-
Lot of web developers I’m seeing online are going all in on cross-document view transitions. Chalk me up as someone who doesn’t like fun (a fair assessment) but I really can’t see myself using this anytime soon. It just doesn’t feel… genuine. I can’t really describe it any better than this. It’s as if the site is trying to be something that it’s not (a native app, verses a website).
The immediate transition to a new page may seem like a bad user experience, but I don’t think it is. The transitions don’t hide a page load, so you’re still waiting for that, and I’ve come to expect that the page will be shown to me when it’s ready. Making me wait while a transition is playing, no matter how short it is, just makes it feel like you’re wasting my time.
Anyway, that’s the feeling at the moment. Maybe I’ll come around.
In the meantime, it would be nice if browsers have a preference of turning these off. Having it controlled via the global accessibilities settings is insufficient, as transitions in native apps are occasionally helpful.
-
Go really should consider adding enum types. There are many useful things that can come from doing so, like the ability to specify a zero value, to detecting when a switch or map is non-exhaustive. I encountered both cases in the last 10 minutes where such features would’ve been helpful.
-
I received an email yesterday in response to my “iOS Mail Is Shite” post and the email started with “Kev - I cannot agree with you more.”
But Apple “Intelligence” summarised the email as “Disagrees with Kev; uses Mutt for blog email.”
Maybe Apple Intelligence is smart enough to know when it’s being criticised. 😄
Jokes aside, I find it pretty useless too. The priority message for the last couple of weeks is a notice for someone to move their car. I open all sorts of mail but nothing like that. Would’ve thought that be signal in their model.
-
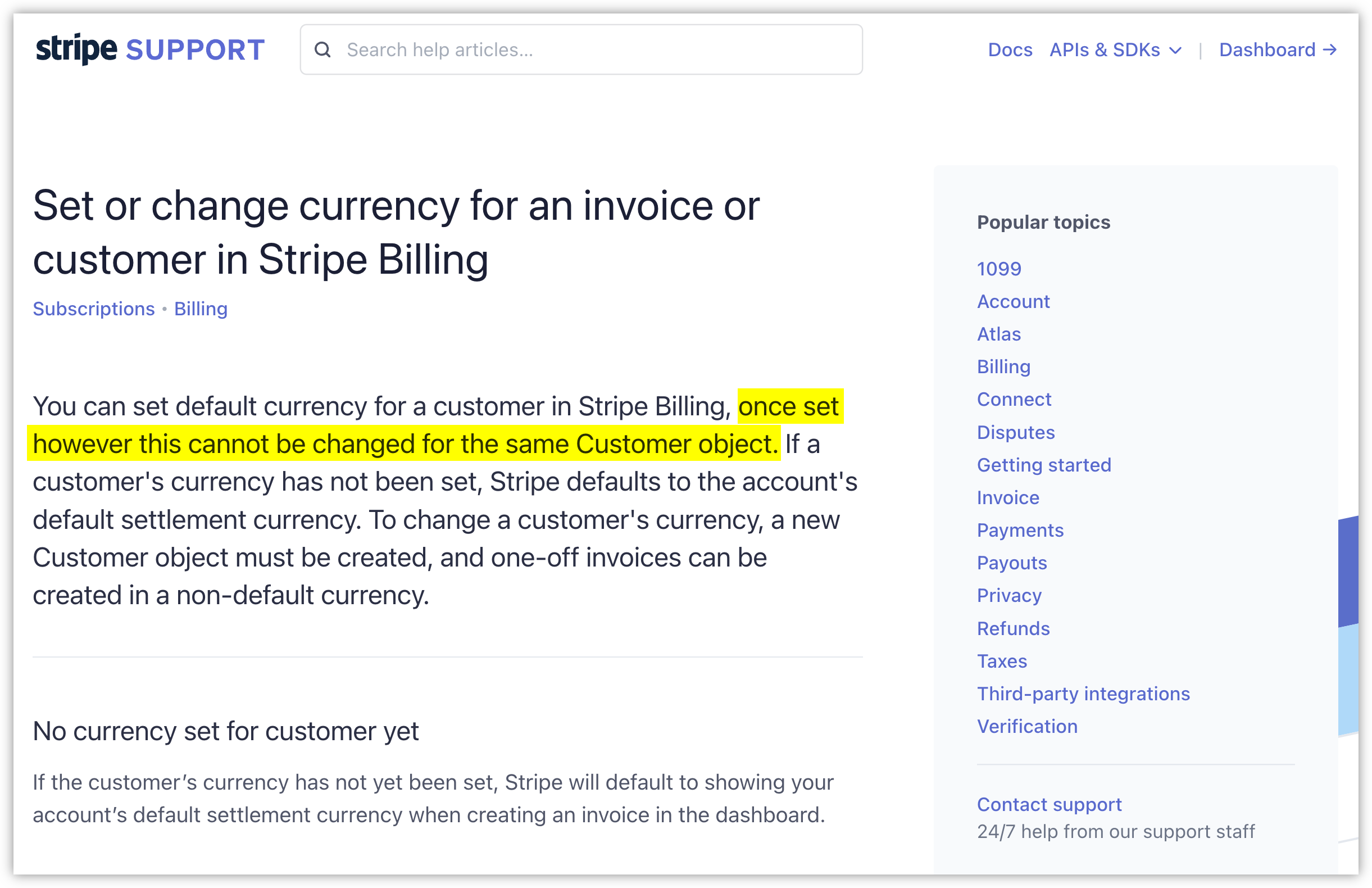
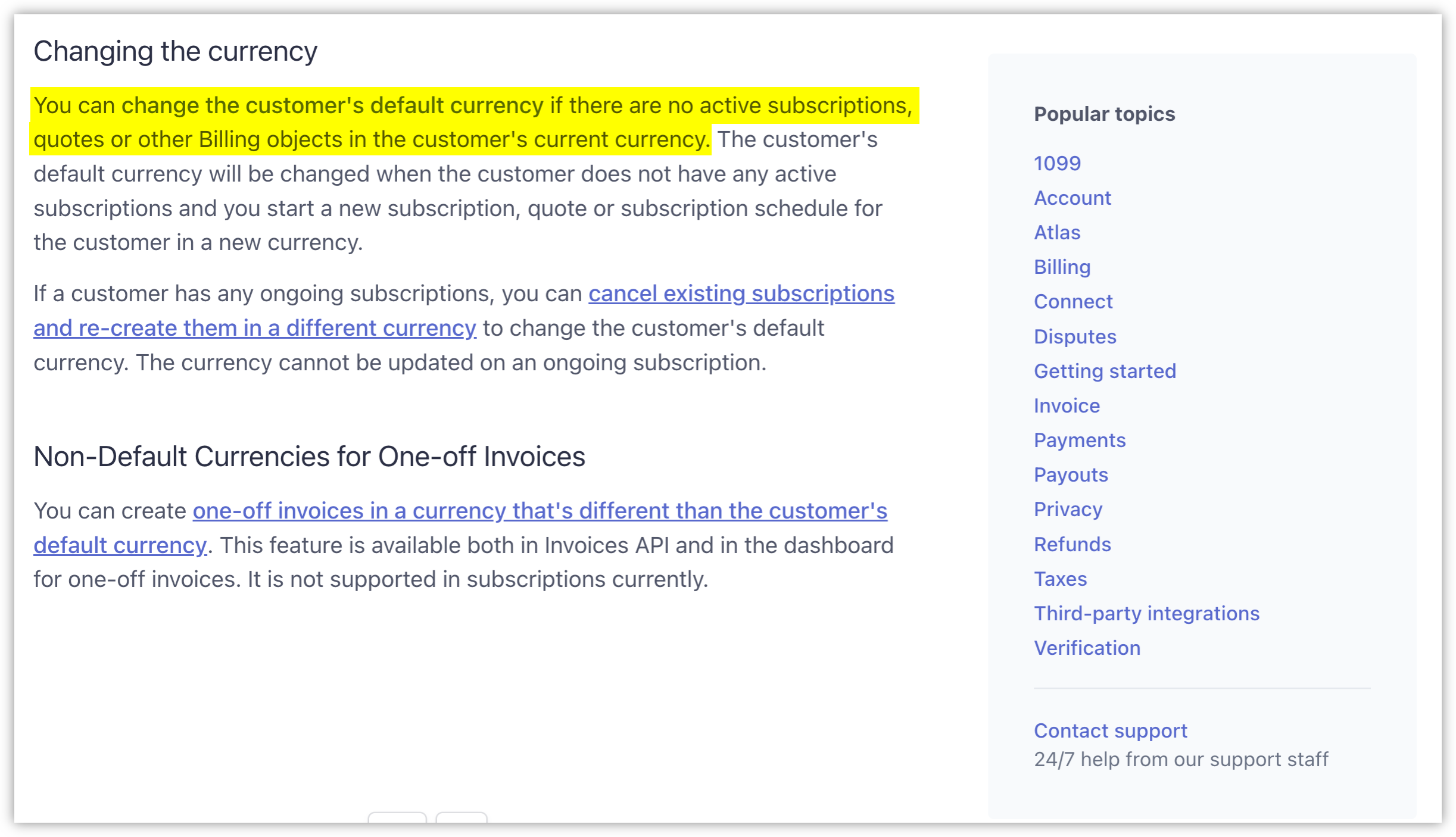
So, uh, Stripe; which is it? You can’t change the currency of a customer, or you can? Because I was under the impression that you were unable to change the currency once it was set. So you could imagine my surprise when I was able change the currency of a customer this morning.


