-
Was not expecting to spend yesterday morning working on Dequoter, my Boop clone. Opened it up to do some light work and when I looked up, a couple of hours have passed. Added a few more processors to deal with lines, such as splitting and joining on commas. Added a status bar for processes that return information rather than filter text, such as returning a line count.
Also integrated UCL, because of course I did. Added two commands: a
UCL: Evaluatewhich executes the input as a UCL script and displays the response in the status bar, and aUCL: Replacewhich replaces the UCL script with it’s output. This makes it possible to generate text from scripts, like a bunch of lines to test out the line count processor:map (seq 20) { |n| "Line $n" } | strs:join "\n"
It’ll also make for a useful scratchpad for testing out some UCL commands.
-
Have finished a working version of my game for my niece. It’s only the free typing mode for now, which is essentially a basic text editor, with some colour options mapped to keys F1 through to F8. I’ve deployed a browser-based version of it if you’re curious.

-
📘 Devlog
Game For Niece — More Art and Cropping Ebitengine Images
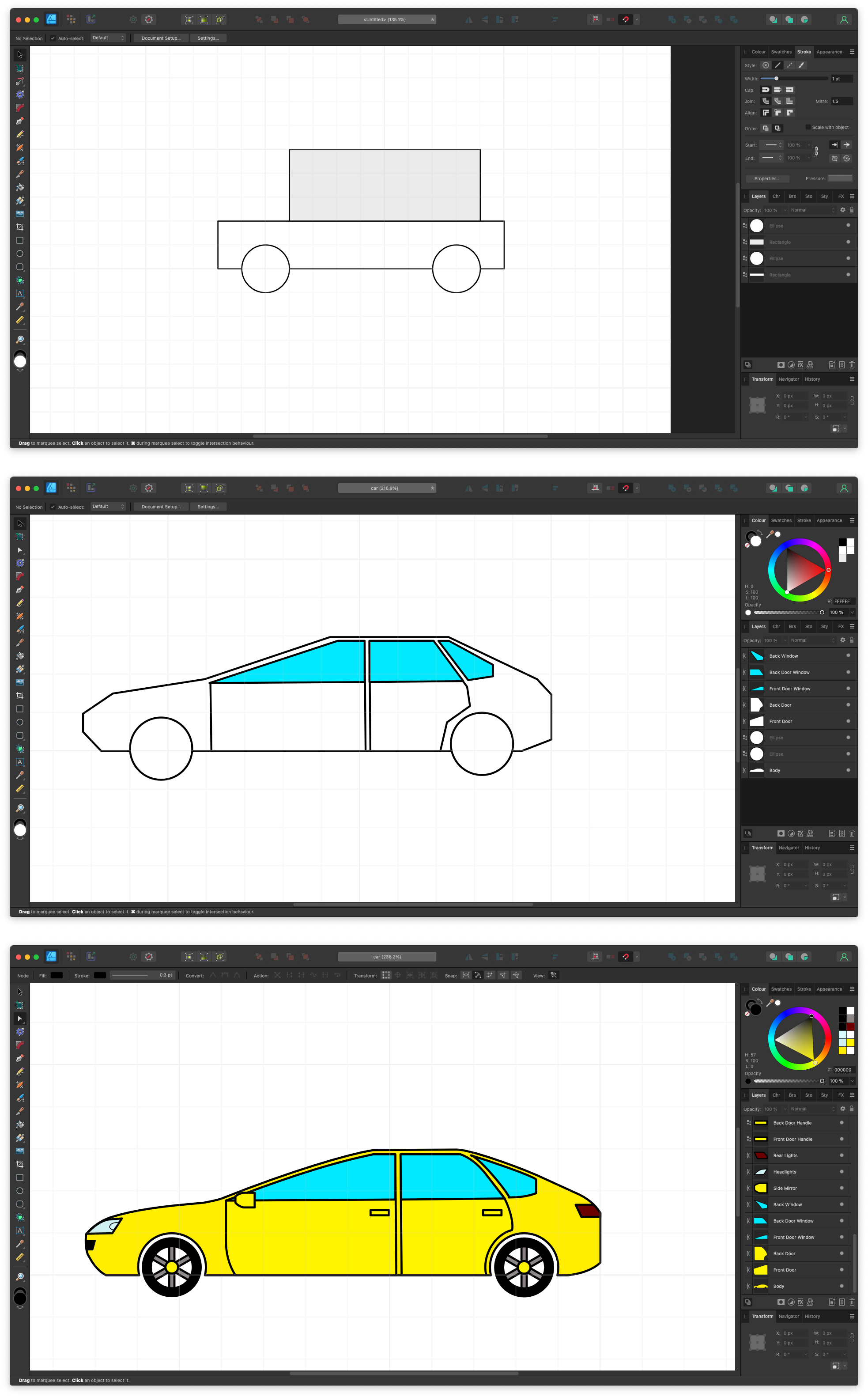
Drew some more artwork and started integrating it into the game. Replaced the previous bus image I got from an image search with one I created myself using Affinity Designer: It’s orange, just like the busses round here, although this one has a plainer livery. I’ve not integrated the car just yet: I’m hoping to finish off the animations for the bus first. But I’m so glad I embraced Affinity Designer for this. Continue reading →
-
Well, would you look at that. Turns out I can draw… somewhat.

