Other Artefacts
-
Might be that such a set does. I haven’t actually looked. ↩︎
Okay, I too tried out ChatGPT’s new image generator, mainly it’s graphics design capability. Got it to generate a logo for our bocce club. I’m impressed by the results: it’s pretty much what I imagining.

It lives!
Gallery of Fake Logo For Test Organisations
In lieu of anything else, I thought I’d put together a gallery of the logos I use for test organisations. I occasionally need to create fake organisations for testing at work, and to add a bit of amusement to the mix, I sometimes make fake logo for them. These logos are typically made using ChatGPT, although if I’m particularly bored, I sometimes touched them up by hand (nothing too drastic, usually things like cropping or adding titles). Most of the fake organisation are film and media production studios, as that’s typically the client base of our product.
I do this mainly for fun, but there is some utility to it. A user can be a member of zero or more organisations, and can change the one they’re acting in at any time. Having a unique avatar for each one helps in distinguishing which one I have active. I do get cute with the names, and for that, I make no apologies. 🙂
Two weeks ago, I tried that GenChess thing that Google Labs released. When prompted, I asked for a chess set to be made with pieces resembling Australian birds. What it produced was a little underwhelming, but I was curious to know what Gemini itself could produce when prompted for a single piece: an image of a pawn shaped like a cockatiel.
Here’s the prompt:
Please generate a photo realistic image of a 3D pawn chess piece which looks like a cockatiel. The piece must look like it is made with wood. The image must be generated with a white background and with a parallel projection.
And here’s the result:

Not bad. Certainly better than what I could produce. And it’d be fun playing with such a set should one actually existed1.
It got me thinking as to what birds I’d choose if such a chess set were made in real life. My current idea is cockatiels as pawns, emus for kings (large and mobile, and important enough for such a role) and maybe cassowary as queens (also large and mobile, and actually quite dangerous in real life). I haven’t got positions for the other roles just yet.
One other thing I did was finally address how galleries were being rendered in RSS. If you use the Glightbox plugin, the titles and descriptions get stripped from the RSS. Or at least it does in Feedbin, where all the JavaScript gets remove and, thus, Glightbox doesn’t get a chance to initialise. I’m guessing the vast majority of RSS readers out there do likewise.
So I added an alternate shortcode template format which wraps the gallery image in a figure tag, and adds a figcaption containing the title or description if one exists. This means the gallery images get rendered as normal images in RSS. But I think this sacrifice is worth it if it means that titles and descriptions are preserved. I, for one, usually add description to gallery images, and it saddens me to see that those viewing the gallery in an RSS reader don’t get these.
Here’s the shortcode template in full, if anyone else is interested in adding this:
<!-- layouts/shortcodes/glightbox.xml -->
<figure>
<img src="{{ .Get "src" }}"
{{ if .Get "alt" }}
alt="{{ .Get "alt" }}"
{{ end }}
{{ if .Get "title" }}
title={{ .Get "title" }}
{{ end }} />
{{ if or (.Get "title") (.Get "description") }}
<figcaption>
{{ if .Get "title" }}
<strong>{{ .Get "title" }} {{ if .Get "description" }} — {{end}}</strong>
{{ end }}
{{ .Get "description" | default "" }}
</figcaption>
{{end}}
</figure>
I’ve also raised it as an MR to the plugin itself. Hopefully it get’s merged and then it’s just a matter of updating the plugin.
Removing personal identifying information from logs is a laudable goal, but it does make troubleshooting issues in prod rather difficult.

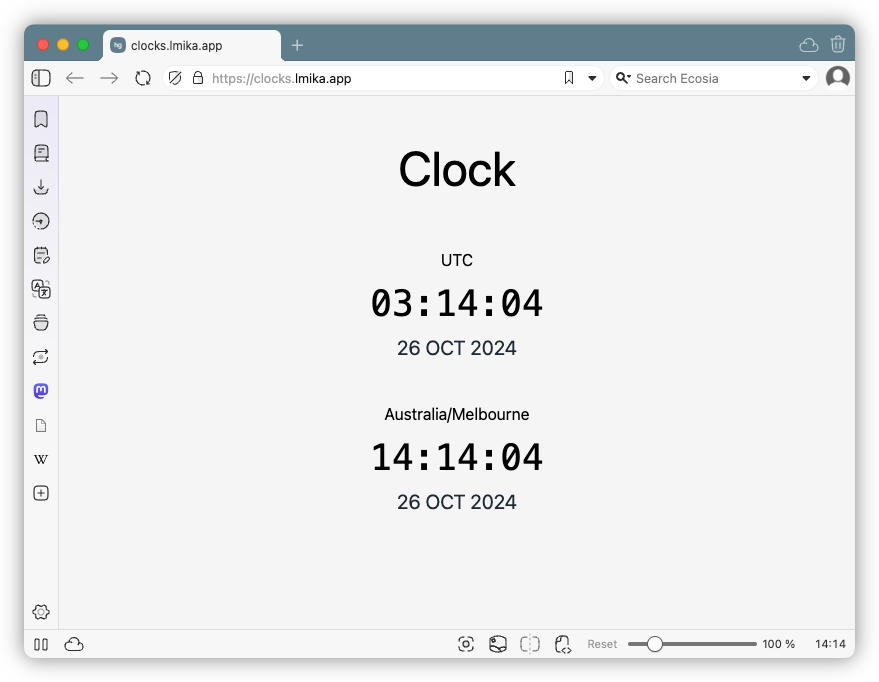
I finished my experiment with htmgo, building the worlds most inefficient world clock. It uses HTMX swapping to get the time from the server every second.

