-
Kicking the Tyres of Ollama's Native App
Some thoughts of my experience trying out Ollama’s new native app for the first time, along with my thoughts of some of the available models. Continue reading →
-
Moving TIL Computer To Quartz
Moving TIL Computer from a blog-like technical stack to Quartz 4 to enhance its functionality as a knowledge repository, transitioning from a blog format to a more wiki-like architecture while integrating with Obsidian for content management. Continue reading →
-
There was something about the appearance of iOS 26 Safari WebViews I wasn’t too sure about, and now I know: there’s a material transition between the header and the web-page, but there’s nothing separating the two. No edge, no gradient. This looks unnatural and, dare I say, a little amateur.

-
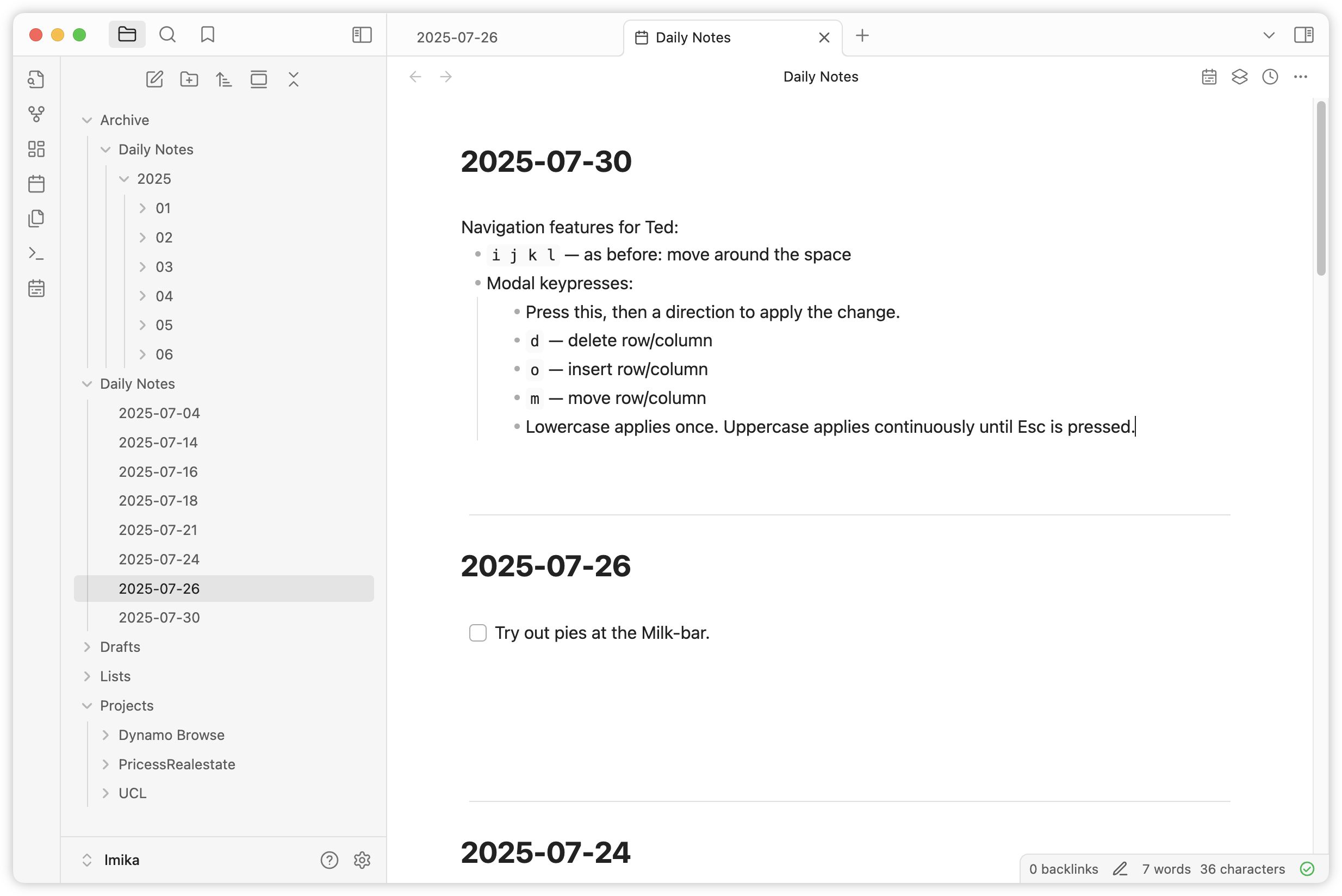
🛠️ Obsidian Plugin: Daily Notes Editor
Displays all your daily notes in a single editor tab, much like Roam Research. This was a feature I liked about Roam, and when I first looked at Obsidian, I wish it had it. Trying it out on my personal vault, where the daily notes tend to be quite small.

