-
Just a reminder that the curated bookmark list on Flamed Fury is amazing. The blogging tag is a favourite of mine.
-
Simon Willison quoted François Chollet:
To really understand a concept, you have to “invent” it yourself in some capacity. Understanding doesn’t come from passive content consumption. It is always self-built. It is an active, high-agency, self-directed process of creating and debugging your own mental models.
This has been my experience in my career: I have to have had a hand in building something to truly understand it. You can throw at me all the documentation, tutorials, or Slack messages you want; but my understanding from that pales in comparison to working on it myself.
-
Found the bug that was plaguing me all week! 🎉 I’ve never been so happy to see faulty code in all my life. Note to self: look closely at the traces next time.
-
Marketing emails teasing releases without actually saying what is new are so lame. “Today is a big day for us at Corp. For X years we’ve been champions of doing Thing the best, and all this time we’ve been building up to what we believe is our biggest launch yet. To find out more, watch this video…” Just tell me in the email! I’ll pay attention if I think it’s worth it.
-
Either the code or the logs are lying to me! The code is saying “everything is present and accounted for,” while the logs are saying “mate, I’m telling you: this field is not effin’ there.” Who am I to believe? May have a word with a neutral third-party: deployment pipeline.
-
One thing I miss about Java docs is that you get a list of types implementing a particular interface. Quite useful when exploring unfamiliar packages. It would be nice for Go’s docs to do something similar. Maybe clicking an interface could highlight the implementing types, for instance.
-
Discovered a fatal flaw in attending boardgame night, namely that I don’t know many boardgames. Will need to go through the library and see if any sparks my interest, and learn to play them. Or, I could just bring along Wingspan.
-
Interesting factoid about my commute: the time it takes me to walk 2 tram stops equals the time between successive trams on my line. That means that if I miss a tram, I can just walk 2 stops and make it just in time for me to miss the next one.
-
Maybe one day Amazon will learn about this great new technology called hypertext and start using links that work. You would think that clicking a link to a security group would bring me to that security group’s config page. Yet you do that in a Lambda’s config section, and it invalidates my session and bring me to the VPC marketing page. AWS links really are the Pachinko machine of the web.
-
🔗 ByteSauna: AI can code, but it can’t build software
When you look at the code these people send you, you realize that “making the app production-ready” really means torching the whole thing and starting from scratch.