It’s an interesting framework. Not sure it’s fully ready yet (you can’t change the bind port, for example) but might be useful in the future.
I was poking around Dave Winer’s Software Snacks — a brilliant name for those — and I stumbled across Little Card Editor. Decided to give it a try.

And that makes it the third time this week that I encountered a bug involving DynamoDB that was avoidable with a unit test that actually used a proper database.

(To be fair, this time is was my fault: I haven’t got around to writing the unit test yet).
I’ll bring the lighter fluid. #burn-all-computers-to-the-ground

(sorry, it’s been one of those days 😼).
Phograms
Originally posted on Folio Red, which is why this post references "a new blog".
Pho-gram (n): a false or fanciful image or prose, usually generated by AI*
There’s nothing like a new blog. So much possibility, so much expectation of quality posts shared with the world. It’s like that feeling of a new journal or notebook: you’re almost afraid to sally it with what you think is not worthy of it.
Well, let’s set expectations right now, with a posting of a few AI generated images. 😜
Yes, yes, I know. No one wants to see images from DALL-E and Stable Diffusion that you didn’t make yourself. And yeah, I should acknowledge that these tools have resulted in some real external costs. But there are few that I would like to keep. And maybe if I added some micro-fiction around each one, it would reduce the feeling that I’m simply pushing AI generated junk on the the Internet.
So here’s a bunch of them that I generated for something at work, with a short, non-AI written, back-story for each one.
Martian Production
Since the formation of the New Martian Republic in 2294, much of the media consumed on Mars was a direct import from Earth. And even after the establishment of permanent settlements, most Martian was more likely to consume something produced on Terra than something home grown. So, in 2351, the United Colonial Martian Government (UCMG) formed the committee to spearhead the development of local media scene. The committee had to come up with a proposal for how to bootstrap the local production spoken audio, music, the written word, and videography.
In 2353, the first Martian videography production corporation was establish. Originally known as Martian Film House, the corporation was originally devised to produced feature-length film and documentaries, but this soon expanded to include short-form serials and news broadcasts. This culminated in 2354, in what was recorded to be the first Martian-wide video broadcast in what was called Climbing the Tholus Summit. Later, in 2360, as part of the negotiations with Terra Brodcasting, the UCMG organised for the retransmission of all Martian programs back to Earth in exchange for renewing the rights for the carry of all imported visual media.
The current logo, commissioned soon after the name change to Martian Productions, pays homage to those early pioneers exploring Mars back at the turn of the millennium. And although the technology was not sophisticated enough to carry those people to Mars themselves, they were still able to explore it from afar, through the lens of the Martian rovers. One of the most successful, the rover known as Opportunity, was chosen as the company figurehead.
Content Mill Productions
Jeffery knows that to make it on the Internet, content is everything. He who is willing to put in the hard yards, making something of quality, will get the eyeballs, and thus that sweet, sweet ad revenue everyone’s fighting over. Such prospects are more endurable than the failing demand for hand-milled flower that he’s currently engaged in (he still doesn’t understand why he spent so much on that windmill).
But quality will only get you so far. The attention span of those online can now be measured in nanosectonds. People don’t even finish the current TikTok video they’re watching before they swipe on to the next one. No wonder people are going on about three minute videos as being “long-form content”.
So Jeffery had to make a choice. He had to put his desire for quantity aside and start considering ways to simply pump out material. Content has such a dirty ring to it nowadays, but Jeffery disagrees. Compared to what he’s doing now, selling bags of hand-milled flower to no-one, the online content game will be his life-raft, his saviour.
And after all, quantity begets quality, and content is nothing more than quanity. So wouldn’t that mean content and quality are essentially the same? (he thinks he’s got that right) And maybe with so much content being made under one name, it would be easier for others to find him. Get some of thse eyeballs going his way. Who knows, he may be able to sell an ad or two. Maybe shutdown his current business and go at it full time. Can’t be too many people doing this sort of stuff.
He things it could work. It’s all grist for the mill in the end.
* This is a made up word, thereby itself being a phogram.
A fun part of preparing for product demos is coming up with fanciful names for organisations. Today it was a video production house that specialises in “content”. I gave it the name “Content Mill Productions”. I even gave it a logo, using DALL-E.