-
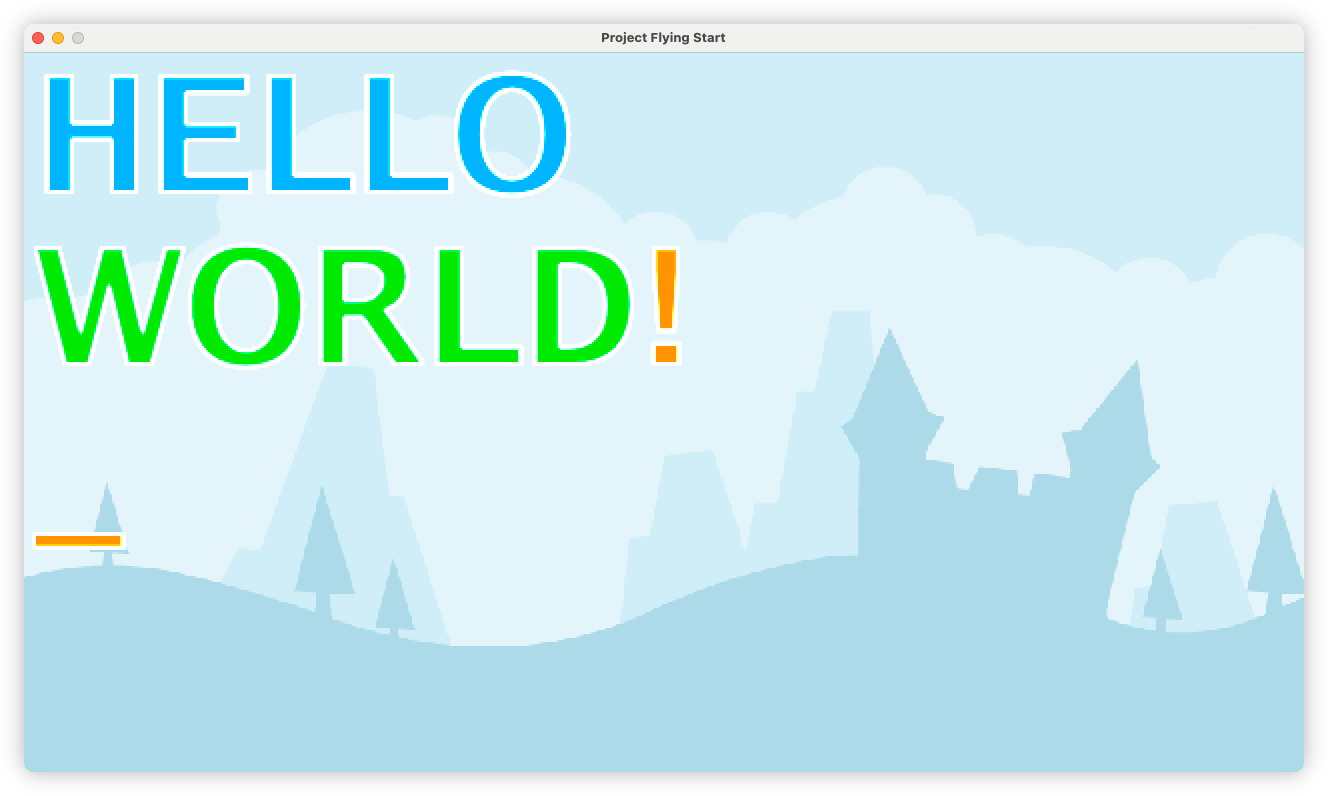
Rendering Outlined Text in Ebitengine
A method for rendering outlined text using the Ebitengine and the shapes package by creating a separate image for the text and applying an outline to it. Continue reading →
-
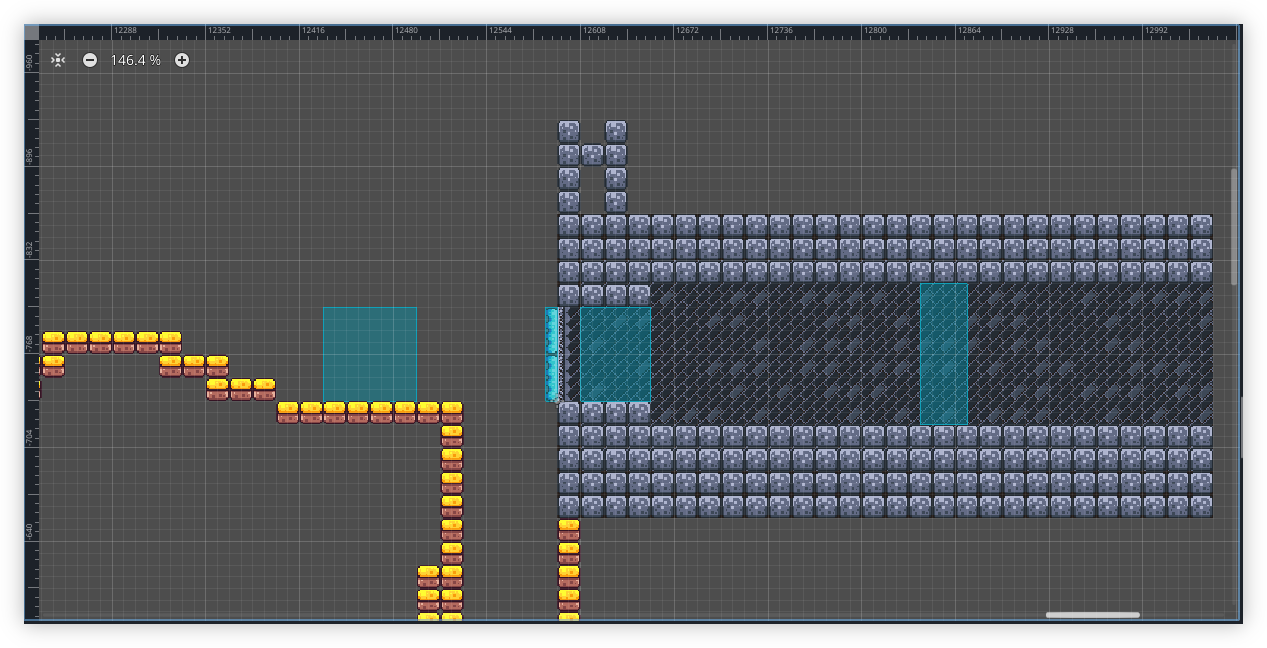
Just placed the exit on Level 3-2 on my Godot game. The level still needs prettying up but the critical path is now done. I’ll think this will be the last level I build. There’s still so much work to do: polishing, backdrops, menus, etc. But no more content. Kind of want to put a pin in this one.

