-
It just occurred to me that the proverb “life is not all beer and skittles” is referencing the British pub game, not the hard-shell lollies.
-
Got praised for a help guide I wrote at work for how to use an admin panel. Shame that help guides tend to have a half-life shorter than software if they’re not kept up to date. All those UI redesigns (it’s an admin panel for a Google product so who knows how long this guide would last unmodified).
-
So weird seeing ads for podcasts and podcast player apps on public signs and billboards. I’ve been seeing them everywhere on my commute today. Curious to know why the sudden interest in pushing them.
-
Surprising how much of working with TLS certificates is just dealing with PEM files.

-
I agree with Craig Hockenberry here. The trust of any one site essentially depends on what is published there. And as more big-tech platforms embrace AI slop, the less you can trust those platforms to surface reliable information. It’s like that proverb of someone being only as good as their word. If one was to replace the concept of a person with a domain name, then I reckon you could say the same thing about websites.
-
Huge performance gains in a DB loading tool I am working on. What took around 2 hours last week now takes less than a minute. The secret: parallel go routines, a DB connection pool, and query batching. Nothing fancy, but definitely worth the work to add them.
-
Spent most of the day racking my brain as to why I couldn’t get this mutual TLS setup working. Was it that the server CA pool was wrong1? Was it that the client cert didn’t include the root CA? Should it? Turns out the root CA pool was expecting the certificates to be encoded as PEM data, and I was decoding the PEM first.
This is what happens when all your cryptography functions only work on byte slice. 😕
-
I did also get the client CA pool wrong. ↩︎
-
-
Whooping cough immunisation booked. Apparently the local chemist does it, which means no need to make a doctors appointment, which is great (the GP is a bit of a hike away). 💉
-
Unboxed my new vacuum cleaner. First, love how all the packaging material is cardboard and paper: only thing I needed to throw in the bin was a bit of tape. Second, love how this comes with a stand. I was actually wondering where I was going to stow this (it won’t be the living room 😄).