-
It’s crazy to think how little you have to pay to put up a website nowadays. For what you get for your money when using a service like Netlify, such as a CDN and edge computing, it feels like an absolute steal.
-
The problem with “best tool for the job” thinking is that it takes a myopic view of the words “best” and “job.” Your job is keeping the company in business, god damn it. And the “best” tool is the one that occupies the “least worst” position for as many of your problems as possible.
I’ve grown beyond the phase of wanting to look for the new and shiny for a particular problem at work. I just want something simple that will get the job done. Amazing how good of a teacher fatigue is when one’s been burnt adding new tech to an existing stack multiple times.
Via: Allen Pike
-
It lives!
-
Working through the Godot tutorial I posted yesterday, while at the same time trying to ignore my ego saying “Pff! I can do this already.” If that was the case, then the work would speak for itself. And on that topic, let me show you exhibit A. So yeah, maybe let’s go through the tutorial first.
-
Love a good opening theme, and the one used for Challenger: The Final Flight is a great one. Not sure I can listen to an extended version that goes for 8:43, but I can listen to the first 50 seconds of this all day.
-
🔗 The hardest working font in Manhattan
You’ll have to click through to know which font this is: no spoilers. But I’ve seen this font on old keyboards myself, and it’s quite unique.
Via: Birming
-
Watching a YouTube tutorial about Godot. First lesson: it’s pronounced g’doh, with a short G, much like g’day. I was always pronouncing it go-dot.
-
Running PeerTube In Coolify
A guide for setting up a basic PeerTube instance on Coolify using a docker-compose file. Continue reading →
-
The problem with doing an MVP is that once you’re done, all you have is an MVP. Sometimes an MVP is necessary to get something out the door quickly, but it’ll slow you down later when you need something that’s beyond the capability of the MVP. Can’t use what you didn’t build.
-
This week’s earworm: 140 OST. 🎵

-
Not quite sure how I got the “likes pictures of mushrooms” attribute on Bluesky’s Discover algorithm.
-
I vaguely remember a movie I watched when I was very young, like 4 or something. It would’ve been released in the late 80’s and was like ET, but terrifying, at least to my young eyes (not that I didn’t get freaked out by ET too. This is why I don’t watch scary movies). I only remembered scenes of it and for a while I wondered if I actually imagined it.