-
Some First Impressions of iPadOS 26 Public Beta
Thoughts on Liquid Glass and Safari after 30 minutes of use. Continue reading →
-
📘 Devlog
Godot Project — Level 4-2 And Level 2-3
Progress has been made on level 4-2, and early development on level 2-3, alongside new game elements. Continue reading →
-
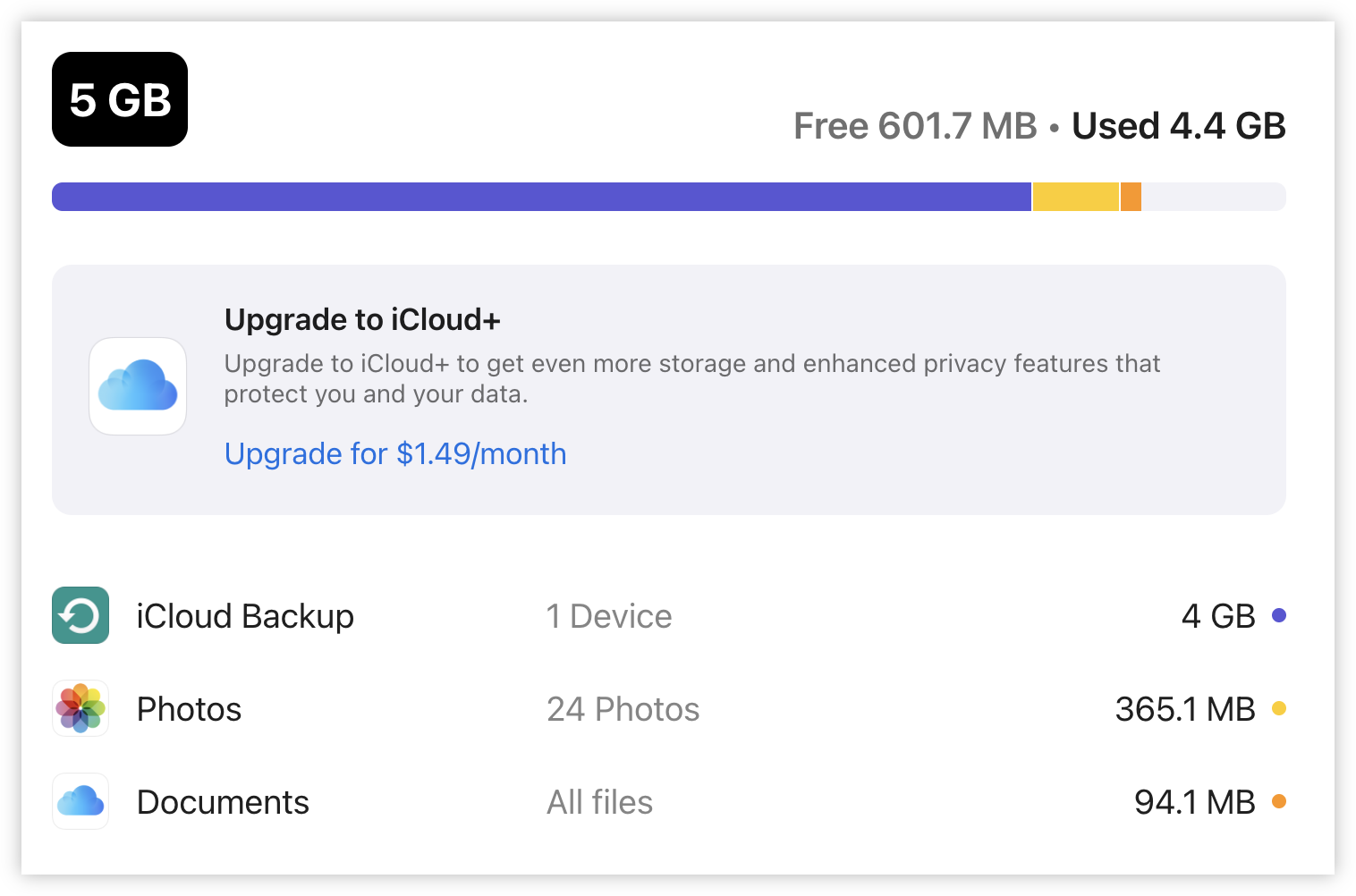
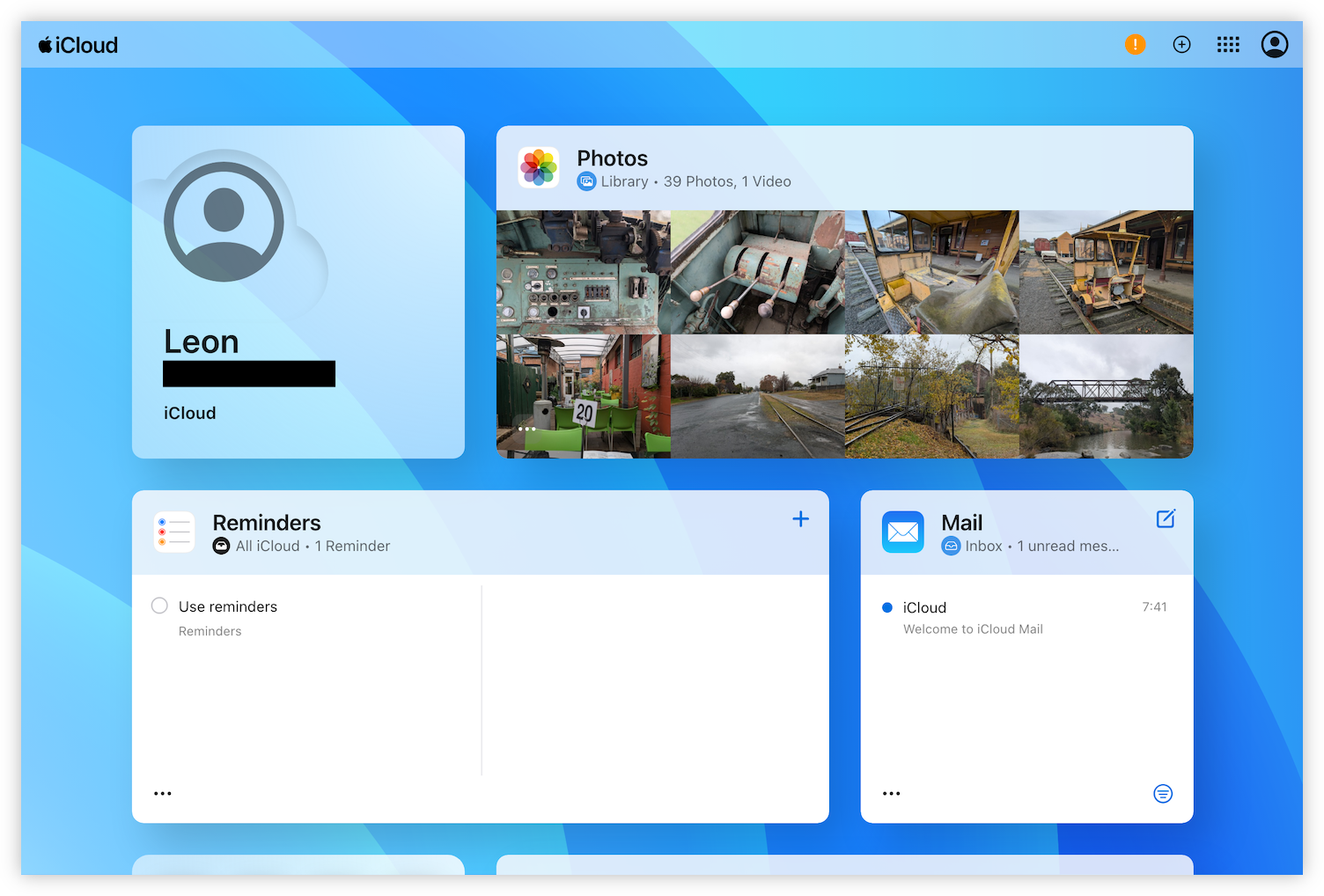
Since I’m not a huge user of iCloud, the fact that I only have 5 GB doesn’t offend me. But seeing the breakdown of my storage usage, I can understand why people think Apple is being unreasonable here. To use up 80% of the available storage and leave a measly 1 GB for personal use is not great.

-
Logged into the iCloud web-portal for the first time today (I completely forgot that there was a web portal). I don’t know if this is a thing