-
So this is what Christmas in winter feels like. 🥶

-
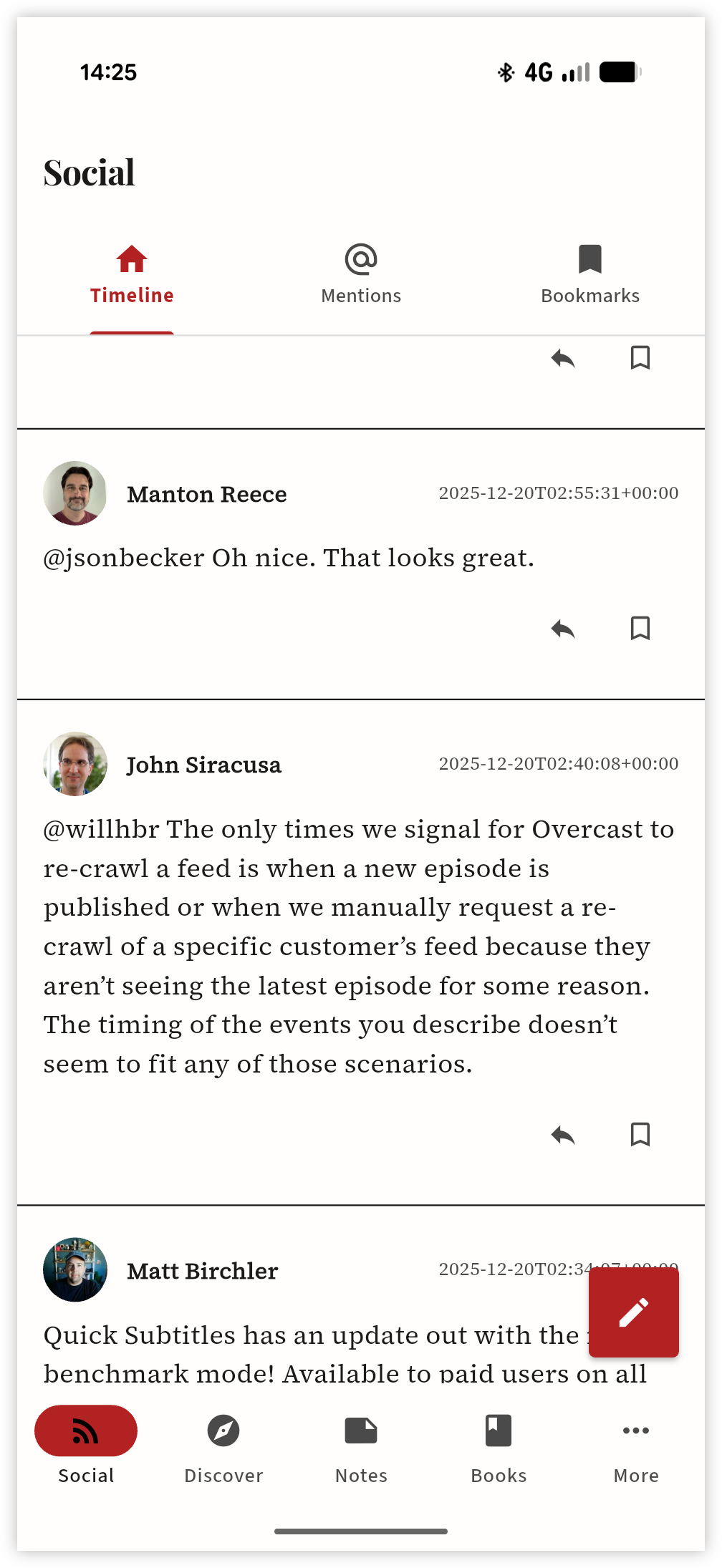
Trying out MB Manager by @timapple. Not bad. I like how snappy everything is. I also like the option for a serif font. Quite a unique way of reading Micro.blog.

