-
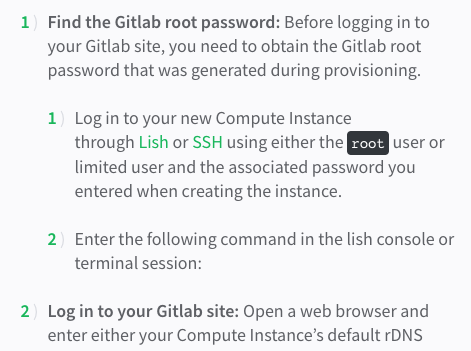
Setting up a GitLab instance in Linode. Got to this point in the instructions:

Oh, the command to get the password is missing. Well, I guess I’ll need to find it myself. 😏
EDIT: Turns out I didn’t need to. I just reset the root password to something else.
-
If I’ve asked you to review a pull request I’ve raised, please be clear in your comments. Don’t just point out things that I got wrong, take the time to guide me to a way to make it right. Clear Is Kind.
I’ll try to do likewise on the pull requests I’ve been asked to review.
-
Places hiring for senior software developers shouldn’t bother offering perks like free food or table tennis. I’d be happy with a promise of no more than 20% of the week in meetings and being on an interview panel no more than once a month.
-
I’ve stopped using the Substack app for reading newsletters. Not because I didn’t like the app. It’s sort of been an unconscious drift away from it. I guess my default reading and discovery patterns only require NetNewsWire and a plain old web-browser.
-
Finishing off the last part of my tech knowledge setup which is to regenerate the web version when I make a change to the source markdown. I’m using GitHub Actions to do this. Basically, when a change is pushed to the Git repository, an action is fired which will checkout the current site, run the tool to render the new site from the source markdown, commits any changes to the web git repo, and pushes it back to GitHub to be hosted by GitHub pages.
Learnt some potentially useful techniques of GitHub actions along the way. For example, checking out a different than the one of the action. To do this, you’ll need to create a Personal Access Token, pass it in as a secret, and use it with the checkout action.
There is some fine tweaking left to do — pushing changes to the source file which will not result in changes in the generated web version will cause the action to fail — but I think that’s a good stopping point for tonight.
-
Seeing a lot of retweets from @marco with screenshots of gambling apps ads on people’s iOS product page. Ugh! What a terrible user experience. It’s bad enough seeing these ads on TV. Did Apple foresee this happening when they rolled this ad placement out?
-
More track works going on, this time involving this pile of ballast in some way.