-
Been listening to The Truman Show soundtrack after watching it again on Friday. One of my absolute favourite soundtracks. So good. 🎵
-
Amazing what you overhear in cafes. Guy a few metres from me is talking about the bridge repairs he’ll be starting next week. Talk of floating barges up the Yarra, getting jacks and permits, deploying buoys. Facinating to hear.
-
Loading a bunch of data from my laptop to a database in the US just brings into sharp relief that as fast as the speed of light is, it would be nice if it was faster. Guess I shouldn’t hold my breath. 😏
-
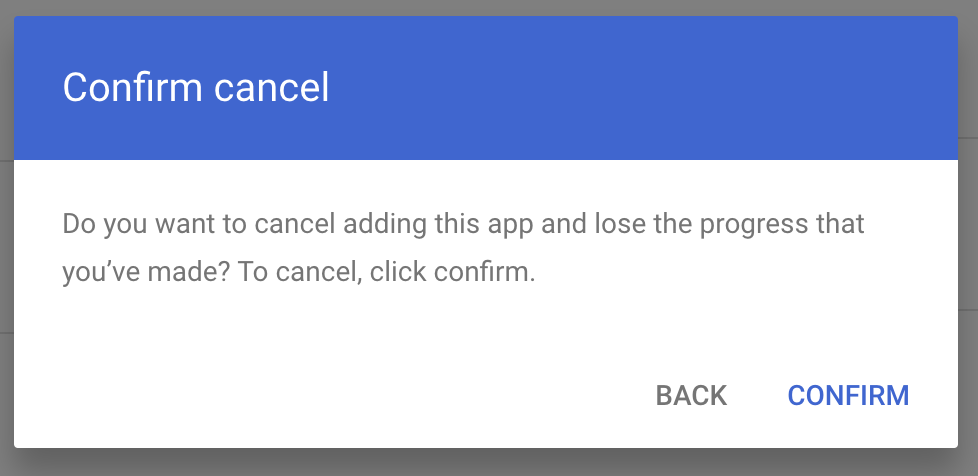
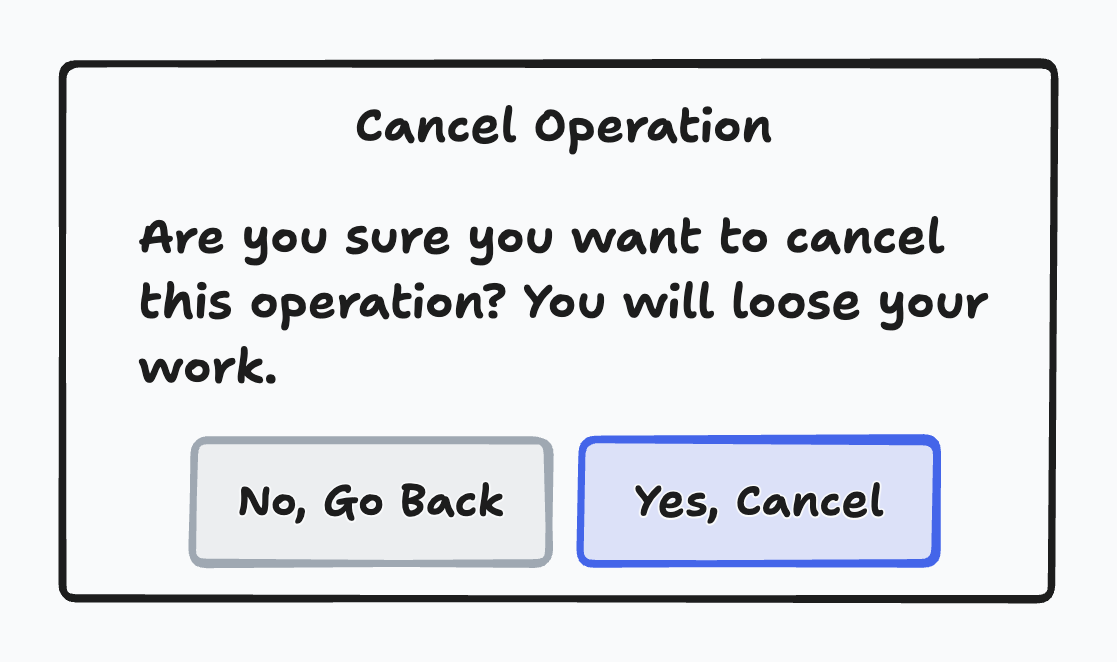
I’ve never seen a “confirm cancel” box that seemed to have the right sort of copy. Here’s one from Google that feels like they missed the mark:

I wonder if it’s better to avoid arbitrary verbs, and use copy involving Yes or No:

-
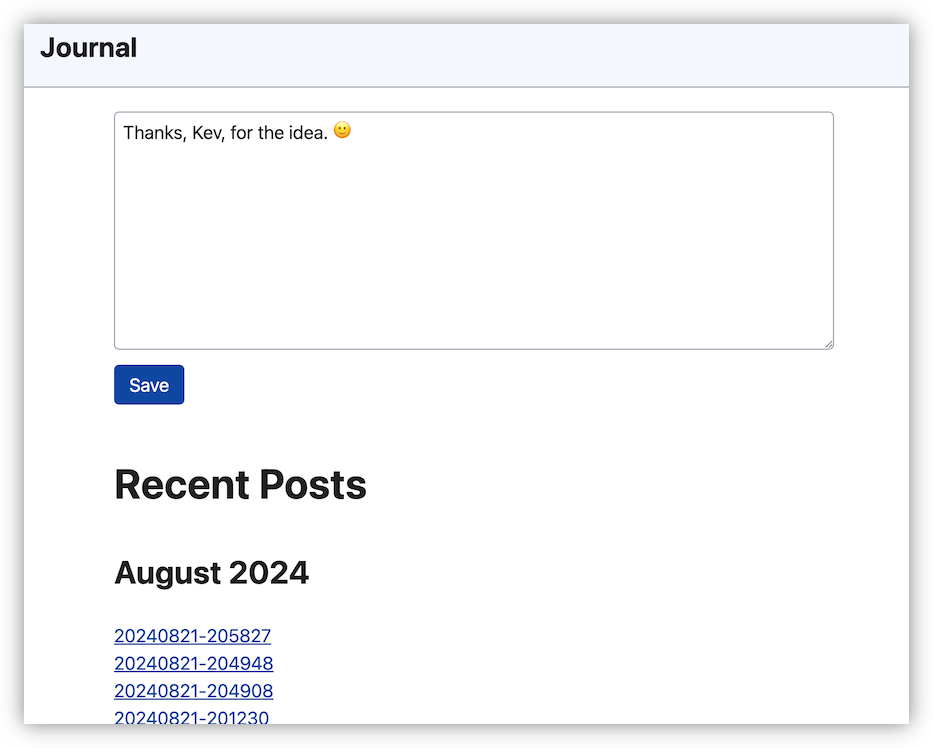
I enjoyed reading Kev Quirk’s post about building a simple journal. I’m still using Day One, but I am still thinking of moving off it. So I was inspired to build a prototype similar to Kev’s, just to see if something similar works for me. Built using Go instead of PHP, but it also uses Simple CSS.

