A Summer Theme
Made a slight tweak to my blog’s theme today, to “celebrate” the start of summer.
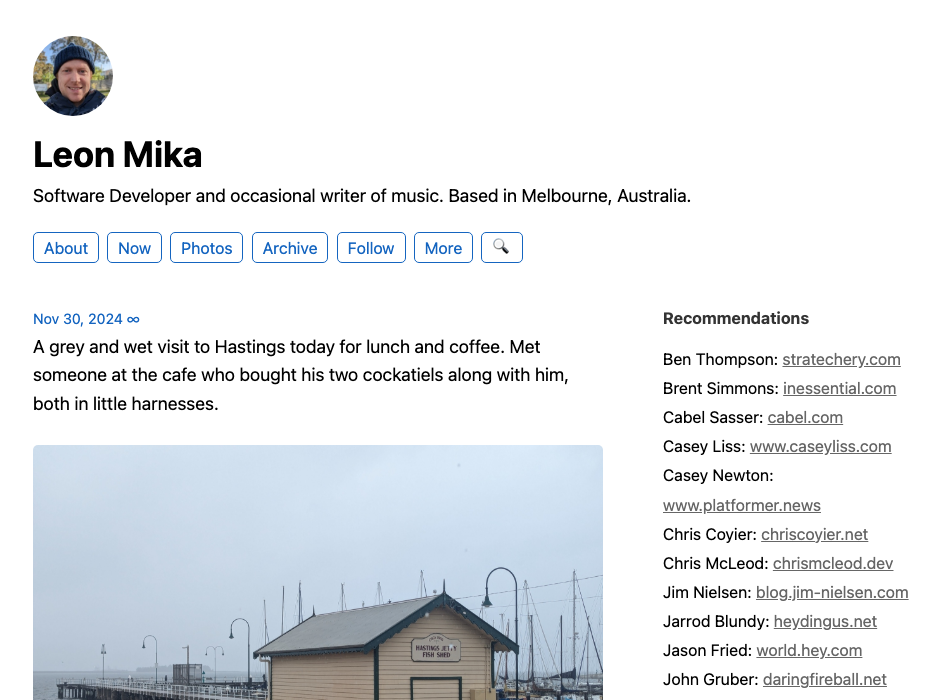
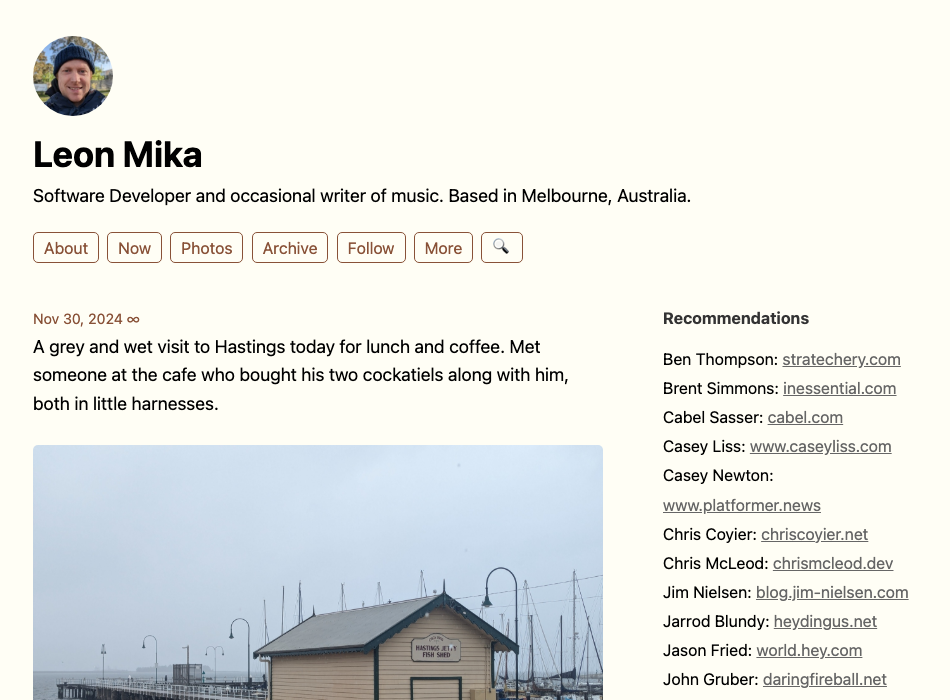
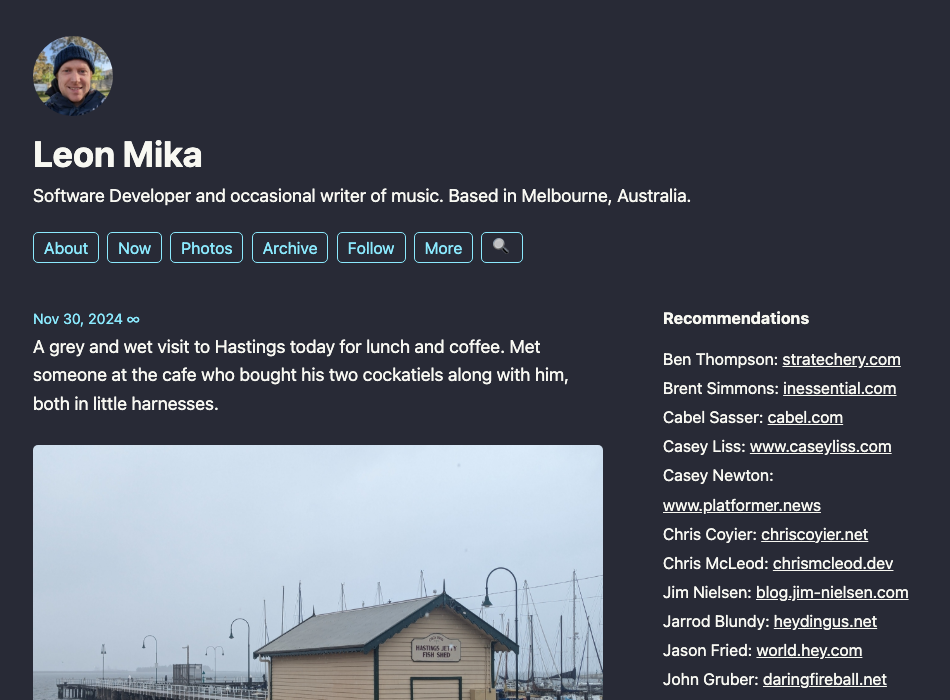
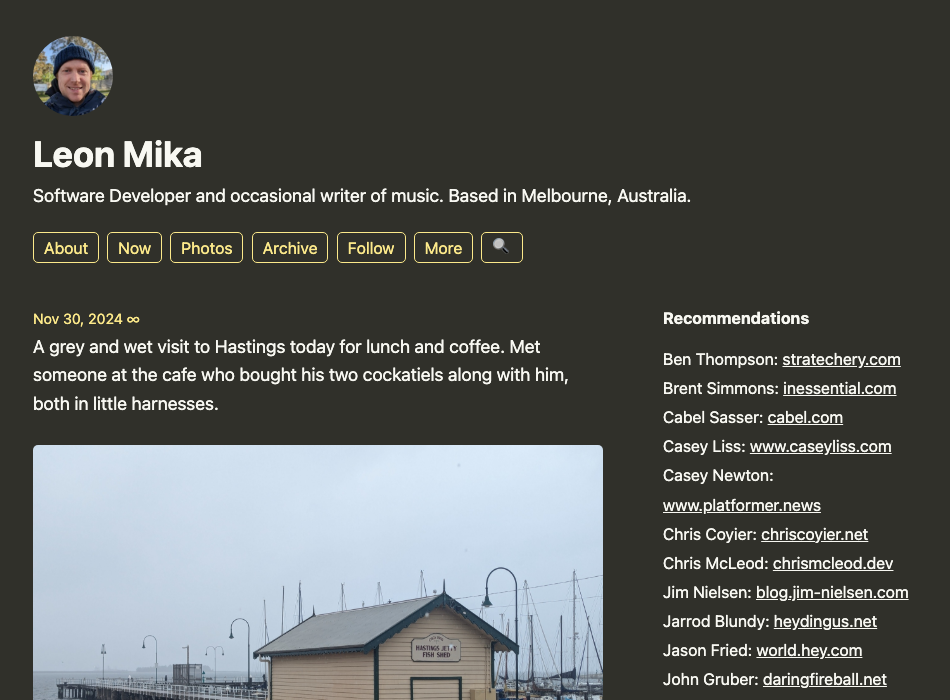
I wanted a colour scheme that felt suitable for the season, which usually means hot, dry conditions. I went with one that uses yellow and brown as the primary colours. I suppose red would’ve been a more traditional representation of “hot”, but yellow felt like a better choice to invoke the sensation of dry vegetation. I did want to make it subtle though: it’s easy for a really saturated yellow to be quite garish, especially when used as a background.
My original idea was to use yellow as the link colour, but there wasn’t a good shade that worked well with a white background that had a decent contract1. So I pivoted, making the background yellow instead, and throwing in a brown for the link colour. That improved the contrast dramatically, and helped to make the theme a little more interesting.
One thing I did do was make it conditional to the data-theme attribute in the html tag, leaving me the option of adding a theme picker in the future. If you’re interested in the CSS, here it is:
:root[data-theme="summer"] {
--background: #FFFEF5;
--link: #895238;
--link_visited: #895238;
}
@media (prefers-color-scheme: dark) {
:root[data-theme="summer"] {
--text: #f8f8f2;
--link: #fce98a;
--link_visited: #fce98a;
--background: #30302a;
}
}
I plan to keep this theme for the next three months, then look at changing it again when summer turns into autumn. It’s probably not a great colour scheme, as I generally don’t have the patience for making minute adjustments to get the style “just right”. I guess it follows on from my feeling of the season: I generally don’t like summer and I just want to get it over with. Perhaps doing something small like this is a way of enjoying it a little more.
-
It was much easier for the dark theme. ↩︎