-
It'd be amusing to ponder, given how podcasts all have a video component now, that if Apple did name their new box "Home Pod," in 5 years time, would people think the "pod" in "podcasts" refers to that? Everyone's referring to their shows as "pods" now I do wonder if they're forgetting where "pod" originated from.
-
Eastern rosella sighting. Not that they’re uncommon, but they are a little camera shy.

-
I wish this tool didn’t need to exist. I wish Hugo was a bit more rigorous on maintaining backwards compatibility between version. But in this world a tool like this is absolutely necessary. I look forward to trying it out to on some old sites.
Via: Mandaris Moore
-
Ten Pointless Facts About Me
Jumping on another blogging trend. Continue reading →
-
🔗 The Guardian: Tawny frogmouth named 2025 Australian bird of the year winner
Runners up include the gang-gang, which would’ve been my vote between the two. But still a worthy winner. Congrats, Tawnies. 🏆
-
🛠️ DB Fiddle
Web-based sandbox for playing around with databases and SQL. Includes the like of PostgreSQL, making it really useful to try out queries.
-
State of the Feed Reader
Auditing my RSS feed subscriptions and how frequently they’re being updated. Continue reading →
-
Spotted in the wild: an XFCE-based Linux distribution.

-
🔗 Alex Edwards: A modern approach to preventing CSRF in Go
Have we finally reached the point where CSRF attacks can be prevented without relying on a token-based check (like double-submit cookies)? Can we build secure web applications without bringing in third-party packages like justinas/nosurf or gorilla/csrf?
And I think the answer now may be a cautious “yes” — so long as a few important conditions are met.
This looks interesting, and I like how this middleware is included in the standard library. Filing this to look at later.