Not that clever, but good enough for a demo.
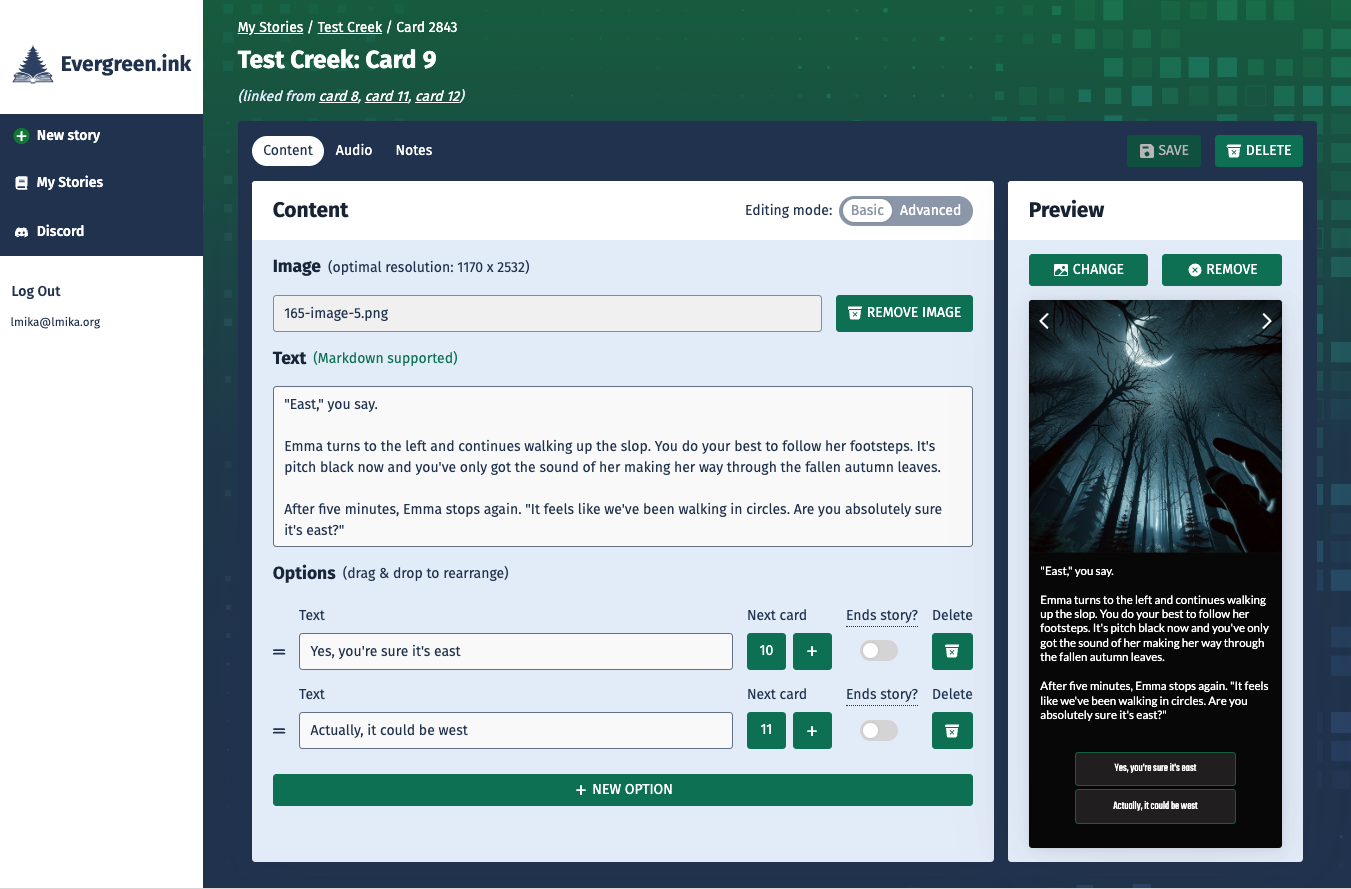
Test Creek: A Test Story With Evergreen.ink
Had a play with Evergreen.ink this afternoon. It was pretty fun. Made myself a test story called Test Creek which you can try out (the story was written by me but all the images were done using DALL-E).
The experience was quite intuitive. I’ve yet to try out the advanced features, like the Sapling scripting engine, but the basics are really approachable for anyone not interested with any of that.