-
I can tell myself that I shouldn’t look at another CMS, but I know that I’d just wouldn’t listen. So to save us all time, this is what will happen. I get until the end of Friday to give it a try. If I like it, I move over. Otherwise, I won’t spend any more time on this.
-
My health insurer had a “cyber attack” recently in which some pretty sensitive data was stolen. They’re sending email updates every few days about it. It’s looking pretty serious: things taken like personal identifying information (PII), Medicare number, information about claims, etc. were taken. Fortunately, it doesn’t look to include payment information, so no need to deal with that.
At this stage, I think I might be one of the lucky ones, relatively speaking. Yeah, seeing PII being taken is annoying. And apart from routine dental work, I haven’t made any medical claims which could potentially be used against me. So for me at least, this is not as bad as it could have been.
But I can see this being a pretty serious breach of trust for some.
-
Endless driving game in the browser. Pretty frickin’ well done. There’s also a Medium post on how it was put together.
(via. Ars Technica)
-
Just thinking about all the documents I need to write for work. Half the time they’re fill-in-the-form type documents with an informal workflow tack onto it. Fill in the tables or pre-made gaps in this wiki page, mark it as draft (usually by typing “Draft” somewhere), post a link to it on Slack so that others can review it, wait for feedback or approvals to trickle in in the form of Slack messages or inline comments. It’s all so… manual. 😫
I know that software houses have tried to build meta-tools to make these sort of template-plus-workflows documents easily convertible to apps. I think Microsoft was the latest one to do this. I wonder why they never caught on. 🤔
-
In a spot of bother this morning. We’ve got sprint planning coming up this afternoon and I have virtually no tickets organised. There might be something in the tech debt backlog I can pull out, but probably not enough for the full two weeks. 😥
-
Never thought I’d say this, but I’m actually looking forward to the hackathon work is putting togeather. Spent the morning writing notes and coming up with ideas for the pitch I’ve signed up for.
I guess it shows that I’m excited about it, probably for the first time ever (I’m generally pretty blasé about hackathons). Truth is I’ve been thinking about the problem the pitch is trying to solve for a while and it feels good that the opportunity to work on it has come up.
We’ll see how the teams are organised, but hopefully it’ll be accepted.
-
Audax Toolset Version 0.1.0
Audax Toolset version 0.1.0 is finally released and is available on GitHub. This version contains updates to Dynamo-Browse, which is still the only tool in the toolset so far. Here are some of the headline features. Adjusting The Displayed Columns Consider a table full of items that look like the following: pk S 00cae3cc-a9c0-4679-9e3a-032f75c2b506 sk S 00cae3cc-a9c0-4679-9e3a-032f75c2b506 address S 3473 Ville stad, Jersey , Mississippi 41540 city S Columbus colors M (2 items) door S MintCream front S Tan name S Creola Konopelski officeOpened BOOL False phone N 9974834360 ratings L (3 items) 0 N 4 1 N 3 2 N 4 web S http://www. Continue reading →
-
Follow-up to yesterday’s post: Adam Fusco and I had a bit of a test of this over at social.lol. Turns out when you send a private message, the reply defaults to being private as well. This also applies to replies of replies. Private messages can’t be boosted either. Good to know.
-
I came this close to sending the Mastodon equivalent of a DM today. That it works by simply setting the visibility of a toot made me wonder if the recipient would need to explicitly do likewise on the reply. This uncertainty turned to concern, and I end up not sending anything.
-
📺 The Early Days of id Software: Programming Principles
YouTube recommended this conference talk by John Romero on how id Software did their game development during the early days. Watched it last night, and I really enjoyed it. Amazing how much they got done with what they had.
-
🔗 Pocket Casts Mobile Apps Are Now Open Source
Wow, I did not expect that. Although I probably should have since it’s owned by Automattic now.
-
Putting the final touches on the website for the upcoming release of Audax Toolset v0.1.0, and I’m finding myself a bit unhappy with it. Given that Dynamo-Browse is the only tool in this “suite”, it feels weird putting together a landing page with a whole lot of prose about this supposed collection of tools. There’s no great place to talk more about Dynamo-Browse right there on the landing page.
Part of me is wondering whether it would be better focusing the site solely on Dynamo-Browse, and leave all this Audax Toolset stuff on the back-burner, at least until (or unless) another tool is made available through this collection. I’m wondering if I’ll need to rearrange the codebase to do this, and spin out the other commands currently in development into separate repositories.
-
Dealing with tables in Obsidian reminds me that as much as I think I like working with tables in markdown, the truth is that I really don’t.
Wonder if it would be easier with that alternative markdown table format that the Linux community uses. One where rows are laid out over multiple lines - where each line is a separate column - instead of horizontally with the pipe character.
-
Bridging The Confidence Gap
I had to do some production work with DynamoDB this morning. It wasn’t particularly complicated work: run a query, get a couple of rows, change two attributes on each one. I could have used Dynamo-Browse to do this. But I didn’t. Despite building a tool designed for doing these sorts of things, and using it constantly for all sorts of non-prod stuff, I couldn’t bring myself to use it on a production database. Continue reading →
-
Tried something different for lunch today: a halloumi cheese pocket. The ingredients were halloumi cheese and pastry, so not a particularly large lunch. Was still quite nice though.

-
Looking at the pitches for a hackathon being planned at work, I’m coming to realise I get excited about pretty boring things. New mobile apps? Using graph databases? Building search indices? Nah, a simple web-app for dealing with pull requests is what I’d rather work on.
-
Technical Knowledge Management Update
Finished the first pass of moving all my technical knowledge into static Markdown files. I’ve got all the files now in a Git repository hosted on Github. They’re also published as a website called TecKnow Space (pronounced “techno space”)1. The way I’ve done this is by writing a tool I which will checkout the source Git repository, iterate over all the source Markdown files, render them as HTML, and push them to another Git repository which is being served using GitHub pages. Continue reading →
-
📺 WTF are all these config files for
Web front-end developers need to find a way to get all their project configuration into a single file. There, I said it! If Java devs can do it, then so can you.
(link via. the front-end developers at work)