many people use, but it’s… okay. A little slow, but potentially useful for those times when you can’t access something via native apps.

There is also a sense that it’s a little flimsy, that if you push too hard it will fall over. Can’t quite put my finger on why that is, but I think it’s all the small, thin fonts and pale colours. Just feels a little fragile.
-
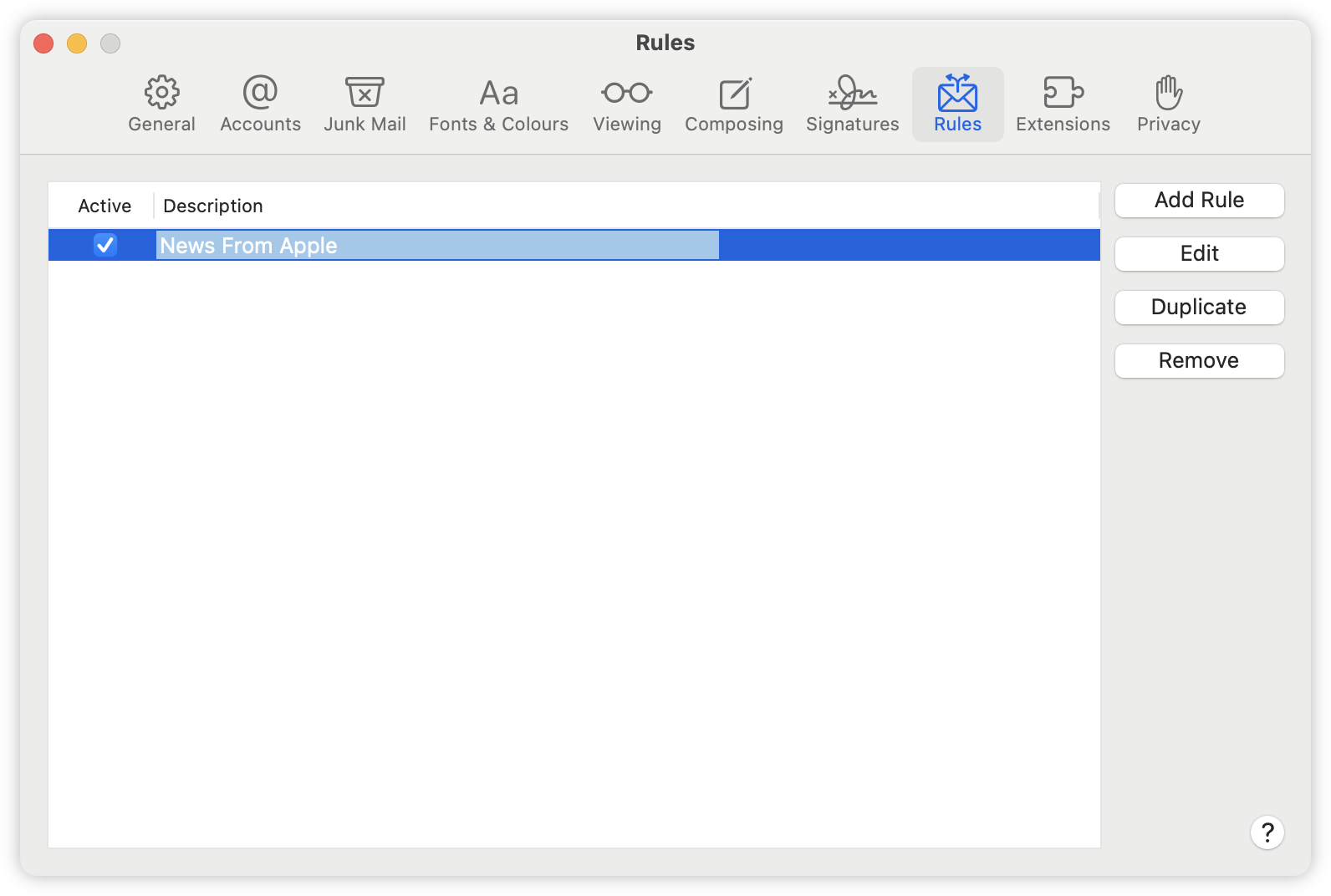
Kind of wished Mail.app kept your email rules when you choose to sign out of iCloud. I did just that on my work laptop, and today I found all my rules got clobbered. Good thing I documented at least one of them, so I didn’t loose too much. But it’s still data loss, and I rather it didn’t happen.

-
📘 Devlog
Blogging Tools — Category Fixer
Adding an RSS feed parser and in-app notifications to build a feature to triage image posts that don’t have a category. Continue reading →