I would recommend not writing too much on a single card. Keep it to maybe two or three paragraphs. Otherwise the text will start to flow over the image, like it does on one of the cards in this story. Evergreen.ink does keep the text legible with a translucent background. But still, it’s just too much text.
I should also say that the preview, to the right of the editor, is interactive, meaning that you can use it to jump to cards backed by the options. While I was playing around, I was wondering why there wasn’t a quick way to do this. It wasn’t until I started writing this post that I actually tried the option in the preview, and it worked.
As for the app itself, if I could make one improvement, it would be something like an image picker which would allow me to reuse images already attached to other cards. I’m not sure how best to use images in these types of stories, but the way I was going for was more to accent the story instead of simply illustrating what’s going on in the prose. So I wanted to reuse images over a series of related cards, and in order to do that I had to upload duplicates.
But really, this is quite a minor quibble. On the whole I was quite impress by how well the experience was. It’s not easy trying to express something as complex as an interactive story, and I think Evergreen.ink did a pretty decent job.
So yeah, give it a try. It was quite fun putting this interactive story together. I haven’t got any other ideas lined up, but it would be good to make another one down the line.
Edit: One other thing to be aware of is that the link given to you when you try to share a story requires a login. So if you want to avoid that, you’ll need to choose the Zip option, which basically bundles the story as a static website. You can deploy it to Netlify quite easily (just check the permissions of the files first, I had to chmod 666 them). Thank-you Robb for letting me know.
Also, thank-you to omg.lol for the Switchboard feature. It saved my tale dealing with the new redirect.
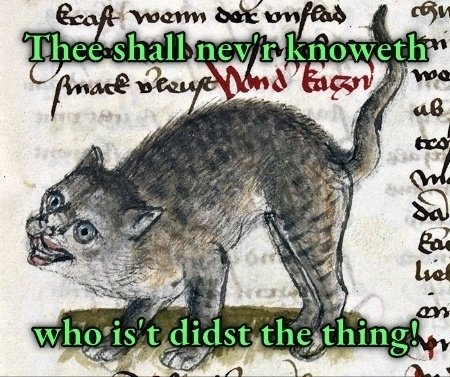
Another, slightly modified, DALL-E image. This one’s based on real events (i.e. what happened today during my walk).

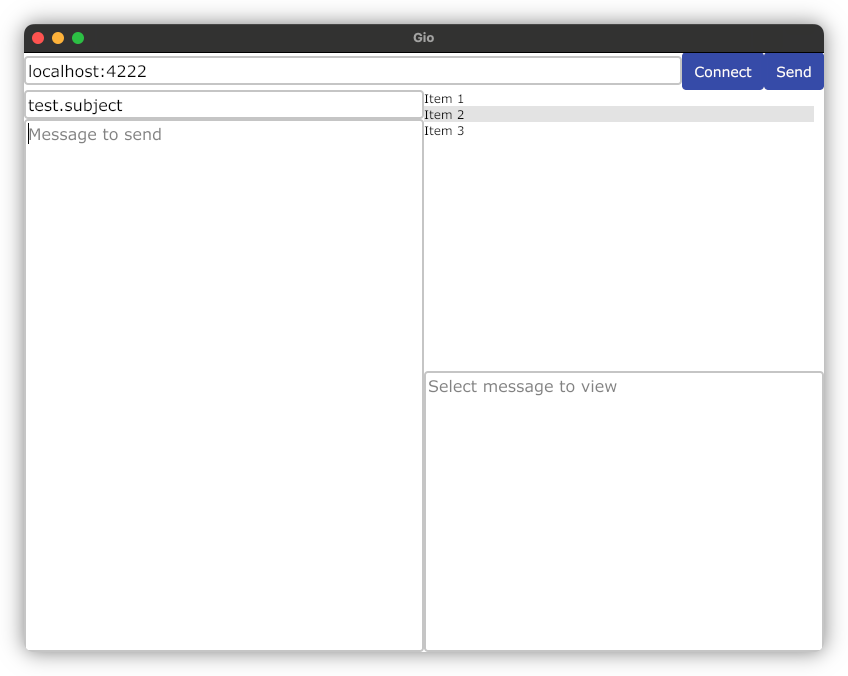
Got an idea for a new feature for Dynamo-Browse. Began working on it this evening, starting with the UI:
Recorded using VHS.
Trying out the image generator in ChatGPT (which I think is just DALL-E). A few friends of mine will get this reference.

While poking through some old GarageBand projects I came across this track I wrote a few of years ago. I didn’t think much of it of the time, but over the last day or so, it’s started to grow on me.
This conversation with @Gaby got my creative juices flowing so I though I’d put together a small video tutorial for using the GLightbox plugin by @jsonbecker. There have been a few updates with the plugin so how I use it might be slightly out of date. Either way, please enjoy.