Yesterday, I got confirmation that the movie does exist: this YouTube video covers it. Turns out, all those years ago, I was freaked out by poorly made corporate propaganda. 😏
-
Well, got my evening sorted. 😫

-
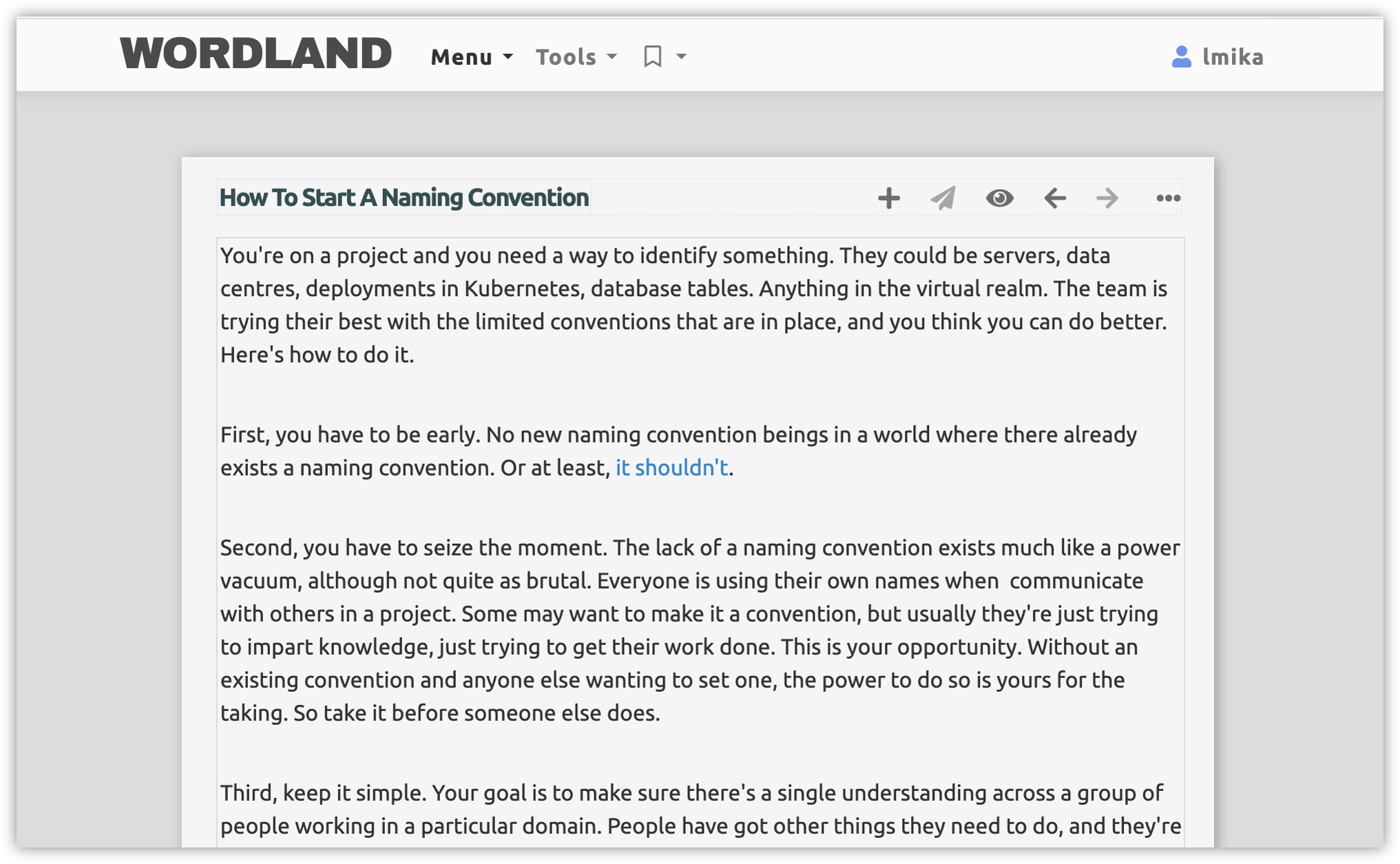
Gave Dave Winer’s Wordland a try today. I like it. It’s quite a nice writing environment to work in. Wrote a couple of long form posts in it, along with a few that were a paragraph or two, and the editor felt great to use. Does a good job growing with the length of the piece too.

-
I’m one of those few that hate the taste of coriander. I can’t confirm whether it tastes like soap — I’ve never eaten soap — but I do find it unpleasant. Actually had a bit of a reputation at a bánh mì shop on being the guy that didn’t want coriander on his sandwich.
-
Good on Obsidian for changing their license to allow free for commercial use. It can’t be easy walking away from money, but I couldn’t really see a way of getting work to pay for my use of Obsidian. And I use the heck out of Obsidian at work. It would’ve been hard moving to something else.
-
Prototyped a game I had in mind, sort of a 2D Sokoban-like thing, where you control a robot with a retractable pushing arm that is to push gems to a “receiver” tile. Not entirely sure if it’s fun enough to actually build.
Used PixiJS to build it. Not a bad framework.
-
Following on from my adventures in dealing with spam messages, it’s quite strange that Mail.app doesn’t have an option to always show the from address domain in the mailbox list. It took opening the message, plus an additional click to confirm whether a “spam summary” email I received this morning was a phishing attempt (it was). I rather not open those mail messages at all1, if I can help it, and seeing the domain — which should be enough, given that it’s usually some junk domain like “funnybone dot com” — could allow me to dispose of these messages using the context menu.
Everyone knows that email is no longer a trust-by-default communication medium, so it strikes me as odd that these basic facilities are not available in MacOS’s default mail client. Seems like it’s barely change at all in recent years. Oh no, that’s not true: it now gives AI mail summaries that are totally useless. A feature like this would be much easier to add, and be much more useful to me.