-
Brief Look At Microsoft's New CLI Text Editor
Kicking the tyres on Edit, Microsoft’s new text editor for the CLI. Continue reading →
-
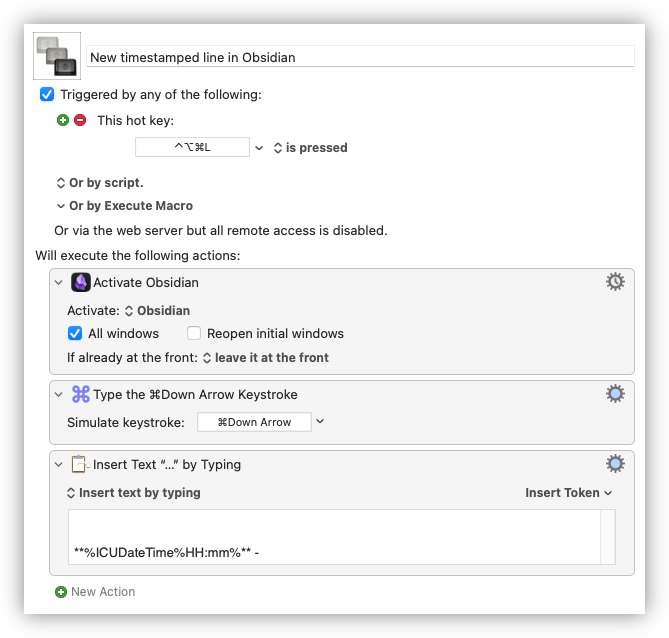
My first automation to assist me with this “issue driven development” approach: a Keyboard Maestro macro which will activate Obsidian, go to the end of the document, and add a new line beginning with the current time.

My goal is to have one Obsidian note per Jira task, which I will have open when I’m actively working on it. When I want to record something, like a decision or passing thought, I’ll press Cmd+Option+Ctrl+L to fire this macro, and start typing. Couldn’t resist adding some form of automation for this, but hey: at least it’s not some hacked-up, makeshift app this time.
