-
Amazing win by Alcaraz in the mens semifinals of the Australian Open. What a match: 5 sets, 3 tie-breakers, 5 hours and 27 minutes. That was not an easy win.
-
🛠️ exe.dev: Persistent VMs via SSH
Managed VMs via SSH. Signed up for this, although I’m not entirely sure what I’m going to use it for.
-

Finished reading: Open by Andre Agassi 📚
Heard a few people recommend this, for good reason. This was a pretty good read. You don’t need to be a tennis enthusiast to enjoy it.
-
It’s a bit of a shame that I start browsing social media (or posting on Micro.blog) when I start listening to music on the way home. No longer “present” and actually listening to the music. Maybe I need to add a feature to Alto Player that’ll pause the music when I switch apps. 😀
-
TIL you can Option drag things that have a MacOS URL scheme into Obsidian to create a link to them. Managed to do this for both a file and an email.
-
I’m seeing some misunderstandings of how to use test helpers in the projects I’m working in. There are a few instances of helpers being copied and pasted around the repository, despite them doing largely the same thing, such as accessing the message bus. But the whole purpose of these helpers is that they build atop of each other. You build out a message bus test helper for the provider that works with the message bus, and then you use that exact same helper in the tests for the service layer. It’s just like any other form of software engineering: you work with what’s already there.
This could be seen as a violation of the principal of unit tests being isolated, but I’d argue that that’s more of a principal in how the tests are executed: the outcome of one test doesn’t depend on the outcome of another. But just because it’s a unit test it doesn’t mean that all principals of software engineering should be thrown out the window. Modular design, separation of concerns, encapulations, abstraction, etc. These apply to unit tests just as much as they do to production code.
-
Is there no bigger admission that a unit test is unreliable than attempting to fix it with a sleep? Ugh!
-
I may need to adjust my stance against mocking in unit tests to exclude anything that works with a message bus. There’s just too much asynchronicity going on: timing so tight that the speed of the machine dictates whether a test passes or fails. Probably easier to use mocks in those circumstances.
-
Reason Go should add enums number 5,132: you’re not left up to runtime checks to verify that an enum value is invalid. You can rely on the type system to do that. It’s all well and good to implement marshallers and unmarshallers that verify that the input is a valid enum value, but that doesn’t stop developers from casting any arbitrary string to your enum type. And then what are you expected to do in your String() method (which doesn’t return an error)? Do you panic? Return “invalid?” Return the string enum value as is, even if it is invalid?
Making it impossible to even produce invalid types is the whole reason why we have a type system. It’s why I prefer Go over an untyped language like Python and JavaScript. So it would be nice if Go supported enums in the type system to get this guarantee.
-
Thinking more about TextEdit, there seems to be a tension between the expectation of the user and platform owner. I can see TextEdit being a great testbed for any new feature the platform owner wants to add: iCloud Sync, AI writing tools, etc. Its simple design makes it a perfect canvas for experimenting with such features. Yet it’s this same simplicity which appeals to users that just want a no-frills text editor. They’re not expecting nor wishing for the bells and whistles like autosaving or text generation. They just need a basic text field with the stock-standard new/open/save interaction that’s been around for a good 35 years now. To me, there’s no need to push TextEdit forward in any capacity. TextEdit is feature complete, and has been since it’s original release.
-
Chalk me up as someone who hates that TextEdit persists Untitled files. I use such windows as in-memory scratchpads that sometimes contain pretty sensitive information I do not want saved. It’s especially problematic when iCloud synchronises them to computers you’re not expecting them to appear on.
-
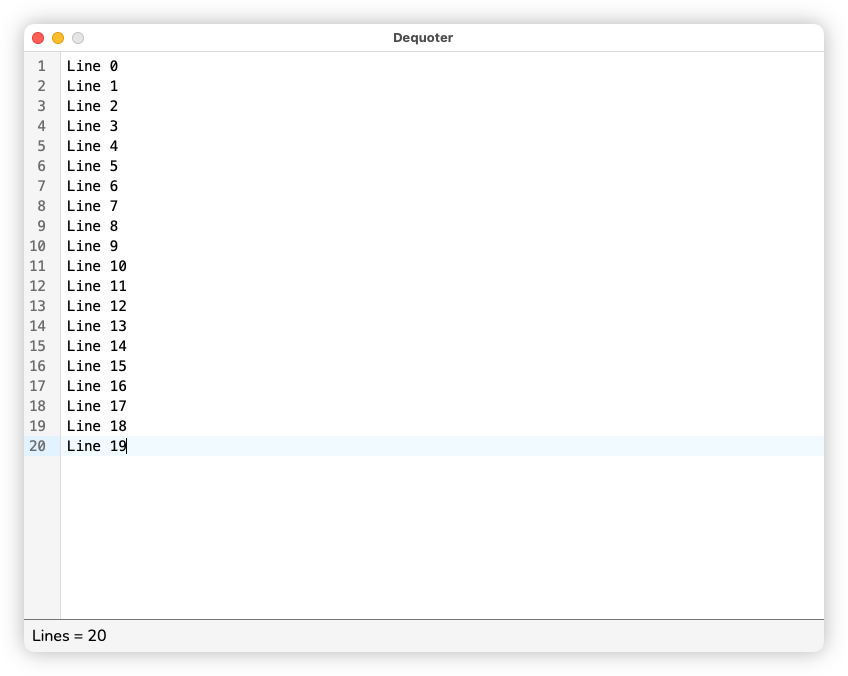
Was not expecting to spend yesterday morning working on Dequoter, my Boop clone. Opened it up to do some light work and when I looked up, a couple of hours have passed. Added a few more processors to deal with lines, such as splitting and joining on commas. Added a status bar for processes that return information rather than filter text, such as returning a line count.
Also integrated UCL, because of course I did. Added two commands: a
UCL: Evaluatewhich executes the input as a UCL script and displays the response in the status bar, and aUCL: Replacewhich replaces the UCL script with it’s output. This makes it possible to generate text from scripts, like a bunch of lines to test out the line count processor:map (seq 20) { |n| "Line $n" } | strs:join "\n"
It’ll also make for a useful scratchpad for testing out some UCL commands.
-
I’ve been playing taxi driver for these Honeybrown Beetles a fair bit recently. This is my third pickup in a fortnight.

