-
Have finished a working version of my game for my niece. It’s only the free typing mode for now, which is essentially a basic text editor, with some colour options mapped to keys F1 through to F8. I’ve deployed a browser-based version of it if you’re curious.

-
Added my 👍 to the other 192 on this Go proposal to add generics to methods. Great idea! I’ve been wishing for this for a while.
-
HV #old Submission
My submission for Hemispheric View’s request for fun and interesting computer peripherals. Continue reading →
-
One part of me wonders whether this would’ve been caught earlier if I spent some more time analizing the possible approaches for this refactor before starting. Honestly, I don’t think I would. It’s not like I rushed into the schema changes without any thought, I was mainly thinking about existing data and how extendable and understandable it would be to others. It never occurred to me that the the indices would be an issue. In fact, it was only after I modified the unit tests that ran against a mock database that the problem revealed itself. It sucks that I wasted the effort, but I think this is evident that unit tests that use a real database are the way to go. If I had used a mock, it would’ve been found much later.
-
Argh! Was almost at the end of a major refactor when I ran into an issue, involving a database index, which completely invalidated my approach. Just blew up a day’s worth of work. I could potentially remove the database index — I don’t think it’s being used — but it could come in handy later.
-
Went to boardgames tonight. I’ll be honest: I didn’t feel like it. But I’m glad I did. Ending the night feeling quite better.
-
Live penguin camera stream set-up on Antipodes Island (for now). For anyone who likes penguins, which I think is everyone.
-
Finding myself drawing a circle with my finger on my laptop’s trackpad whenever I want to lock it. The reason is that I need to bring up the Touch Bar to press the lock key. Maybe one day I’ll learn the shortcut.
-
The view under Kings Way.

-
📘 Devlog
Game For Niece — More Art and Cropping Ebitengine Images
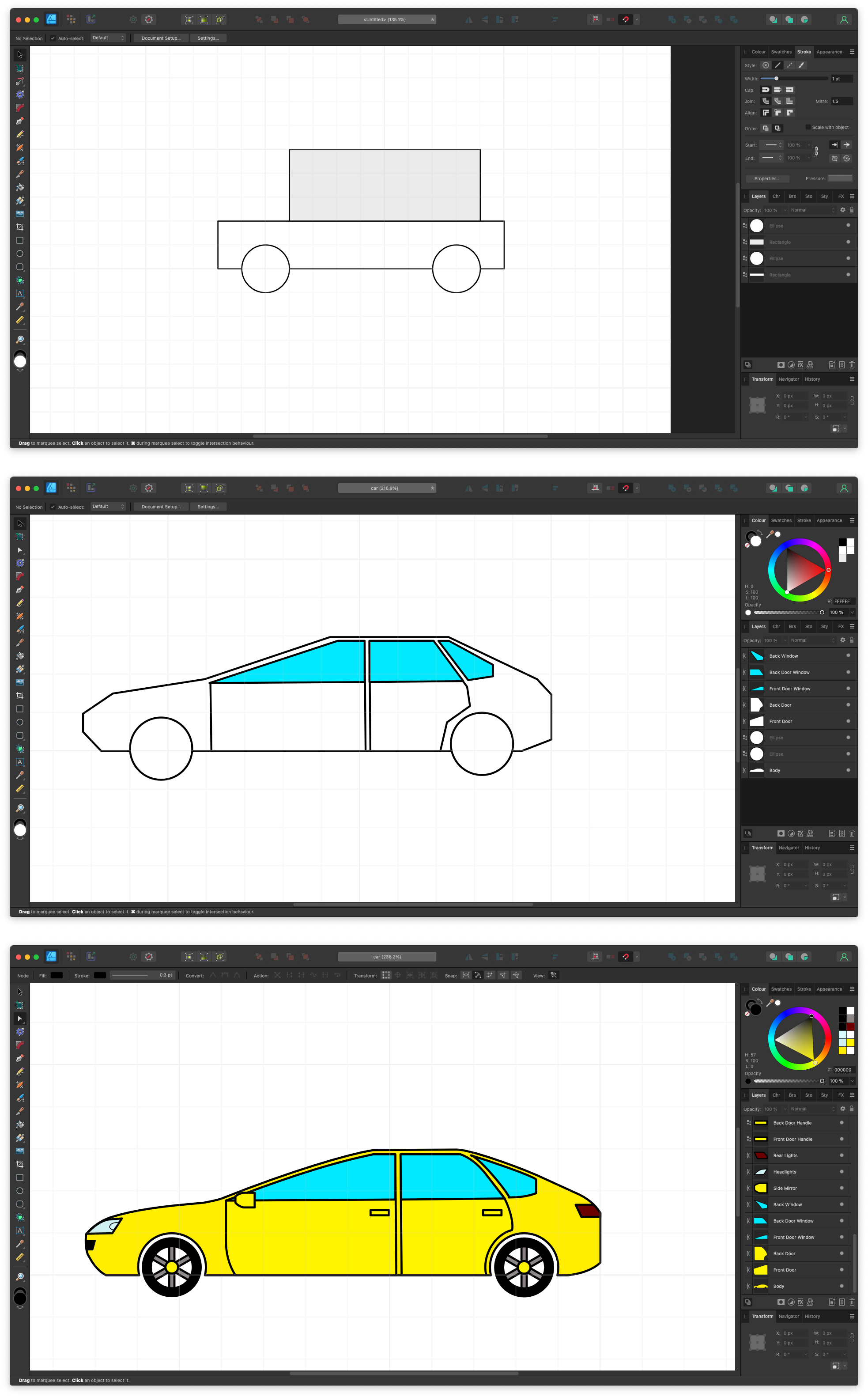
Drew some more artwork and started integrating it into the game. Replaced the previous bus image I got from an image search with one I created myself using Affinity Designer: It’s orange, just like the busses round here, although this one has a plainer livery. I’ve not integrated the car just yet: I’m hoping to finish off the animations for the bus first. But I’m so glad I embraced Affinity Designer for this. Continue reading →
-
Good writing and interesting blogs will always beat out doom-scrolling. Maybe my solution to less social media is not so much resisting those apps as it is making sure there’s enough of a substitute to tide me over.
-
Enjoyed a late dinner at the Prince Alfred Hotel in Richmond.