I do use GenAI in my personal projects occasionally, but I wouldn’t describe what I do as vibe coding. I know what I want done and how I would do it, which helps in knowing whether the generated code is any good. The thought of doing this for an entire software project without the knowledge of what good code looks like doesn’t give me confidence that these vibe coders would see much success for long. Pretty soon, someone who knows what they’re doing will eventually need to come in and clean up the mess.
The fact that I get these requests says something about software engineering. I mean, if software engineering was automated, no one would be looking for technical cofounders.
Indeed.
Via: Birchtree
-
📘 Devlog
Godot Game - Level 3-2 and a Rotating Platform
Starting to work on level 3-2, and adding a new rotating platform mechanic, with some thoughts on how to build it. Continue reading →
-
Facing the strangest of bugs at the moment: a services, which by all accounts should be working properly, is somehow sending missing data. The code looks right, the deployment looks right, yet fields that should be in the transmitted message are not showing up. Really baffling. Maybe it’s haunted. 👻
-
📘 Devlog
UCL - Adding Some Missing Library Functions
Adding some more string and list functions to UCL. Continue reading →
-
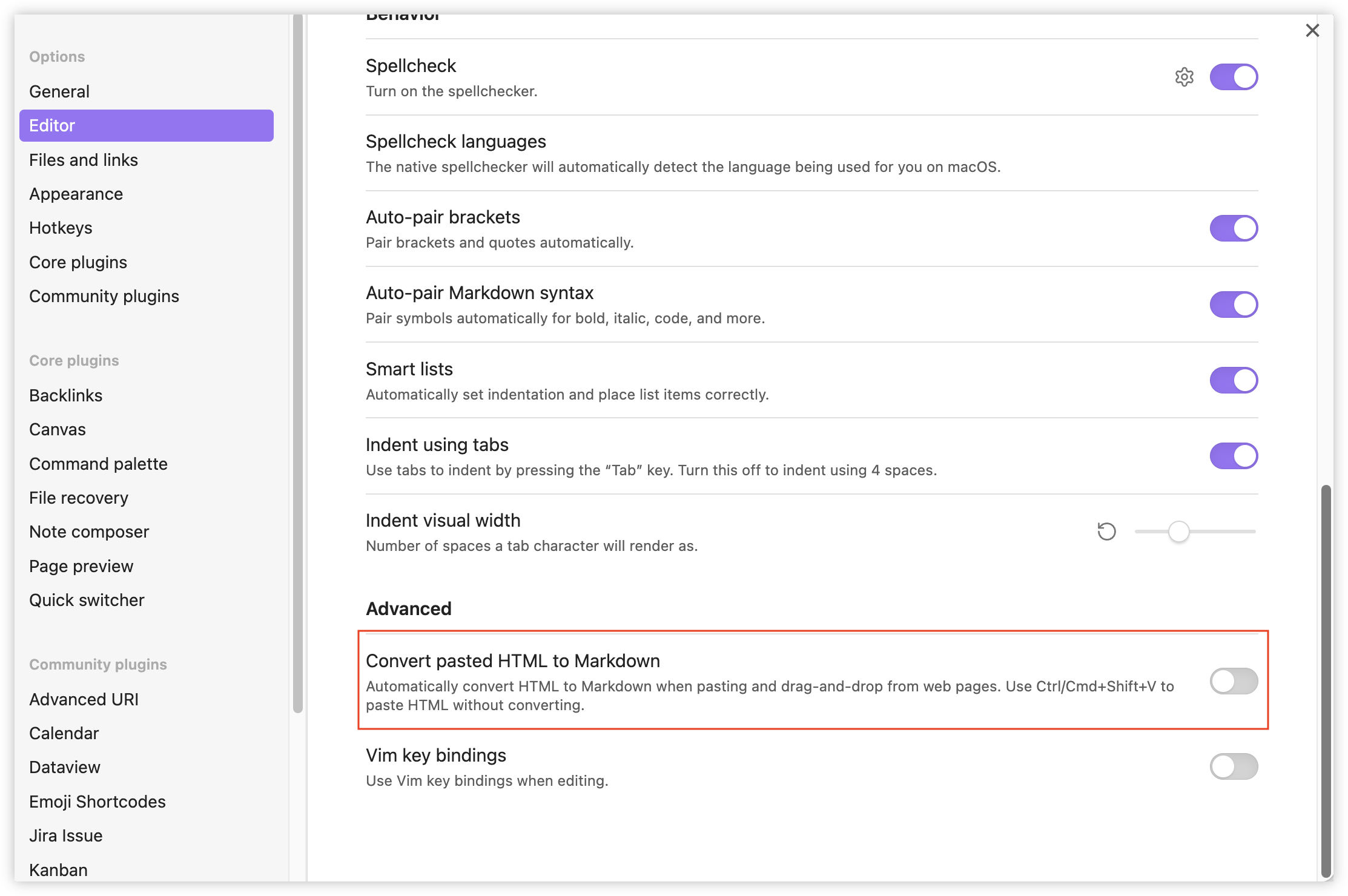
Discovered that turning off “Convert pasted HTML to Markdown” in Obsidian has eliminated the need to select Edit → Paste and Match Style when pasting things from the terminal to a note. So glad this setting exists. One more of those things I wished Obsidian had, and sure enough… 🫲 🫱

-
If one can sum up the year with a single photo, my submission would be this one. One week to go for the third shutdown of the train line, totalling four months this year. It’s so fatiguing, hopefully this will be the last time for a while. 😩

-
Kind of wish I could say something about the project work I did on today. Truth of the matter is that I’ve been battling Goreleaser for most of the day, trying to get a Homebrew Cask for Dynamo Browse built and published to Forgejo. Goreleaser doesn’t actually create the Cask unless you release from a tag (no, snapshots didn’t work) so the worst form of testing was involved, where you had to create a tag, wait for the CI/CD pipeline to run, then the delete the tag again.
I managed to get that working in the end but when I tested it in a VM, found that I also had to sign and notarise the binary. This kinda means that my earlier attempts at distribuing software via Homebrew in the past would’ve failed for everyone that wasn’t me, as they would’ve been blocked by Gatekeeper.
So I pretty cool on Goreleaser and Apple at the moment.