-
📘 Devlog
Blogging Tools — Ideas For Stills For A Podcast Clips Feature
I recently discovered that Pocketcasts for Android have changed their clip feature. It still exists, but instead of producing a video which you could share on the socials, it produces a link to play the clip from the Pocketcasts web player. Understandable to some degree: it always took a little bit of time to make these videos. But hardly a suitable solution for sharing clips of private podcasts: one could just listen to the entire episode from the site. Continue reading →
-
📘 Devlog
Godot Game Update
A brief status update on that Godot game. I think we’re pretty close to a finished 4-1 level. The underground section has been built, and the level has been decorated. I’ve also added a couple of secrets, which needed a few new mechanics — like doorways, which are used to transport the player around the level — plus some refinement to existing ones. I am a little concerned about the amount of waiting involved near the end of the first half, where the player will need to make their way across a large gap by jumping on the slow cycling “layer 2” tile layer. Continue reading →
-
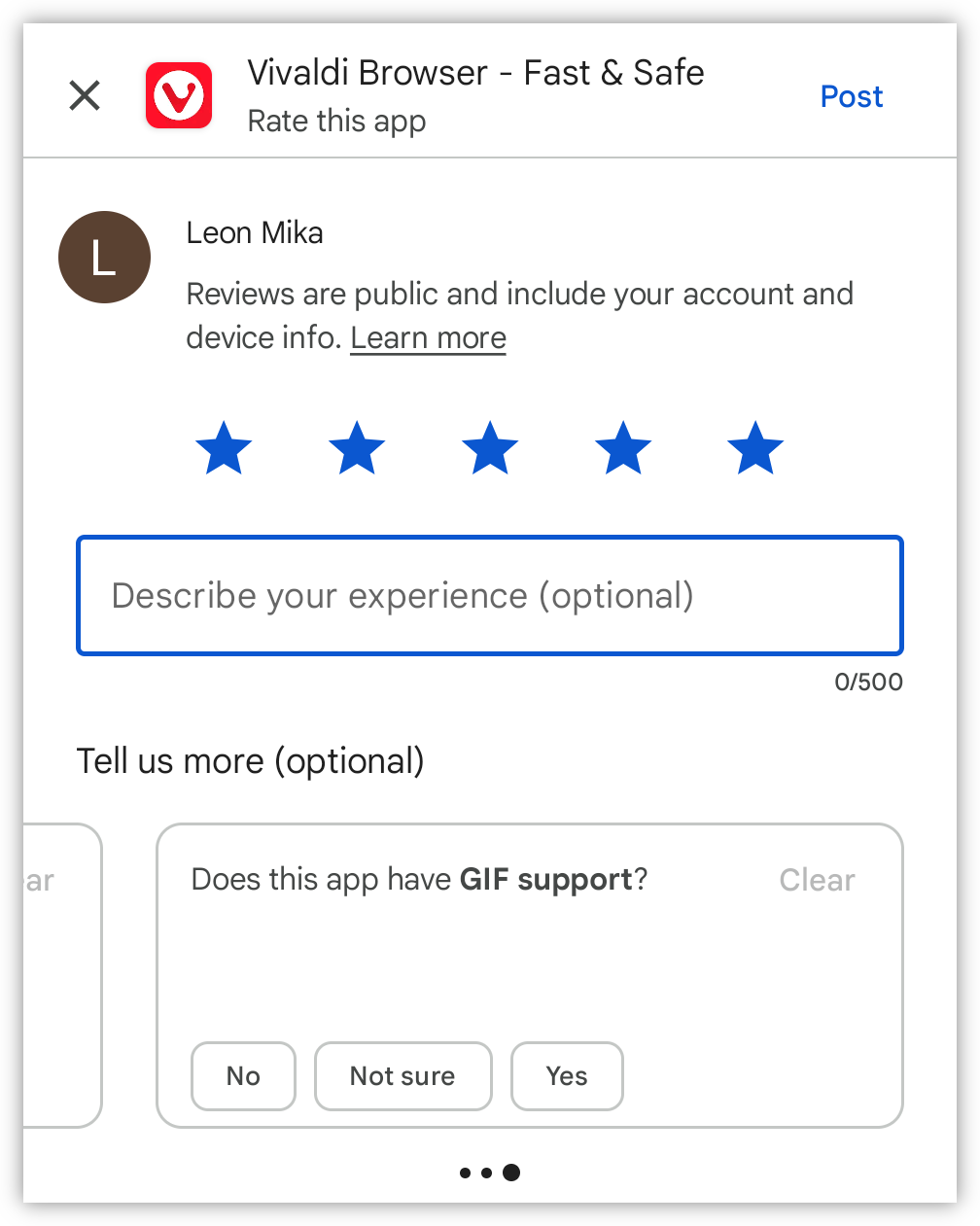
Does Vivaldi Mobile for Android have GIF support? Yes… I guess? Not entirely sure who’s asking. Or why. Are these the same people who want to know if Vivaldi has paid stickers or file sharing support? Is this for a hypothetical messaging app?