Via: Simon Willison
-
Working on some Go code. Implemented a function, which returns a function, which returns a type that itself has a function which itself returns a function. Four levels of function nesting. Might be a record in my Go career (excluding unit tests).
-
At RSS feed reader zero, apart from two articles I’m “saving” for this evening.
-
Argh! Why hasn’t Go got a standard UUID type by now? If any type should be included in the standard library, it’s this one.
-
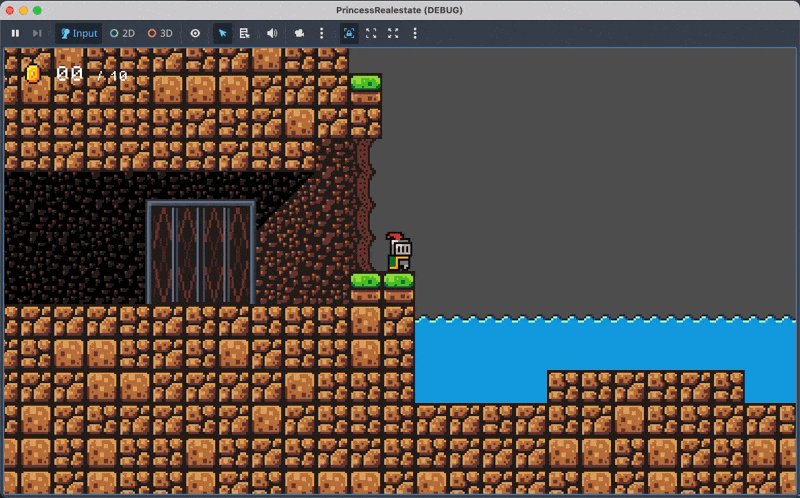
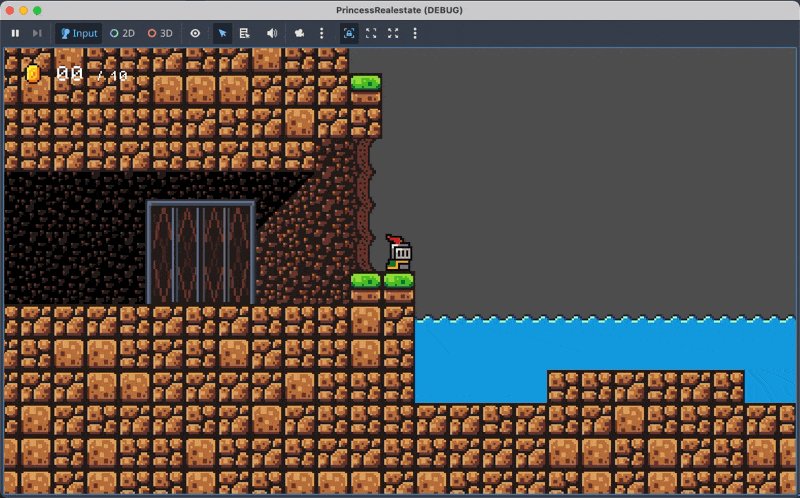
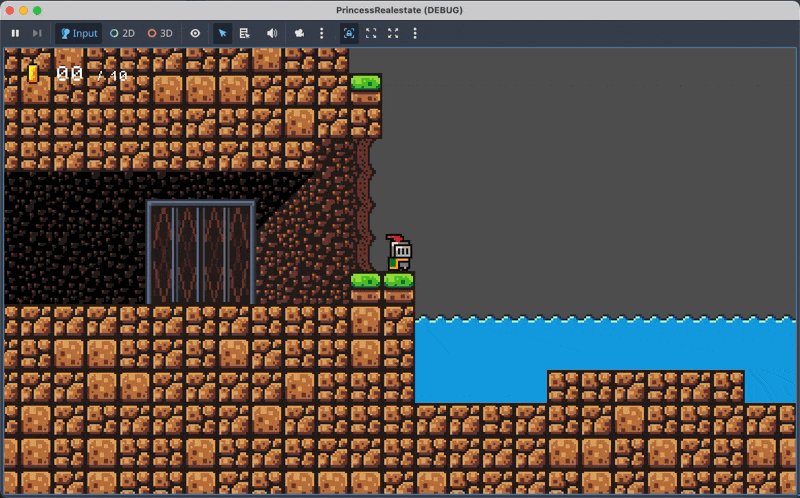
Finally added some checkpoints to level 1-3. Also added some animated water as a new type of hazard. The asset pack I’m using came with a single “wave” tile. I used Aseprite to shift that across 4 cells and configured it as an animation in the tile set. I was planning to add some background waves too, but that made it a little too busy and hard to discern. Less is more here.
-
I feel good things can come from Apple’s recent rebranding of Apple TV+. One example: the sentence “watching Apple TV on Apple TV on my Apple TV” can now be uttered without the listener thinking we’re engaging in word play. 😀
-
I’ve been using ChatGPT Pulse for a couple of weeks now; often enough to be asked to fill in a user survey, which I took the opportunity to answer. Here’s my response to what can be done to make Pulse better:
Please make Pulse available via RSS/Atom. I find the information that Pulse produces to be useful, but I tend to not see it most days as I do most of my online reading via an RSS reader. Being able to read this in an RSS reader would be extremely useful to me.
Yes, ’tis true. Pulse is quite good, but can be so much better if I’m able to read it alongside my other feeds.
