-
Don't Be Afraid Of Types
Types in coding projects are good. Don’t be afraid to create them when you need to. Continue reading →
-
Another pro-tip for anyone writing in Go: multiple return values is nice but don’t over do it. Functions returning values that are related to each other are fine: think functions doing vector maths in 3-dimensions. Up to three values being returned along with an error, also fine (although I’d argue three is starting to push it). Anything else, consider returning a struct type.
-
Pro-tip: merge any changes to gRPC schemas only when you’ve got approvals to merge the implementation. Then merge both PRs at one time. Otherwise, you’ll have gRPC schemas that declare services that are not implemented. This is bad enough for clients but it’s worse for anyone working on the service.
-
A bit more Godot work this evening. I wanted to add a foreground layer of tiles that obscured in the player. This is for making false walls to hide secrets around the level. It took me a while to work out how to turn off collision of this foreground layer: there wasn’t really any way to do so within the designer.
Fortunately, this Github comment showing how to do so using a script worked like a charm:
extends TileMap const foreground_layer = 1 func _use_tile_data_runtime_update(layer: int, coords: Vector2i) -> bool: return layer == foreground_layer func _tile_data_runtime_update(layer: int, coords: Vector2i, tile_data: TileData) -> void: tile_data.set_collision_polygons_count(0, 0)Only limitation seems to be that it will disable collision for the whole layer, but that’s perfectly fine with me.
-
There was a couple of things that happened here. The first is just simply, in 2013, I did not understand that the things I said had meaning. […] I saw myself at the time as just Steve, some random guy. If I say something on the internet, it’s like I’m talking to a friend in real life, my words are just random words and I’m human and whatever. It is what it is.
But at that time in my life, that wasn’t actually the case. I was on the Rails team, I was speaking at conferences, and people were reading my blog and tweets. I was an “influencer,” for better or worse. But I hadn’t really internalized that change in my life yet. And so I didn’t really understand that if I criticized something, it was something thousands of people would see. To me, I’m just Steve.
Via: Simon Willison
-
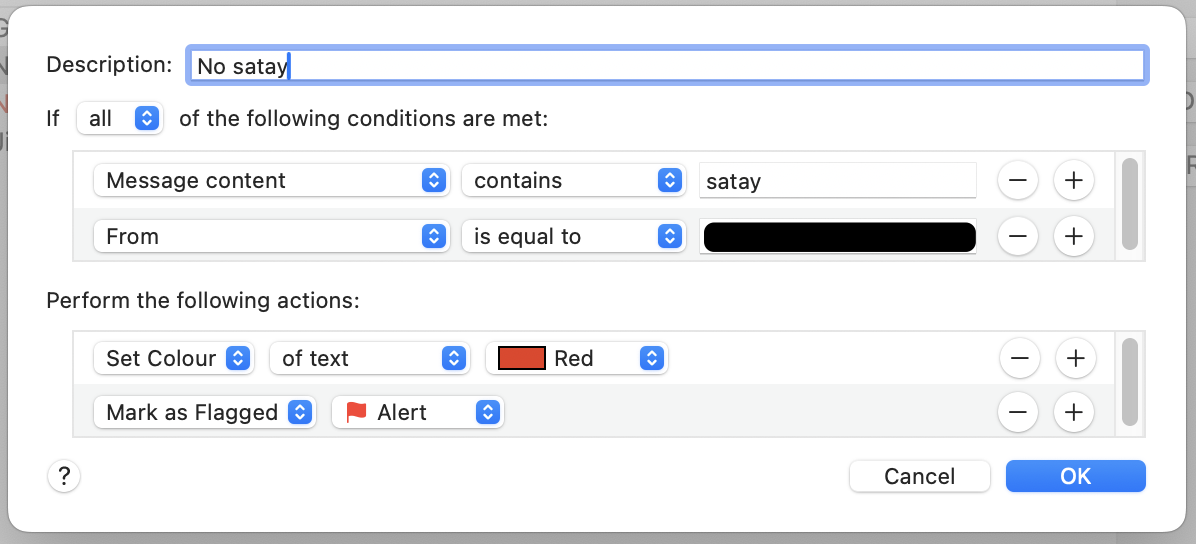
After the last peanut incident, I added a rule to mark emails with the lunch menu red when the word
satayornutappears in the body. It’s been working pretty well so far. There is the occasional false positive — “coconut” is a common one — but it’s doing it’s job in alerting me to be careful.
-
One other thing I did yesterday was get my nostalgia fix by playing Wario Land on OpenEmu. Such an amazing game.
-
Spent more time on my Godot platformer yesterday, mainly rebuilding the first level from scratch. The previous version was rush and was just not fun (it didn’t look good either, but I didn’t dress it up yet). This new one is much nicer, and allowed me to use a few new mechanics I’ve built.
I still need to build out the level ending sequence. I’ve got less than the basics at the moment: a drawbridge descends and that’s pretty much it. I need to add the conditions for when the bridge descends (specifically, a minimum number of coins), stopping the player movement for a brief scripted sequence, then transition to the next level. I think I know how I want to do this, it’s just a matter of implementing it. Once level 1 is dressed up and working, I think that’ll be the next thing I do.