-
Some Caution on Using ROWIDs for Primary Keys in Sqlite 3
Relying on ROWIDs in SQLite can lead to reused IDs, causing issues with foreign key cascading deletes, which can be mitigated by using the
autoincrementfeature despite its overhead. Continue reading → -
Trying Out Pagefind in Micro.blog
Setting up Pagefind in Micro.blog and some early thoughts using it. Continue reading →
-
📘 Devlog
Godot Project - Level 3-2 And Bobbing Water
After some distractions, progress on a Godot game level is underway, focusing on design elements like a generator sprite and a dynamic water mechanic. Continue reading →
-
📘 Devlog
Blogging Tools - Image Collections Triage App
Using Google Antigravity to add an improved image triaging feature for Blogging Tools, allowing the user to categorise images from posts and automate header image updates. Continue reading →
-
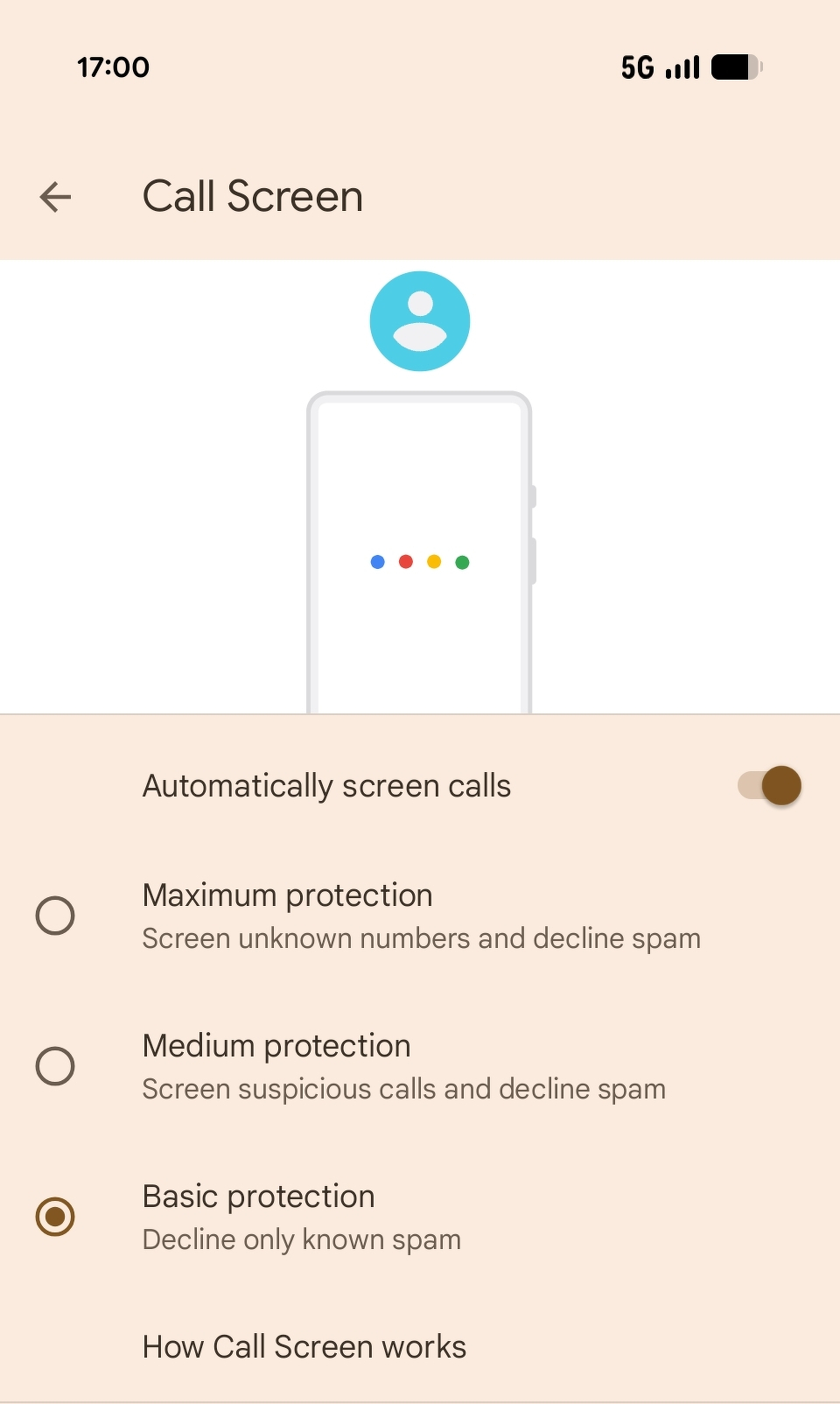