-
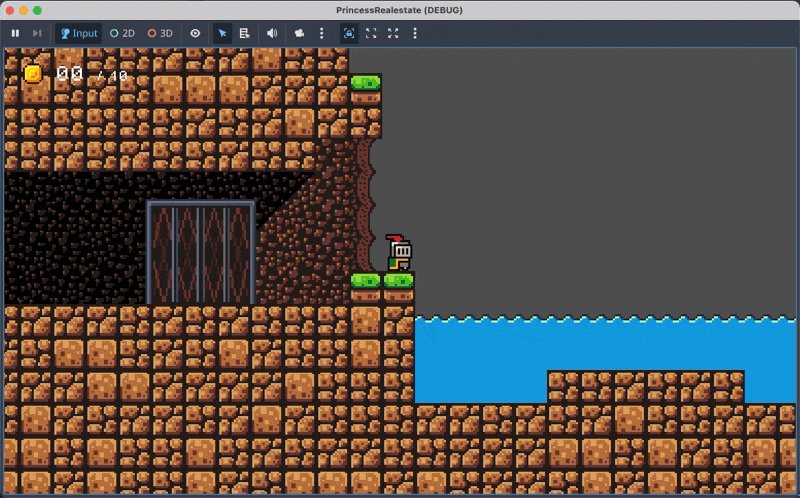
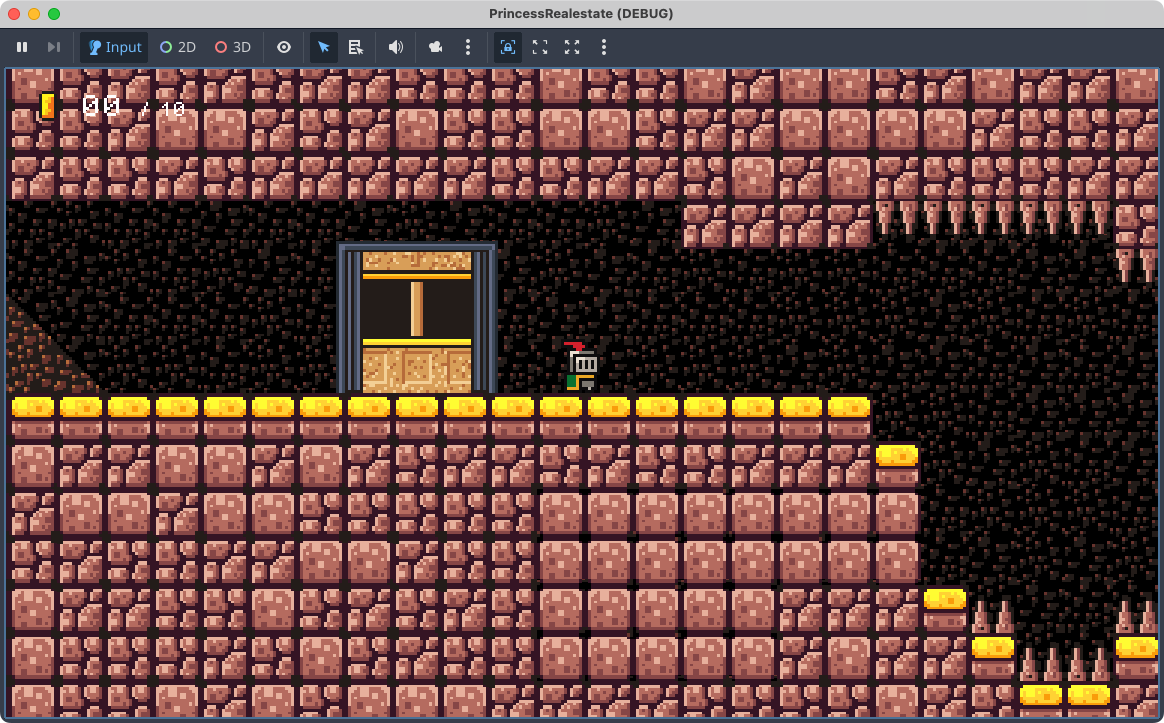
A small devlog entry today. Just painting the level, adding background tiles and kill-zones. I also added a frame around the lift door, just to define it a little. Discovered that it’s probably best not to have sprites with non-even dimensions. It makes positioning them a little awkward, resulting in fractional offsets. I elected to include a transparent row at the top of the frame sprite, just to avoid this.

-
Some follow-up to my post about deleting URL suggestions from Vivaldi’s URL bar: I did a quick search, and it looks to be possible:
- Bring up the bad suggestion in the URL bar.
- Press Shift+Delete.
Tried it on my dodgy URL and it seems to work. Suggestion doesn’t need to be in History either.