-
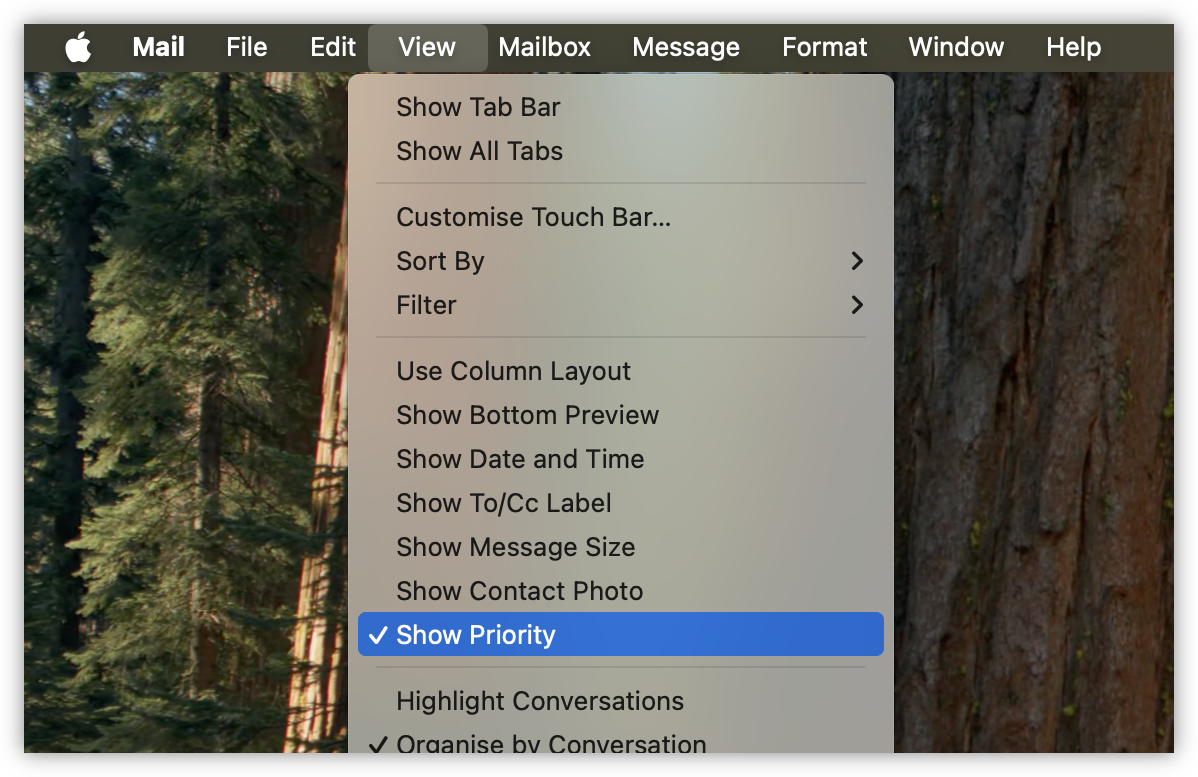
Blessed be the Mail.app View menu and the option to hide the useless Apple AI priority messages. My Inbox is now slightly more sane.

-
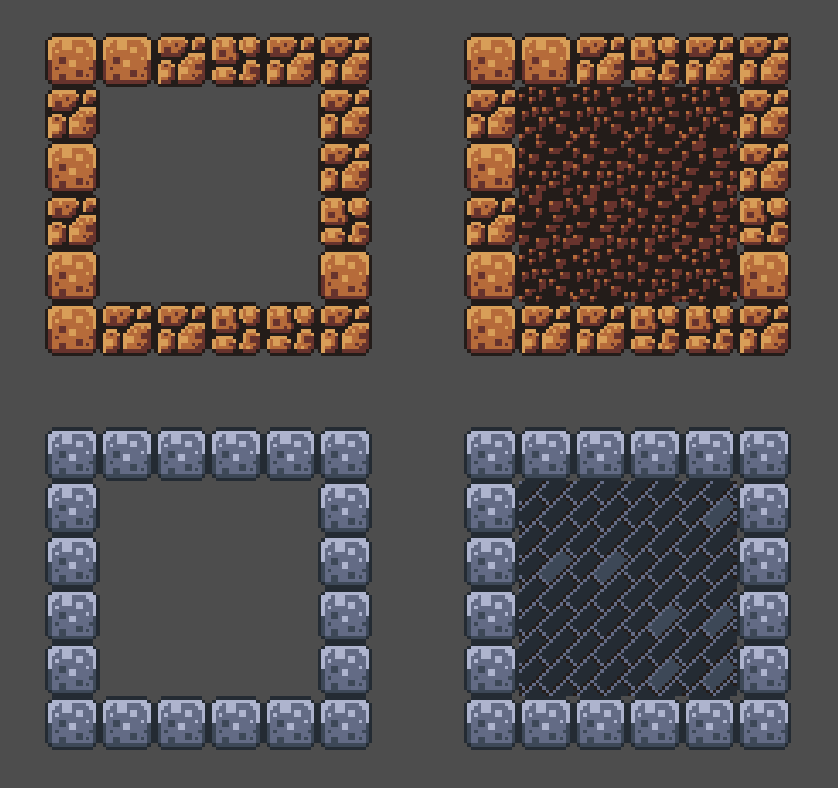
A bit more on the Godot game this morning, this time working on background tiles artwork. Made some grey masonry tiles for the end castle sequences. Also tried some background rocks for underground areas. I’m pretty rubbish at anything organic, but they didn’t turn out too bad.