Three nuisance calls today so now call screening is being turned on. I think this feature deserves a “finally.”

-
First Impressions Of Google Antigravity
Testing Google Antigravity revealed its potential as a coding aid, but the overwhelming suggestions and interface design deterred further use. Continue reading →
-
📘 Devlog
Laying The Groundwork For Dynamic Header Images
Making some changes to the Card theme I’m using for this blog. First think I’m considering is a banner image, similar to the one in Scripting News. And like Scripting News, I’m hoping for the image to change occasionally. I’d like the change to happen when the blog is being built, and in order to do this, I need a way to configure this value. I’m hoping to use Blogging Tools to do this, but to actually make use of these values, I’m hoping to use Hugo’s resource data methods. Continue reading →
-
📘 Devlog
Dynamo Browse - Item View Annotations and Asynchronous Tasks
Adding to the UCL extension support in Dynamo Browse the ability to annotate displayed result items, plus scheduling tasks that will be executed in the background. Continue reading →
-
📘 Devlog
Godot Game - Level 3-2 and a Rotating Platform
Starting to work on level 3-2, and adding a new rotating platform mechanic, with some thoughts on how to build it. Continue reading →
-
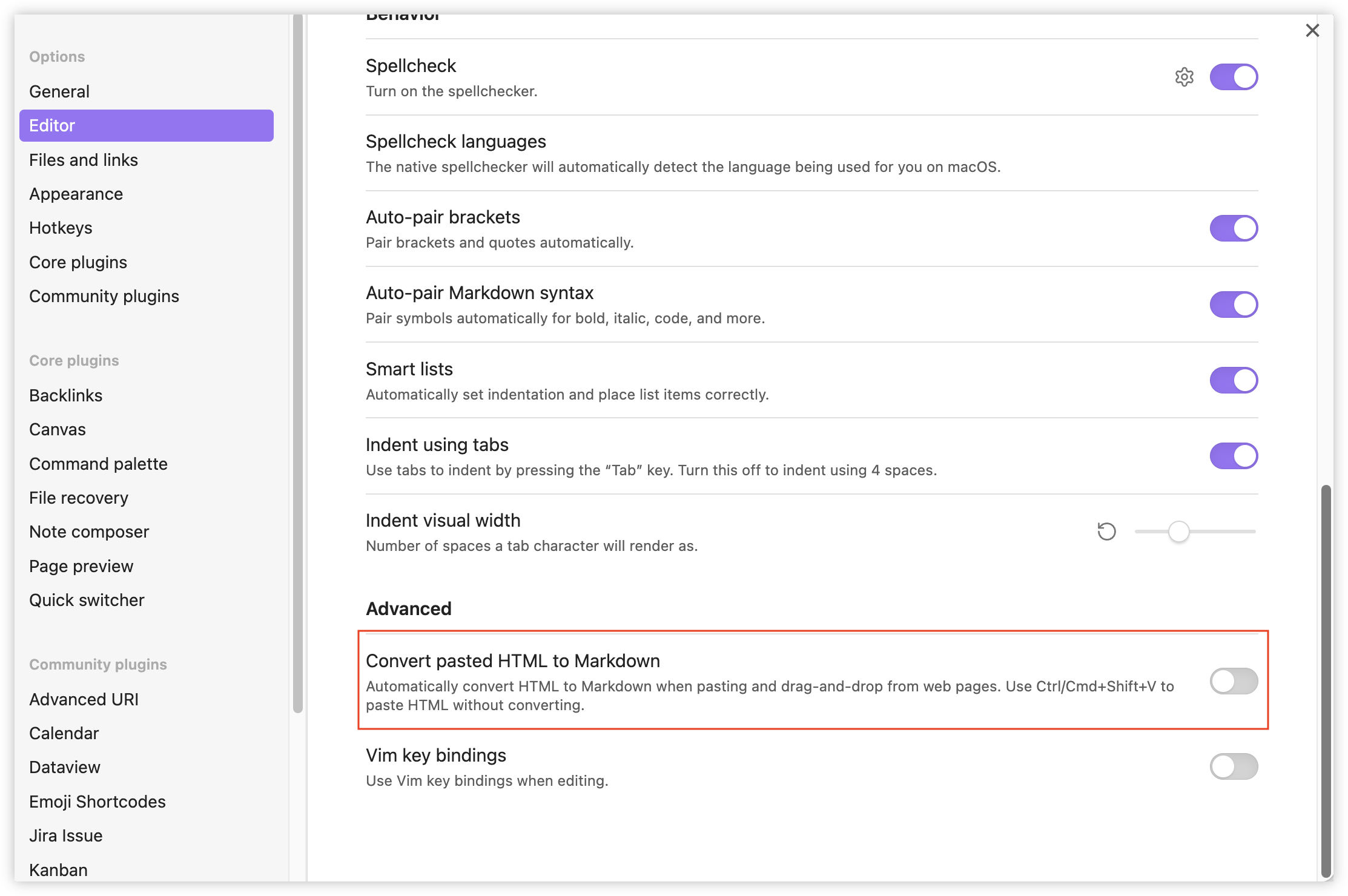
Discovered that turning off “Convert pasted HTML to Markdown” in Obsidian has eliminated the need to select Edit → Paste and Match Style when pasting things from the terminal to a note. So glad this setting exists. One more of those things I wished Obsidian had, and sure enough… 🫲 🫱

-
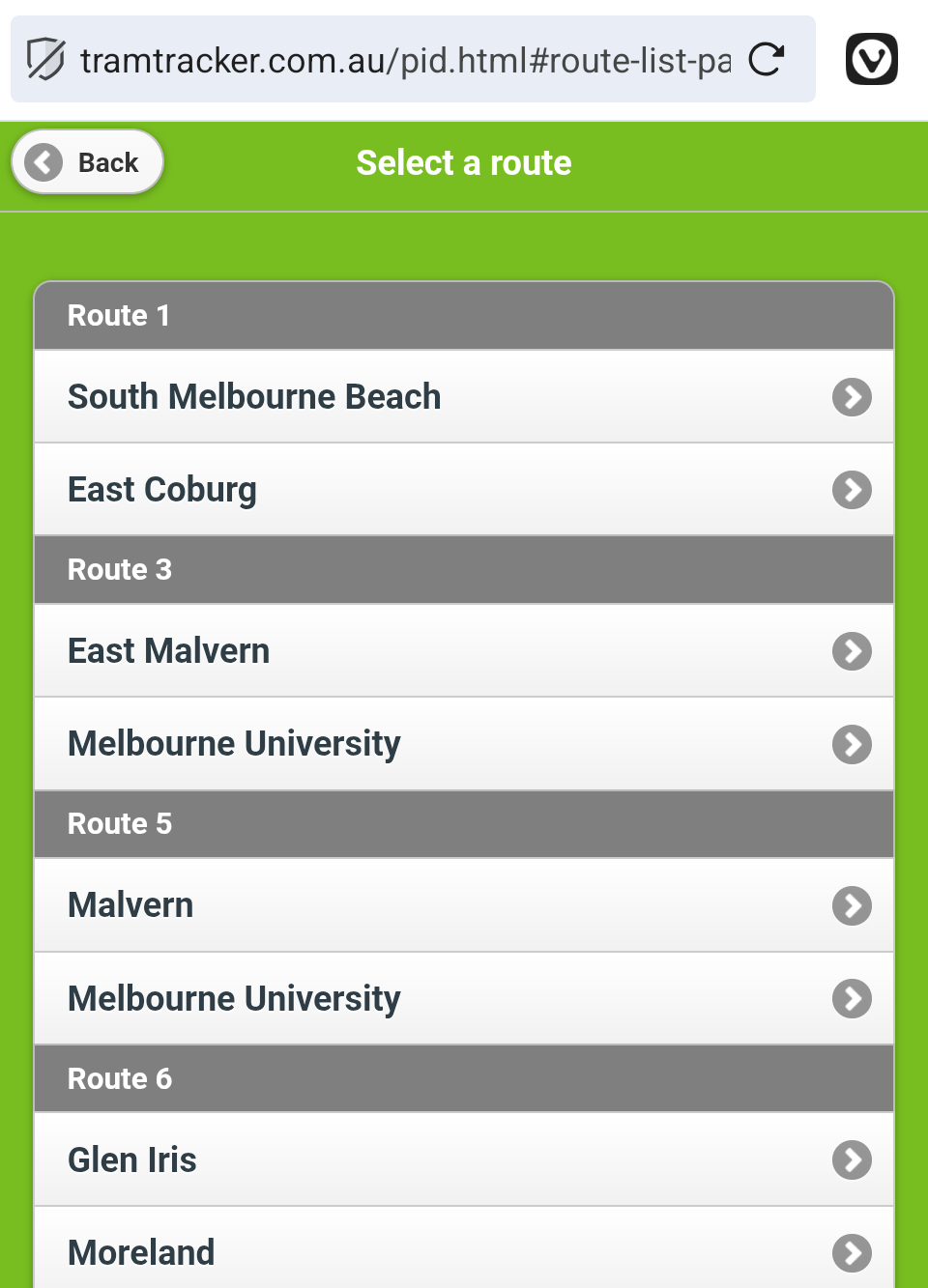
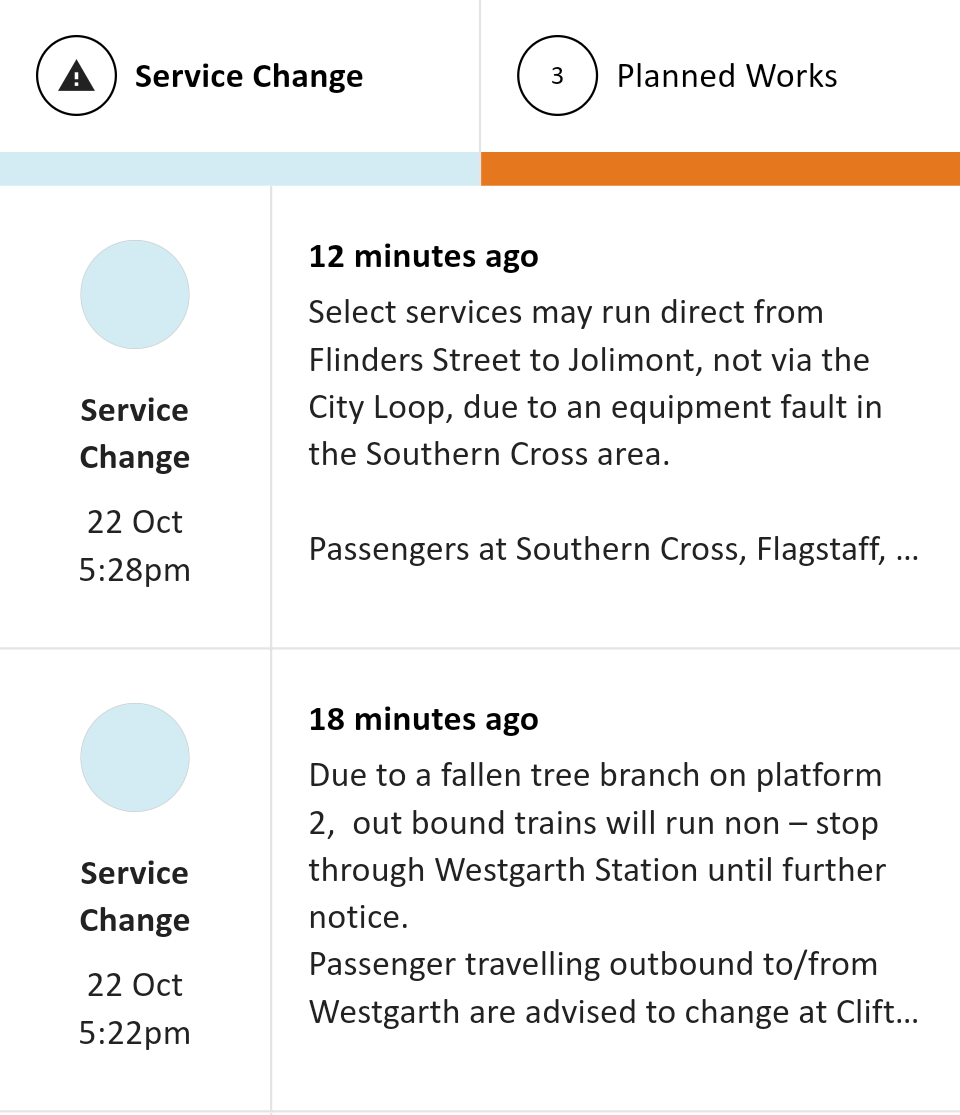
Anyone remember jQuery Mobile? Looks to be live and well on Tram Tracker. First time I actually noticed it, as I usually don’t have a need to visit the website.