-
This is mainly because Mail.app also doesn’t have an option to avoid loading images across the board, or unless it’s a trusted domain. It does this automatically if the message end up in the Junk folder, but given that these phishing attempts made it into the Inbox, my trust in this feature is pretty low. ↩︎
-
-
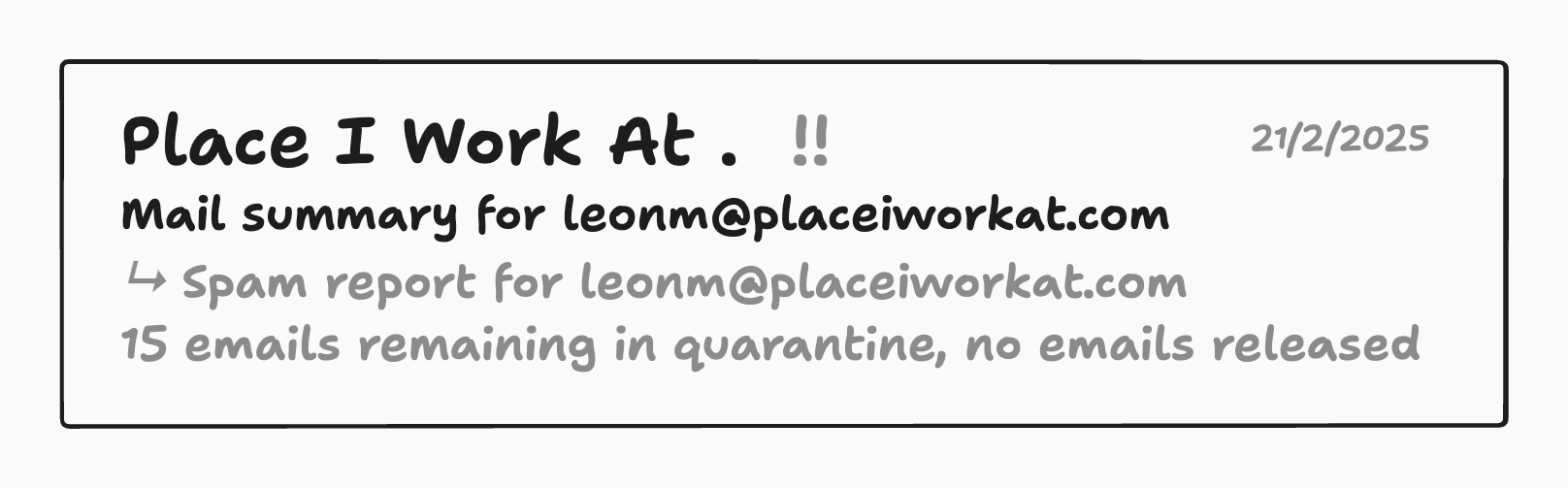
I’ve started seeing phishing emails that try to simulate those email spam summaries you occasionally get from centralised spam-traps. I don’t usually get these sorts of messages so my suspicions where heightened when I saw these emails this morning, and after checking the domain — which takes too many clicks to do, Apple! — my suspicions were confirmed.
And it got me thinking: why didn’t Apple’s Mail summary indicated that these messages were spam? Not that I have any expectation for Apple’s AI do so, but the conspiratorial part of me started wondering whether it actually did, and report it as such in the summary. Here’s how the message looks in the Inbox list:

Could it be “spam report,” as in “this is a report on spam;” or “spam report,” as in “this is spam, and is made to look like a report?” I’ve not seen phishing attempts that try to look like these sorts of mail messages before, and I’m wondering if spammers and phishers are now trying to tailor their messages to try and fool the AI into producing an ambiguous dscription where the AI is trying to report the message as spam, yet the reader interpertes it to mean that the message is about spam.
Again, this is probably just conspiratorial thinking on my part, and I’ve just been one of the lucky ones to have not seen these phishing messages before.
-
Attending the DDD Melbourne 2025 Conference
Yesterday, I attended the DDD Melbourne 2025 conference. This was in service of my yearly goal to get out more, to be around people more often than I have been. So the whole reason I attended was to meet new people. That didn’t happen: I said hi to a few people I once worked with, and spoke to a few sponsors, but that was it. So although I marked it off my goal list, it wasn’t a huge success. Continue reading →
-
Saw a couple of spotters at the gym this morning: two brush tail possums. Mother and baby I’m guessing.