Right side has the background tiles surrounded with their complementary foreground tiles on the left. -
It pains me that Forgejo’s CI “pipeline running” animation spins anti-clockwise, as if you’re going backwards in time. A metaphor, perhaps? Services get undeployed, binaries go back to the source code, projects return to their seeds of ideas. 🤔💭
Oh, build’s done. Never-mind. 😀

-
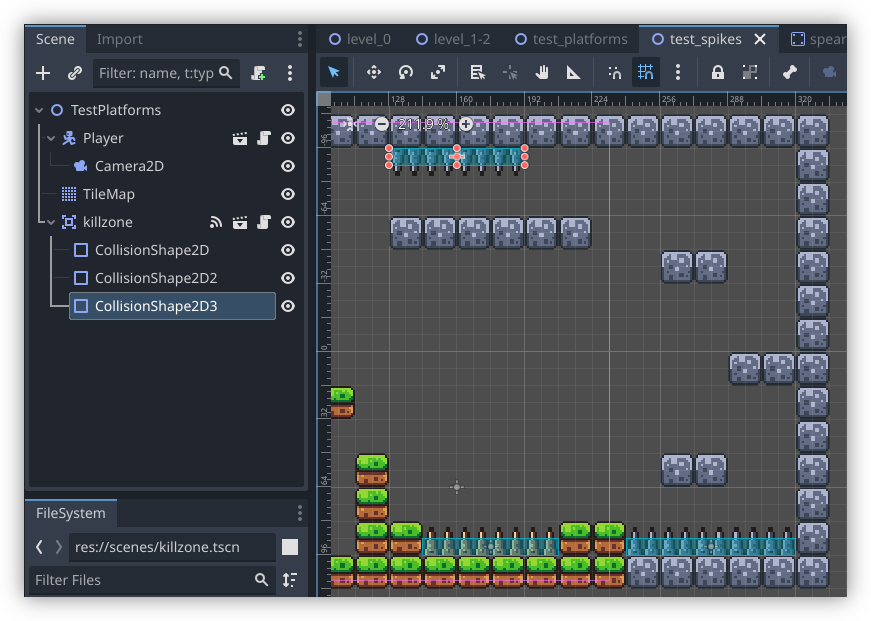
Was looking at how I could add hazards to my Godot project, such as spikes. My first idea was to find a way to detect collisions with tiles in a
TileMapin Godot. But there was no real obvious way to do so, suggesting to me that this was not the way I should be going about this. Many suggested simply using anArea2Dnode to detect when a play touches a hazard.I was hesitant to copy and paste the scene node I had which handled the collision signal and kill the player — the so-called “kill zone” scene —but today I learnt that it’s possible to add multiple
CollisionShape2Dnodes to anArea2Dnode. This meant I needed only a single “kill zone” scene node, and just draw out the kill zones over the spikes as children. The TileMap simply provides the graphics.
This discovery may seem a little trivial, but I’d prefer to duplicate as few nodes as a can, just so I’ve got less to touch when I want to change something.
-
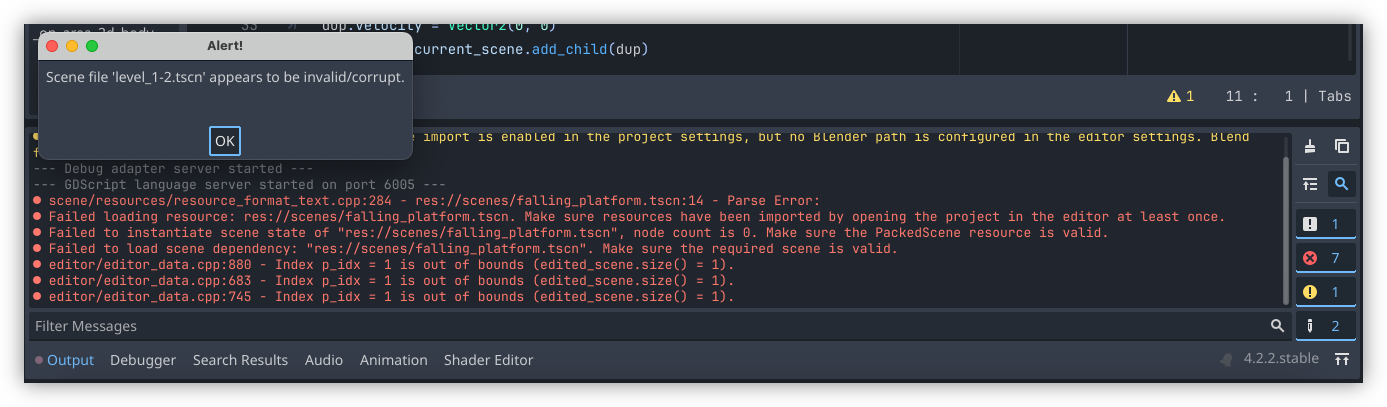
Tried opening my Godot project this morning and was greeted with the following error:

scene/resources/resource_format_text.cpp:284 - res://scenes/falling_platform.tscn:14 - Parse Error: Failed loading resource: res://scenes/falling_platform.tscn. Make sure resources have been imported by opening the project in the editor at least once. Failed to instantiate scene state of "res://scenes/falling_platform.tscn", node count is 0. Make sure the PackedScene resource is valid. Failed to load scene dependency: "res://scenes/falling_platform.tscn". Make sure the required scene is valid.Traced it back to the technique I was using to respawn the falling platform. Looks like Godot didn’t like the two preloads I included:
# file: scripts/falling_platform.gd @onready var FallingPlatform = preload("res://scenes/falling_platform.tscn") @onready var FallingPlatformScript = preload("res://scripts/falling_platform.gd")This resulted in a parse error and Godot thinking the level scene was corrupted. In retrospect, this kinda makes sense. What I doing was technically a circular dependency, where the scene and script was trying to preload itself. I was hoping Godot was smart enough to recognise this, but I guess not.
So I had to change the respawn code. I modified it to make use the duplicate method. Here’s the revised version:
func respawn(): var dup = self.duplicate() dup.global_position = init_global_position # Duplicate also copies the velocity so zero it out here dup.velocity = Vector2(0, 0) get_tree().current_scene.add_child(dup)After some limited testing, this seems to work. One good thing about this approach is that it looks like duplicate copies the script, so I no longer need to do anything special here.