If there’s one good that that I could say about today’s efforts, it’s that I’m still really impressed by the virtualisation frameworks that’s in MacOS. Using VirtualBuddy to spin up a MacOS or Linux virtual machine is so easy to do now, compared to what it was like before. Make it’s really easy to test the installs.
-
(To the tune of Tequila)
Na nananana na, nana na,
Na nananana na, na na;
Na nananana na, nana na,
Na nananana na, na na. Na na na naaaaa na,
Na na na naaaaa na,
Na na na naaaaa na,
Nananana na nana,
Geneva! 🇨🇭 -
Did a bit of work on Dynamo Browse this morning, adding a command to request a single key-press from the user. I was tempted to name it
ui:inkeyin honour of BASIC, but I resisted and decided on the more appropriate (yet longer) nameui:prompt-keypress. -
🔗 Anil Dash: Founders Over Funders. Inventors Over Investors
Enjoyed this post from Anil Dash; although being a tech practitioner, that probably wouldn’t be too surprising. But I don’t think it makes it any less true.
-
Interesting bocce session today. We had a group of passers by approach us and ask about the game. Even asked if they could play a round, which we did. Also some bird activity, including this bin chicken that took an interest in the game.

-
Waiting at the rendezvous point for a spot of bocce. The morning is absolutely perfect. The gardens are nice and shady, now that the leaves on the trees have grown in.



-
Must be happy with this year’s win.

-
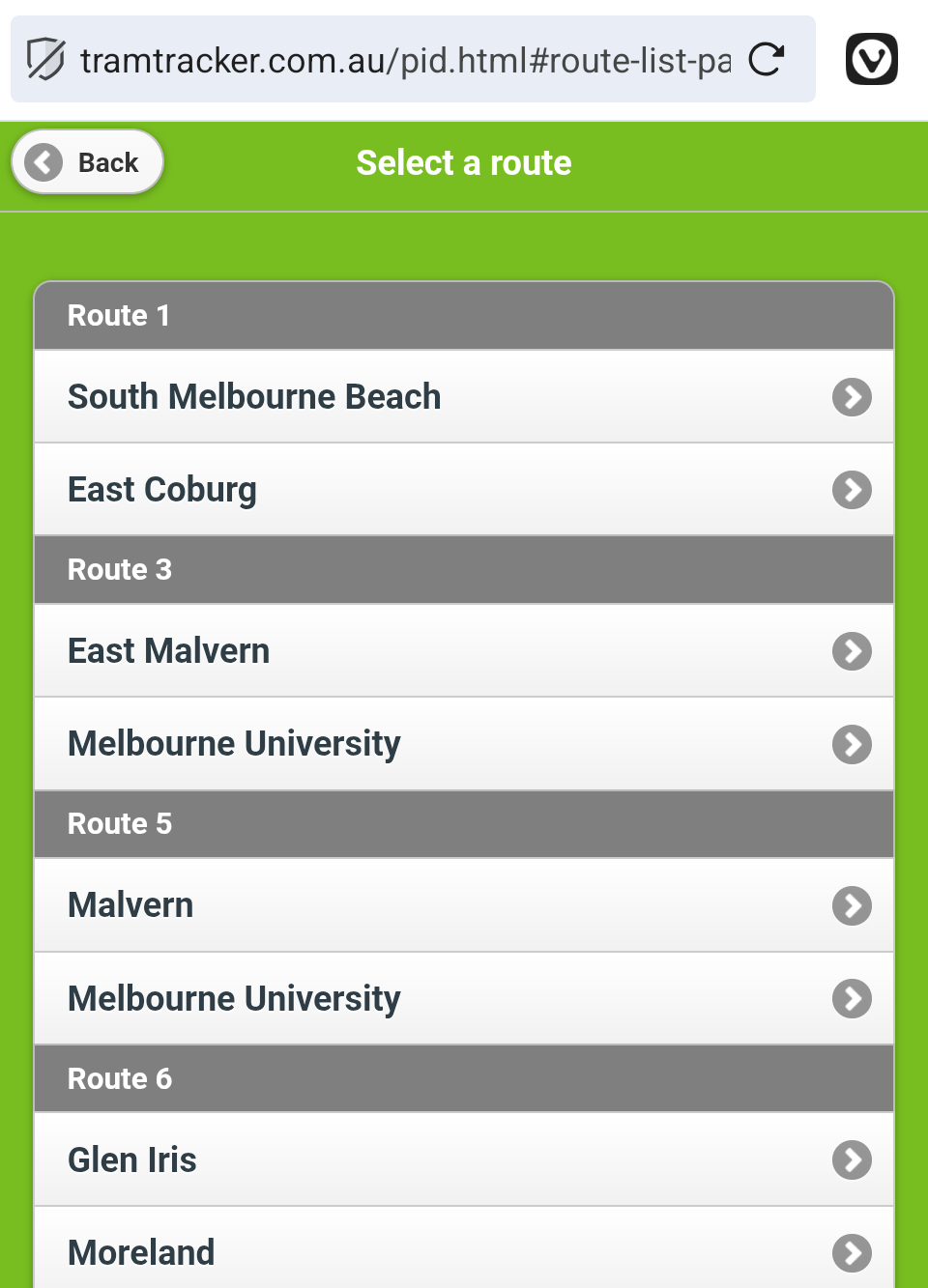
Anyone remember jQuery Mobile? Looks to be live and well on Tram Tracker. First time I actually noticed it, as I usually don’t have a need to visit the website.