-
Big day today at work. Can’t say too much about it unfortunately, which is a shame. But one thing I did learn: there is a right and wrong way to plug in a fiber optic cable. Don’t get the orientation wrong. And don’t forget to plug it in all the way.
-
Reminded again why I enjoy the commute to South Melbourne more than Port Melbourne, despite being the same length: all-change events at Flinders St. no longer affect me.
The irony is that I do have to go to Port Melbourne today, although not until the afternoon.
-
Got a large blog post written up lamenting my decisions about the project I’m working on (in short, I choose complexity when I had something simple that worked). Might leave it unpublished, as we ended the day at a good spot and I don’t feel half as bad as I did this morning.
-
My Home Computer Naming Scheme
I enjoyed Manton’s post about the naming scheme he uses for Micro.blog servers. I see these names pop up in the logs when I go to rebuild my blog, each with a Wikipedia link explaining the origins of the name (that’s a really nice touch). Having a server or desktop naming scheme is one of those fun little things to do when working with computers. Growing up we named our home desktops after major characters of Lord of the Rings, such as Bilbo, or Frodo, but I never devised a scheme for myself when I started buying my own computers. Continue reading →
-
Coding Bits, the blog I keep to write down things I learnt while working with software, has now reached 17 posts. So, like Workpad, the time has come for a proper domain and an avatar. I’ve decided to rename it TIL Computer. I’ve also moved it to Pika, as I was interested in trying it out.
-
Agree with John on ATP #600 that a Google style “permission summary” is a better way to regularly confirm app permissions on MacOS. Maybe the issue I had/have with their proposed weekly permission confirmations is that Apple’s designers lacked the imagination to do something better than throw up a bunch of confirmation pop-ups for each app. A single, well designed “summary” disclosure of app permissions, shown once a month, is something that I can definitely tolerate, maybe even support.
-
Project Seed - A Pico-8 Prototype
Oof, another long stretch between updates. This has not been a productive winter. Much of the project I’ve been writing about here are, shall we say, “on ice”. UCL is still being used for the project it’s been built for, but there’s been no further work done on it recently. I think we can safely say Photo Bucket is dead, at least for now. Blogging Tool and that interactive fiction project is still ongoing, but both are running on a slow burn. Continue reading →
-
While we’re talking about suburban sounds, chalk me up as someone who doesn’t like the sound of a reversing Tesla. I mean, I guess my response is not to like it: more like to get out of its reversing way. In that case, maybe sounding unpleasent is simply part of its job. 🤷
-
Gonna train nerd here for a minute: It’s a shame that the Comeng train horn has been changed to sound like that of the X’Trapolis. Hearing that old A major chord was a staple of growing up in the suburbs. Now it all sounds like someone blowing a loud, detuned trumpet in a cathedral.
-
Love how all these cooking and home reno shows are cut. The actual building or cooking scenes are all in fast motion, yet there’s ample time to show all the shopping and browsing scenes in real-time. 😄
-
Trying out the stoot Micro.blog plugin by Mandaris. Click through to see a test post:
Works like a charm, and looks pretty good. Excellent work, @mandaris.