Test Creek: A Test Story With Evergreen.ink
Had a play with Evergreen.ink this afternoon. It was pretty fun. Made myself a test story called Test Creek which you can try out (the story was written by me but all the images were done using DALL-E).
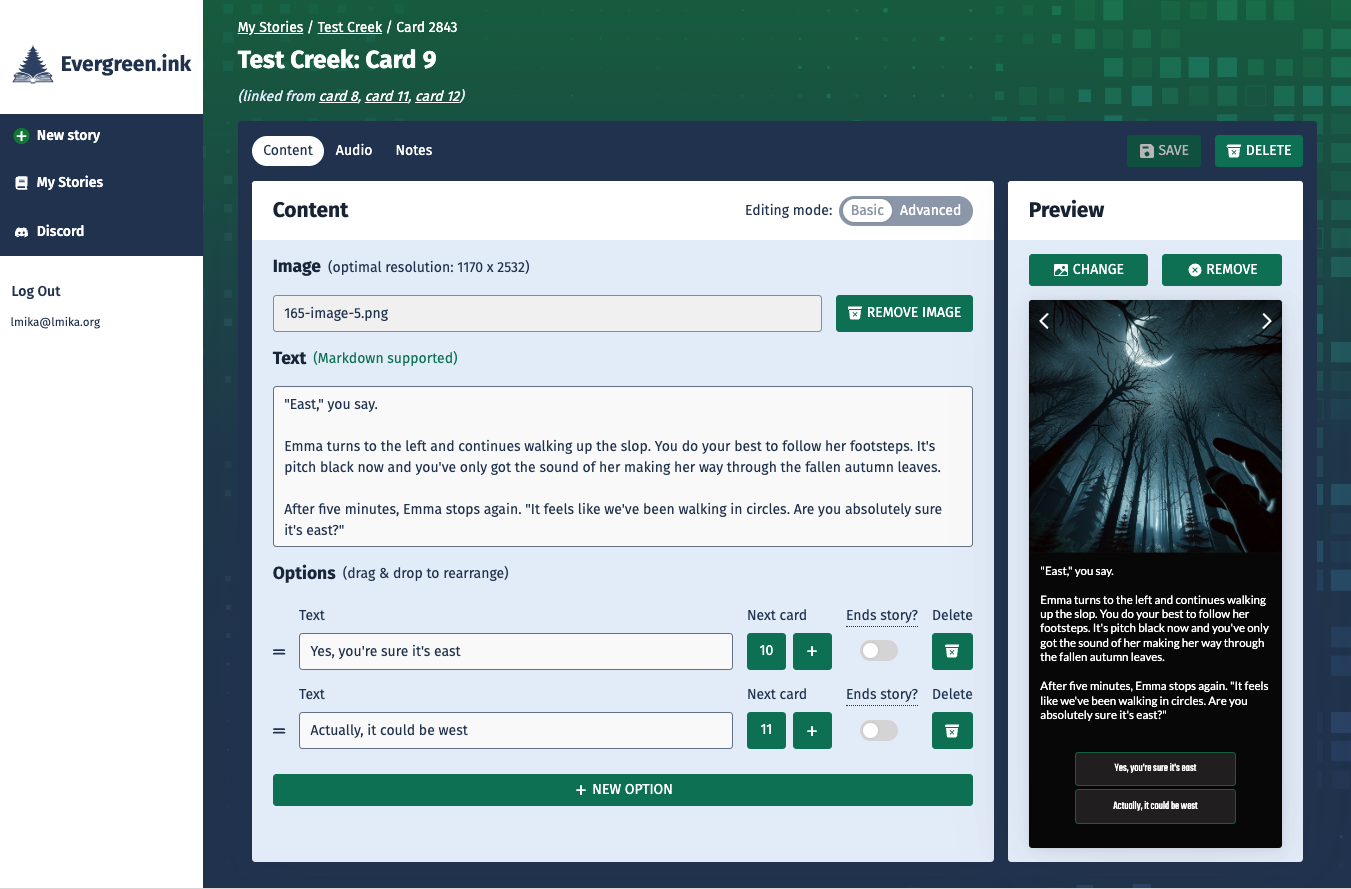
The experience was quite intuitive. I’ve yet to try out the advanced features, like the Sapling scripting engine, but the basics are really approachable for anyone not interested with any of that.

I would recommend not writing too much on a single card. Keep it to maybe two or three paragraphs. Otherwise the text will start to flow over the image, like it does on one of the cards in this story. Evergreen.ink does keep the text legible with a translucent background. But still, it’s just too much text.
I should also say that the preview, to the right of the editor, is interactive, meaning that you can use it to jump to cards backed by the options. While I was playing around, I was wondering why there wasn’t a quick way to do this. It wasn’t until I started writing this post that I actually tried the option in the preview, and it worked.
As for the app itself, if I could make one improvement, it would be something like an image picker which would allow me to reuse images already attached to other cards. I’m not sure how best to use images in these types of stories, but the way I was going for was more to accent the story instead of simply illustrating what’s going on in the prose. So I wanted to reuse images over a series of related cards, and in order to do that I had to upload duplicates.
But really, this is quite a minor quibble. On the whole I was quite impress by how well the experience was. It’s not easy trying to express something as complex as an interactive story, and I think Evergreen.ink did a pretty decent job.
So yeah, give it a try. It was quite fun putting this interactive story together. I haven’t got any other ideas lined up, but it would be good to make another one down the line.
Edit: One other thing to be aware of is that the link given to you when you try to share a story requires a login. So if you want to avoid that, you’ll need to choose the Zip option, which basically bundles the story as a static website. You can deploy it to Netlify quite easily (just check the permissions of the files first, I had to chmod 666 them). Thank-you Robb for letting me know.
Also, thank-you to omg.lol for the Switchboard feature. It saved my tale dealing with the new redirect.