-
I mentioned before the abandoned train line that appears in my dreams from time to time. Well, last night, it returned, and was seeing some pretty significant freight traffic. Some new infrastructure too. Looks like it may reopen soon. I wouldn’t know for sure though, I’m just a visitor. 😛
-
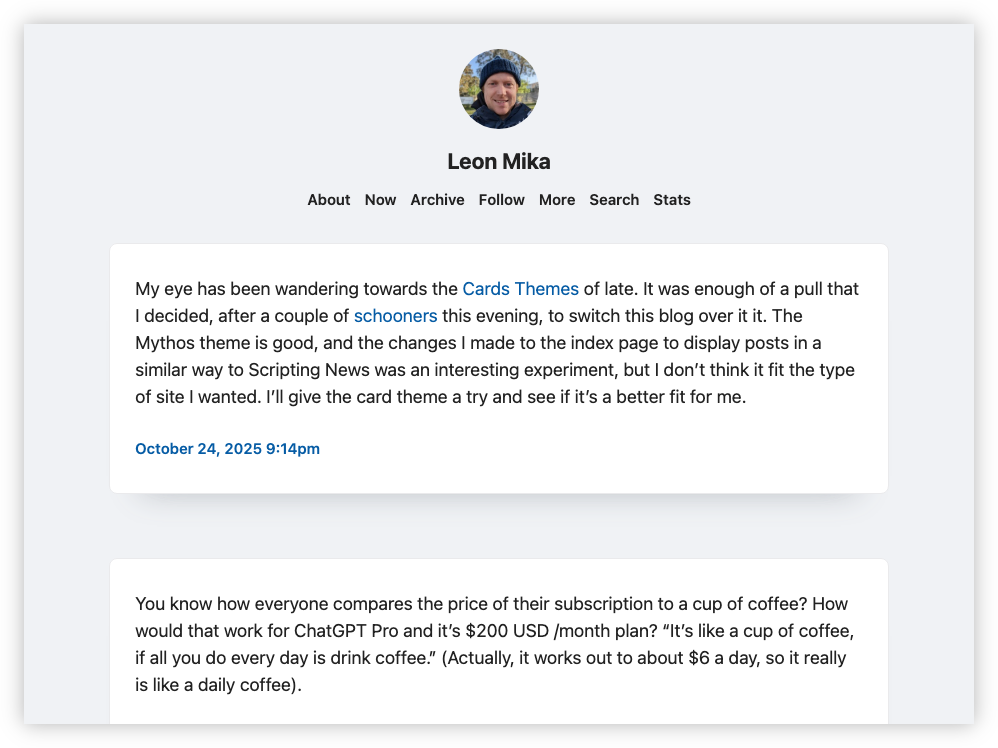
My eye has been wandering towards the Cards Theme of late. It was enough of a pull that I decided, after a couple of schooners this evening, to switch this blog over to it. The Mythos theme is good, and the changes I made to the index page to display posts in a similar way to Scripting News was an interesting experiment, but I don’t think it fit the type of site I wanted. I’ll give the card theme a try and see if it’s a better fit for me.