-
Miss-timed my arrival at work today. I’m leaving late so I wanted to get in late, yet I didn’t leave late enough and I ended up arriving 30 minutes after I normally would. Habits die hard I guess.
-
Rewatched Casino this evening. 🍿

-
Well, would you look at that. Turns out I can draw… somewhat.

-
On Apple's Icons for Their Creator Studio Bundle
Apple’s new app icons fail to clearly convey their functions, leaving users confused about their purposes. Continue reading →
-
Okay, my curiosity got the better of me. Signed up to Digg.
-
Went through my drafts just now. Cleaned them all out: there was nothing worth keeping. There were one or two that I wish I posted at the time, but alas: the moment has past, and it would loose its edge if I reworked it and posted it now.
-
🔗 Greg Morris: Envy: The Only Sin That Never Feels Good
Someone’s life looks better than yours on Instagram and suddenly you’re either tearing yourself down or posting something designed to make them feel worse about theirs. You see someone’s project launch and instead of starting your own, you either convince yourself you’re not good enough or you start picking holes in what they’ve built. Both responses come from the same uncomfortable place. Neither helps you.
Yep, envy sucks. It comes unbidden and leaves you feeling crappy. This resonated with me.
-
That’s the second time this week that I forgot that the
iin afor (let i in array)loop in JavaScript is set to a string, not a number. It’s for enumerable string properties, not for providing a fancy way to iterate using the index. -
I’m going to defend the use of “util” packages. No standard library is perfect, and no-one knows which utilities are useful and worth sharing until they’re used. A local “util” package is a perfect testing ground for such things. The alternative is just more copy-pasting.
-
This is something set up for the Australian Open, yet the sight of a tennis court on water does have some significant references to a few people I grew up with.

-
Good morning, everyone. This is a reminder that the orange seats are priority for passengers with special requirements.
Oh, so the orange coloured seat fabric indicates that it’s a priority seat?! I had no idea. I just thought it was because the seats are different. TIL.💡
-
Just spent 5 minutes waiting for an OTP email. An email which will never come because I forgot to enter my email address and password. 🤦
-
It just just occured to me that those logic puzzles where you need to work out an order from a series of predicates (John came in before Jane, Anthony was first, etc.) is exactly the same exercise as working out the deployment order for a prod release. Here, John is the backend.