-
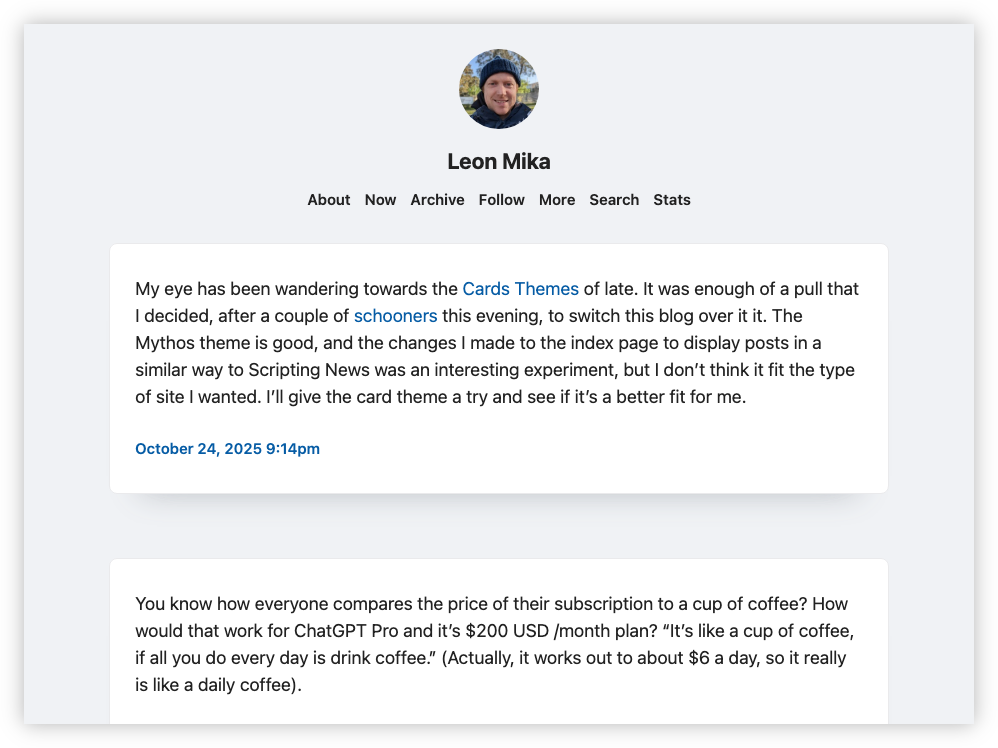
My eye has been wandering towards the Cards Theme of late. It was enough of a pull that I decided, after a couple of schooners this evening, to switch this blog over to it. The Mythos theme is good, and the changes I made to the index page to display posts in a similar way to Scripting News was an interesting experiment, but I don’t think it fit the type of site I wanted. I’ll give the card theme a try and see if it’s a better fit for me.

-
Whew! Made it home. A bit of a delay but given the strong winds, it’s fortunate that the commute wasn’t longer than it was. Could’ve been much worse. Good thing that large tree branch didn’t fall on the train line (it was close enough to brush against the side of the train).

-
📘 Devlog
Godot Game - Working On Backdrops
Trying my hand in making some mountainous backdrops for world 3. Continue reading →
-
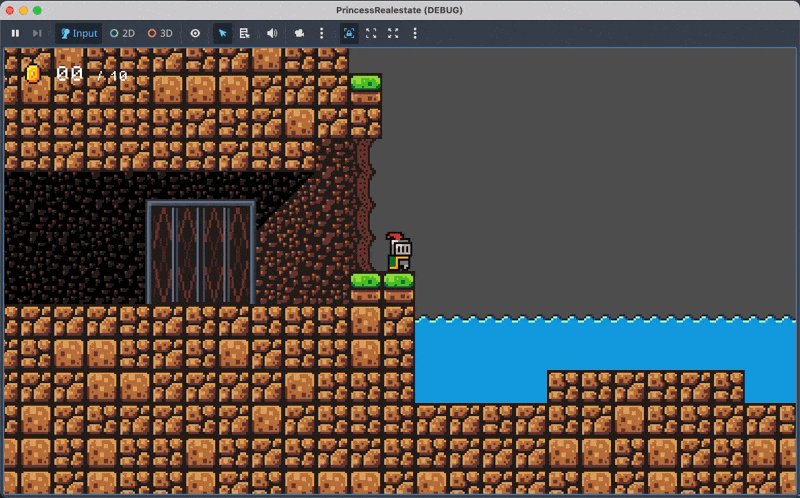