-
Hot day today. Perfect snake weather.

-
Have finished a working version of my game for my niece. It’s only the free typing mode for now, which is essentially a basic text editor, with some colour options mapped to keys F1 through to F8. I’ve deployed a browser-based version of it if you’re curious.

-
Added my 👍 to the other 192 on this Go proposal to add generics to methods. Great idea! I’ve been wishing for this for a while.
-
HV #old Submission
My submission for Hemispheric View’s request for fun and interesting computer peripherals. Continue reading →
-
One part of me wonders whether this would’ve been caught earlier if I spent some more time analizing the possible approaches for this refactor before starting. Honestly, I don’t think I would. It’s not like I rushed into the schema changes without any thought, I was mainly thinking about existing data and how extendable and understandable it would be to others. It never occurred to me that the the indices would be an issue. In fact, it was only after I modified the unit tests that ran against a mock database that the problem revealed itself. It sucks that I wasted the effort, but I think this is evident that unit tests that use a real database are the way to go. If I had used a mock, it would’ve been found much later.
-
Argh! Was almost at the end of a major refactor when I ran into an issue, involving a database index, which completely invalidated my approach. Just blew up a day’s worth of work. I could potentially remove the database index — I don’t think it’s being used — but it could come in handy later.
-
Went to boardgames tonight. I’ll be honest: I didn’t feel like it. But I’m glad I did. Ending the night feeling quite better.
-
Live penguin camera stream set-up on Antipodes Island (for now). For anyone who likes penguins, which I think is everyone.
-
Finding myself drawing a circle with my finger on my laptop’s trackpad whenever I want to lock it. The reason is that I need to bring up the Touch Bar to press the lock key. Maybe one day I’ll learn the shortcut.
-
The view under Kings Way.

-
📘 Devlog
Game For Niece — More Art and Cropping Ebitengine Images
Drew some more artwork and started integrating it into the game. Replaced the previous bus image I got from an image search with one I created myself using Affinity Designer: It’s orange, just like the busses round here, although this one has a plainer livery. I’ve not integrated the car just yet: I’m hoping to finish off the animations for the bus first. But I’m so glad I embraced Affinity Designer for this. Continue reading →
-
Good writing and interesting blogs will always beat out doom-scrolling. Maybe my solution to less social media is not so much resisting those apps as it is making sure there’s enough of a substitute to tide me over.