I’m enjoying working on this project so far, although part of me is a little afraid that I’m spending time on something that just isn’t good, like there’s some sunk cost with the time I’m spending on this that’s better put to use on something else. Of course, when I give in to these feelings, I usually just spend the time watching TV. So which activity is the real waste of time? Is producing something that may be crap (or worse, just boring) better than not producing anything at all?
Anyway, not should how this became a feeling post. This game might be rubbish, but I still enjoy working on it: Godot is actually quite fun to use. Surely that is reason enough to continue.
-
🔗 “Wait, not like that”: Free and open access in the age of generative AI
A well written essay from Molly White about how the dangers of locking down sites from AI bots could affect the free and open nature of online resources. She provides some alternatives near the end. I remain skeptical about how effective these could be. For one, legal enforcement is only effective in the jurisdictions they’re enforced in, and there are a lot of those in this world. For another, there’s significant money backing these AI services, and given that such companies have ignored such licenses in the past, what’s to say they won’t ignore them now? To her credit, she does acknowledge this.
It’s not like I have any answers either. This just reeks of a collective action problem through-and-through. Wishing that these AI companies would recognise that their parasitic relationship with individual creators is not sustainable is the best I got, which is not much.
Via: Manton Reece
-
Got caught in heavy rain while on my walk this morning. About effin’ time! 🌧️

-
Here’s a terrible idea for any social networks with a boost feature: for any post with an external link, intercept any requests going to the site, and inject some tracking into the destination page that will monitor how long the user is on the site plus the position of the scroll bar. What you’re interested in knowing is that they’re reading the article, as best as you can determine that through heuristics such as average reading time, and whether they’re moving the scroll bar. Then, when they go back to boost the original social media post with the link, indicate in some way that they’ve actually read the linked article.
As nice as it would be to have a way of boosting a link with a clear indication that you’ve read it, this approach will not be fool proof and no one wants tracking injected into their sites. So don’t actually do this. 😜
-
Replacing A Side Mirror Of A Toyota Echo
Replacing a broken car mirror myself. Continue reading →
-
Our bocce group needs to get out more. Seems like the only time we see any rain is when we organise a bocce session.
-
At the cafe for lunch. Someone came by and asked if they could put up flyers for their shop. Owner said “yes.”
Should try that someday. Not putting up flyers, but just asking people for something I may want. At worst I get a “no,” which is not nearly as bad as brooding at myself for staying quiet.
-
Oof, Gruber’s piece on the Siri AI fiasco is quite damning. Understandably so. One thing I’ve heard from Apple pundits all these years is that Apple does not show vaporware. That they have done so probably should shake these pundits to the core.
-
Needed some passwords generated, and I set about doing something involving Go until I remembered that random.org exists. You’d think that by being a regular listener of the Incomparable Game Show, it’d would come to me immediately. 😏
-
Oof, quite tired at the moment. Woke up today with the correllas, which this morning was at 2:30 am.
-
Sage advice from Kev Quirk. I feel like I’m struggling a little at work recently, like things are slipping. Like Kev I can’t multitask, and I know I’ve got to get better at doing a single thing at a time. But unlike Kev, I need to care more about making an effort.
-
Not sure I’ll ever get used to web forms that don’t have an explicit submit button.
-
Request to work from home tomorrow has been denied. That means I’ll have to deal with, what someone at work so elegantly put it, “rich people in go-karts driving round in circles.” 👎
-
I’d be curious to know why running Golang linter slows my system to a crawl.
-
🔗 OpenEmu - Multiple Video Game System
I asked in the Hemispheric Views Discord on recommendations of a good emulator of the GameBoy for MacOS. Some members recommended this, which I’ve yet to try out. But it looks interesting.
-
John Gruber, on the casing of “Internet”:
The Internet is a lot like the Earth. It’s everywhere. It is our universe, in a sense, from the human-scale perspective. But it’s a unique and distinct thing, thus deserving to be treated as a proper noun. It’s almost disrespectful to lowercase it, and the Internet is one of the great achievements in the history of mankind.
It’s also grammatically wrong. As my Networks lecturer would say, “the Internet” — the thing hosting the Web that we use everyday — is distinct from “an internet” — a collection of interconnected networks. The Internet might be an example of an internet, probably the prime example, but there’s no law in computer science stating that there must only be one. Anyone is welcomed to make their own internet. No-one will because there are massive network effects associated with network protocols, not to mention the amount of money already invested in the TCP+IP stack. Why do you think it’s so hard getting people to move to IPv6?
That said, the style guide of this site has no hard requirements over the casing of “Internet”, mainly because it’s easier not to press the shift key. 😀
-
My reputation for a bottle opener.
-
A good documentation site generator not come produce documentation, but it certainly helps, especially when tool comes with a nice way to order content or a set of default themes that are easy on the eye. This site is using Hugo which is pretty decent. Yet I’d be the first to admit that it’s not the easiest thing out there. There’s a fair bit to learn about how the content is organise or how to use Go templates to build a layout in order to build something that looks the way you want it.
So if Hugo is not your thing here are some others.
- Astro: I’ve seen a few recommendations for this one.
- MkDocs: This looks to support a simple way to organise content while producing nice looking sites. Includes a “read the docs” theme.
- Mycorrhiza Wiki: This looks good for personal wikis. It may require a server though.