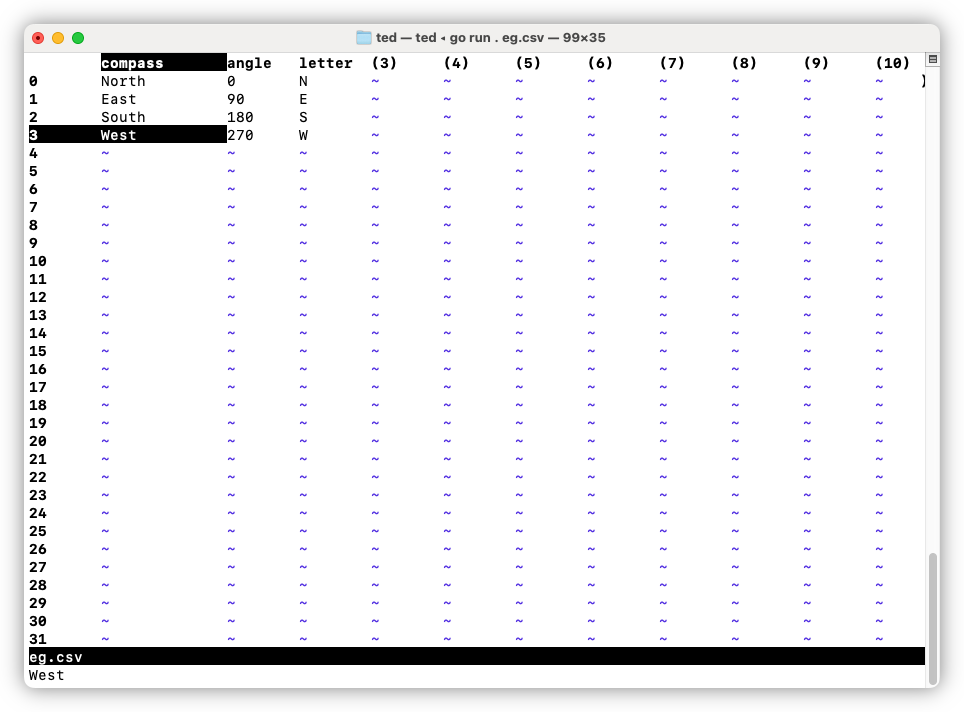
I added a few things to Ted, my terminal CSV editor, this past week. Like many of the other features of this project, this was driven mainly by needs that arise at work. I finally bit the bullet and embraced the support for headers. The first row of the CSV file is now treated as a header and is now fixed above the column, instead of the column numbers which were much less helpful. It should, in theory, be possible to read a CSV file without headers, but I hardly deal with those files that it’s probably just better to make headers the default.

I am also exploring ways to do more actions in bulk, such as add columns which are derived from the value of other columns. These are all quite experimental at the moment, and are more or less added in a quick and dirty fashion; just the bare minimum for what I’m trying to achieve. So not much to say here. A few other changes to other projects:
- Nano Journal now keeps the current draft post in browser local storage, so that it’ll no longer get clobbered when you’re redirected to the login screen when trying to post an entry. This was a source of anxiety for me and meant I was less likely to write something off the cuff, so I’m glad this is now fixed.
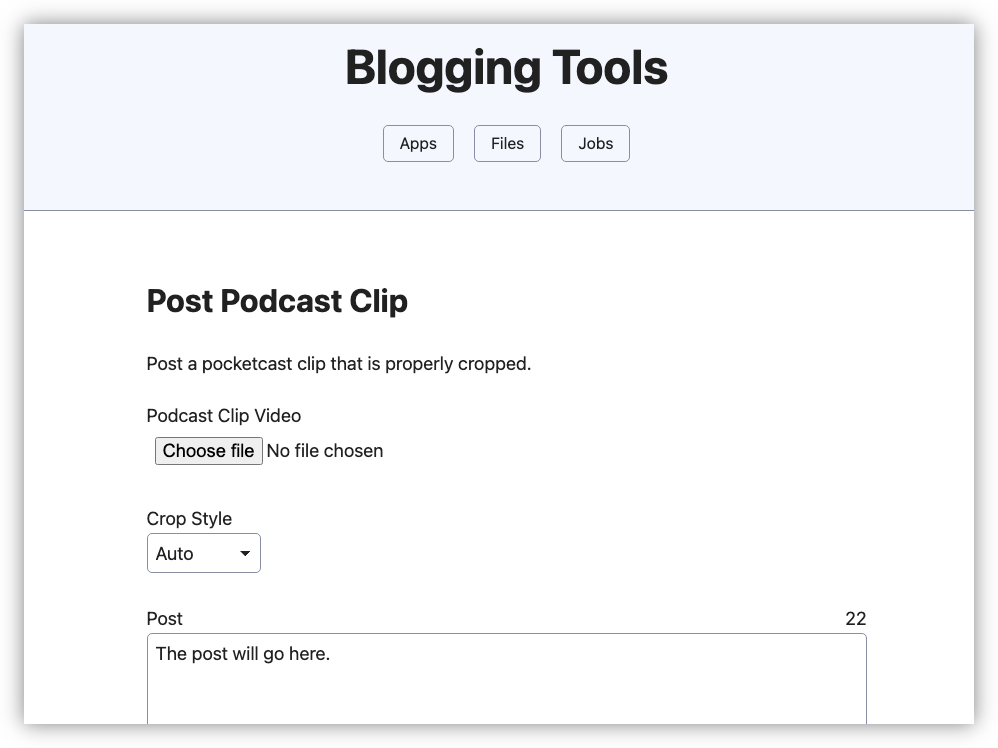
- Blogging Tool now has a new app which takes a clip videos produced by Pocketcasts — which is currently generated in an Instagram-style vertical video — and crops it as either a square or a letterbox.


So, a lot of little things done this past month. Nothing worthy of a report on it’s own, but still, it’s something.