So I guess the lesson here is don’t try to preload the script within itself.
-
Adventures In Godot: Respawning A Falling Platform
My taste of going through a Godot tutorial last week has got me wanting more, so I’ve set about building a game with it. Thanks to my limited art skills, I’m using the same asset pack that was used in the video, although I am planning to add a bit of my own here and there. But it’s the new mechanics I enjoy working on, such as adding falling platforms. If you’ve played any platformer, you know what these look like: platforms that are suspended in air, until the player lands on them, at which point gravity takes a hold and they start falling, usually into a pit killing the player in the process: Continue reading →
-
Running PeerTube In Coolify
A guide for setting up a basic PeerTube instance on Coolify using a docker-compose file. Continue reading →
-
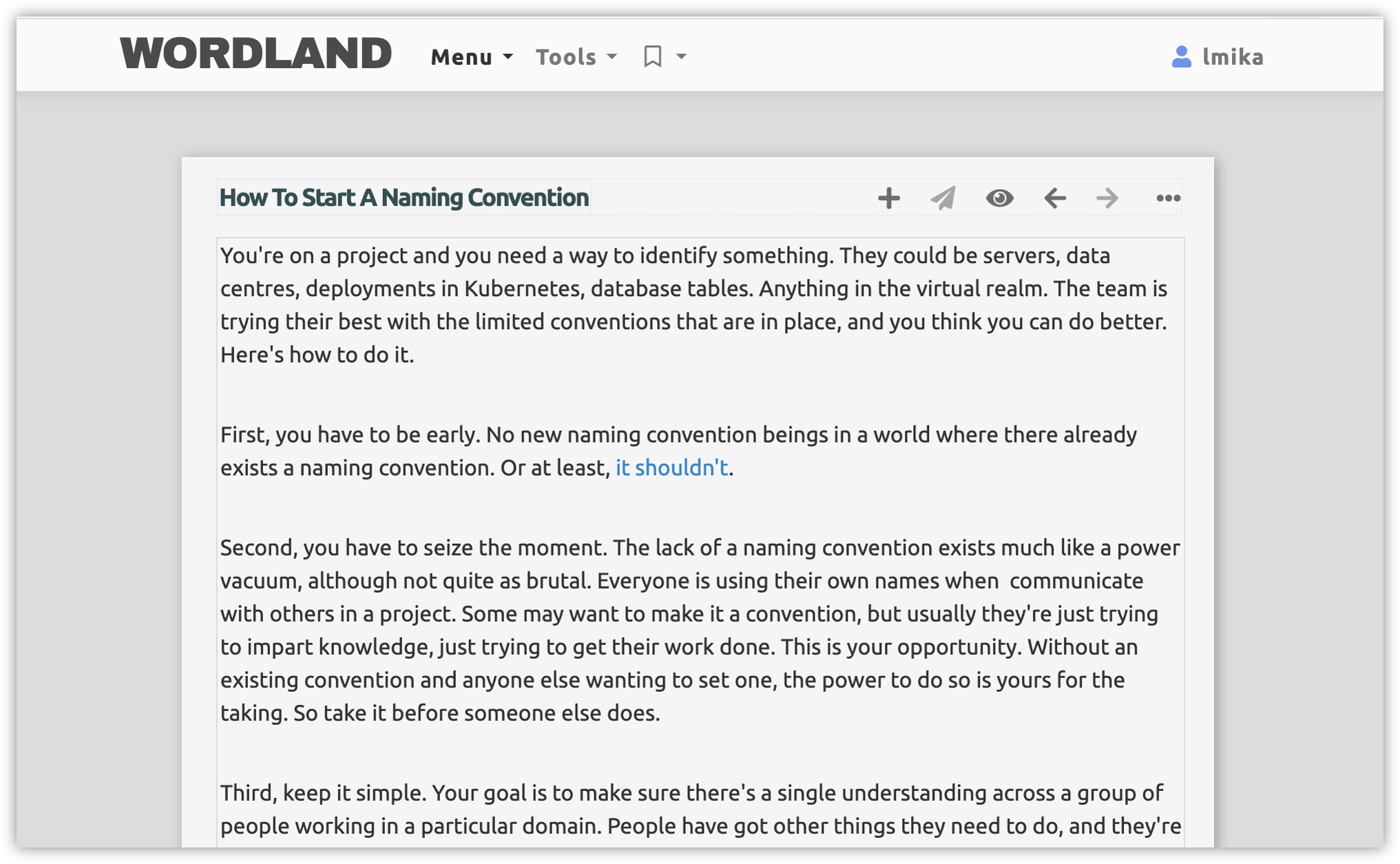
Gave Dave Winer’s Wordland a try today. I like it. It’s quite a nice writing environment to work in. Wrote a couple of long form posts in it, along with a few that were a paragraph or two, and the editor felt great to use. Does a good job growing with the length of the piece too.

-
Making A Small Two-Letter Country Code Lookup Page
A small evening project where I made a simple site designed for Vivalidi’s sidebar to quickly lookup two-letter country codes defined in ISO-3166-1 alpha 2. Continue reading →