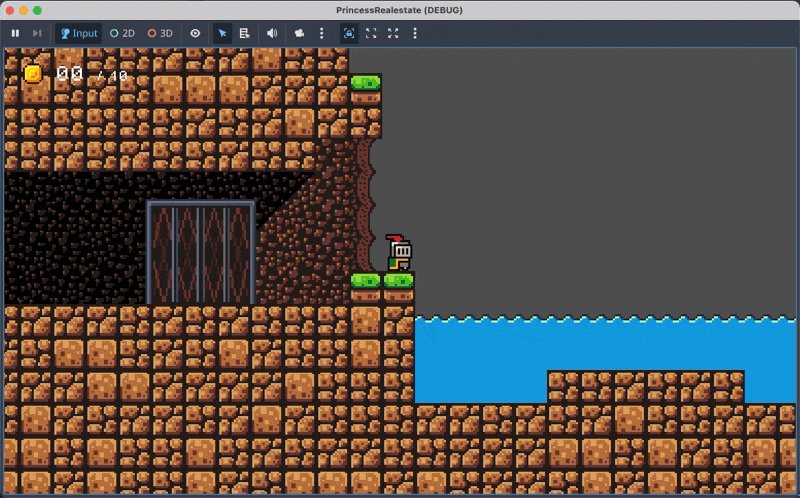
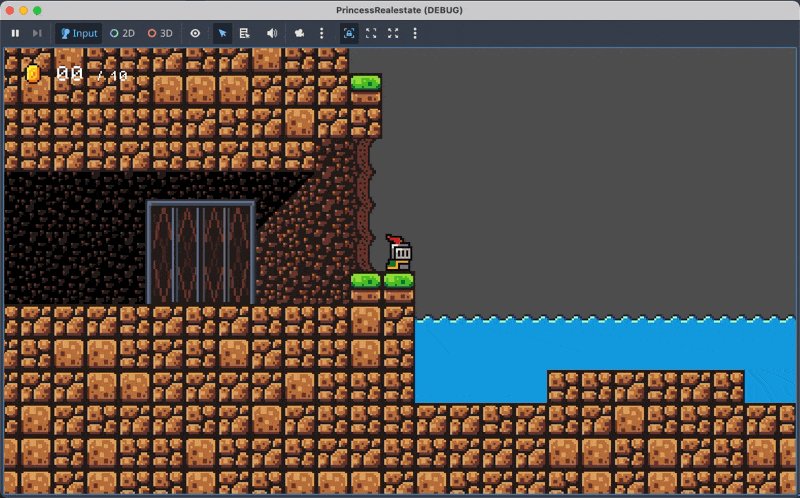
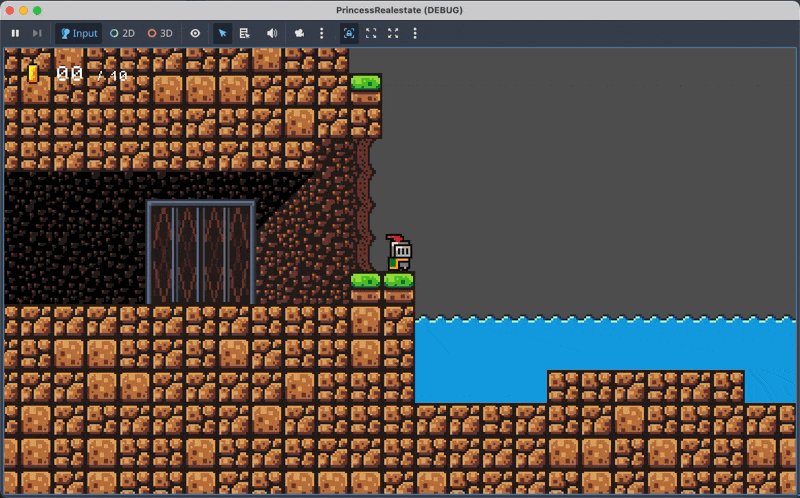
Finally added some checkpoints to level 1-3. Also added some animated water as a new type of hazard. The asset pack I’m using came with a single “wave” tile. I used Aseprite to shift that across 4 cells and configured it as an animation in the tile set. I was planning to add some background waves too, but that made it a little too busy and hard to discern. Less is more here.
-
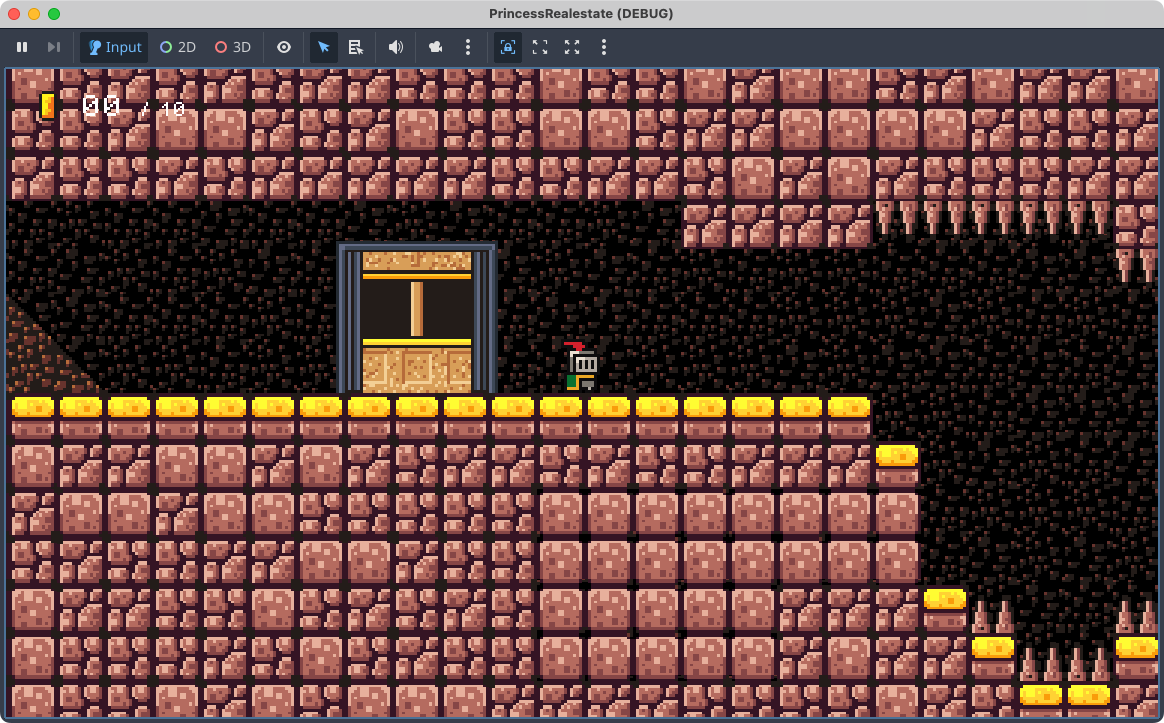
A small devlog entry today. Just painting the level, adding background tiles and kill-zones. I also added a frame around the lift door, just to define it a little. Discovered that it’s probably best not to have sprites with non-even dimensions. It makes positioning them a little awkward, resulting in fractional offsets. I elected to include a transparent row at the top of the frame sprite, just to avoid this.