-
I wish there was a way to get Vivaldi to “forget” a URL I entered in the past, or recognise that a URL that never actually resolved is not worth remembering. I mistyped a URL once, and now it shows up as the first choice when I want to visit a site.
-
Went to a local art exhibition over the weekend. There was a striking watercolour of a peacock that I was interested in. I said to myself “I’ll come back Sunday afternoon to buy it” but I completely forgot. Although, casting my mind back, it may have already been sold.
-
📘 Devlog
Godot Game - A Trigger That Reveals Secrets
A new mechanic has been developed to reveal hidden areas in a game when players approach, using an
Area2Dnode that fades tile layers in and out for a smoother experience. Continue reading → -
There was talk of journalling in the Hemispheric View’s Discord and it got me curious about Apple Journals. When that first came out it was iPhone only, and I was unable to try it out. But they’ve since included it on iPadOS with the iOS 26 release. So I booted it up and to a quick look.
If I had to choose one must-have for a Journalling app, its exports. A journalling app must support exporting your posts to an open format, preferably one that is readable within a text editor. Apps come and go, but if what you’re writing is to last decades, you’d want a format that’ll outlive them all.
This was a sticking point with Apple’s release of Journals, but it looks like they’ve addressed that. You can export your journal as HTML documents, even on iPad. I’d prefer Markdown myself but HTML is still an open standard that is readable in any text editor so it’s a decent choice. Granted, I only exported one journal with one post and zero images, so I can’t tell you the limits of these exports, but it looks promising.
So would I use it if I wasn’t journalling already? I’d probably say I would, if I had an iPhone. Exporting is still something you need to remember to do manually, so I probably would’ve moved to something like Obisidan eventually: they work on an open format natively. But I wouldn’t have dismissed Apple’s Journalling app.
-
📘 Devlog
Godot Game - More on Level 3-1
Placing the exit and adding an invulnerability power-up. Continue reading →
-
From the archives:
“Hark! Is that the sound of singing angles, I hear?”
“No, it’s just a Hyundai EV reversing.”
There’ve been quite a few people playing music through their phones’ loudspeaker this morning, so I thought this was another instance of that. But no: electric car reversing.
-
Part of me is wondering whether I should move my Devlog posts to another blog. I like writing them, but I can’t imagine most entries being more interesting than “did this, went okay.” And I feel like they’re overwealming this blog in a way. No decision made yet, just waffling in public.
-
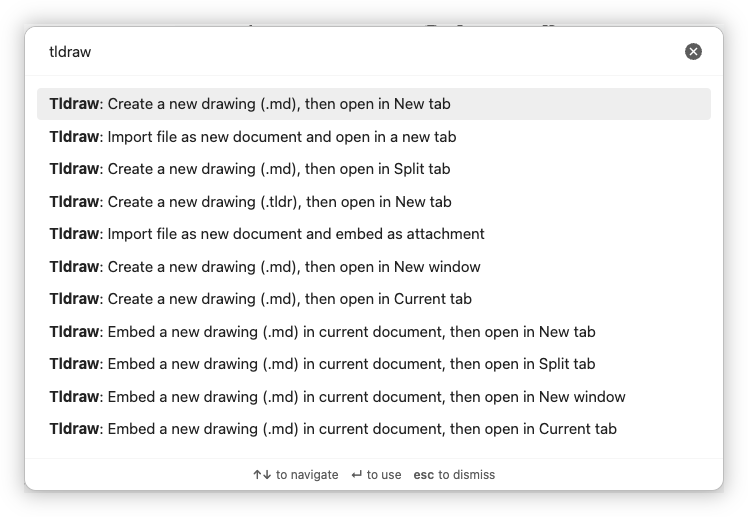
Some advice for the TLDraw Obsidian plugin maintainer: drop everything after the words “and” and “then” in these menu items, then remove duplicates. This should bring the menu items down to a number that’s easy to scan. I can manipulate tabs myself, but finding what I want here is a lot.