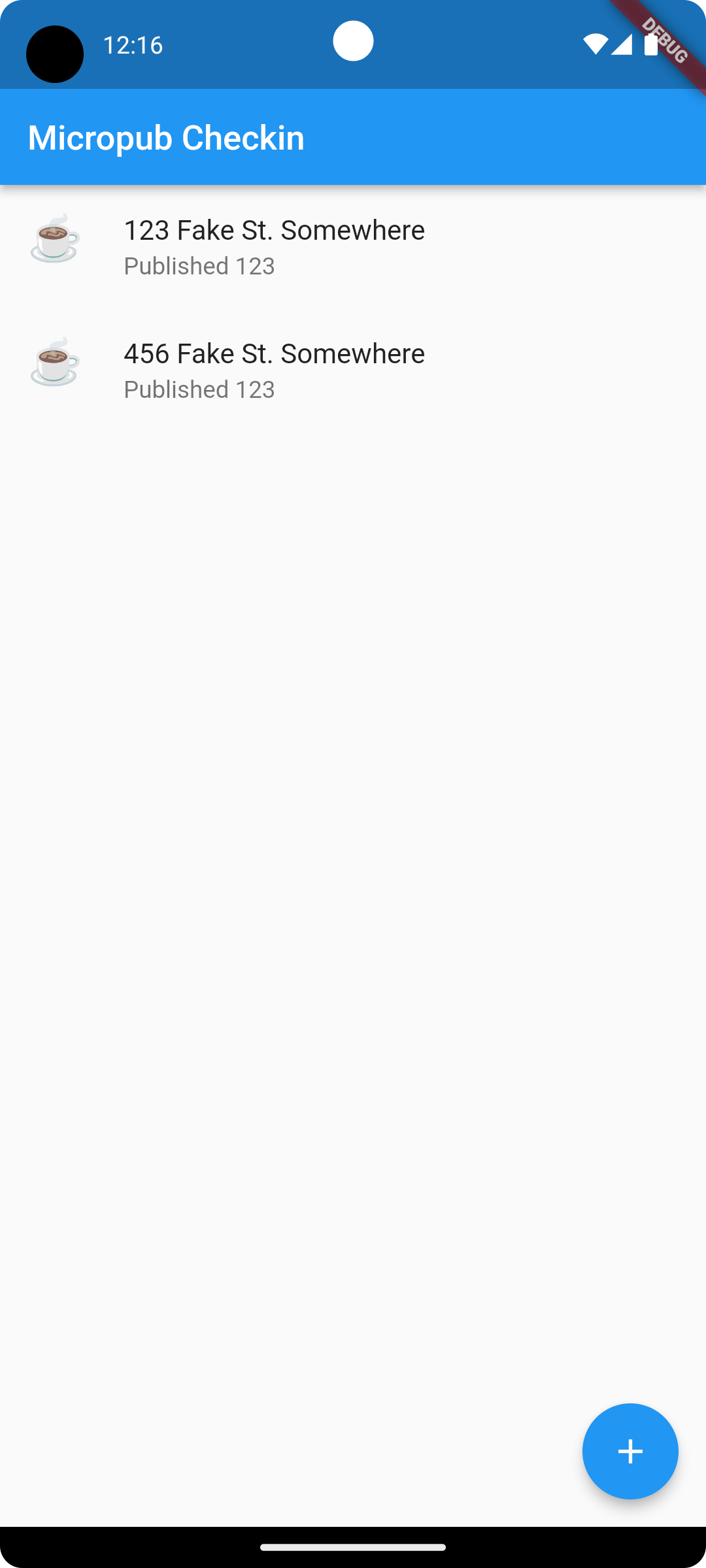
Back working on Micropub Checkin. Re-engineered the home page to now include a list of what would eventually be check-ins — both historical and soon to be published — complete with the check-in type emoji as the icon:

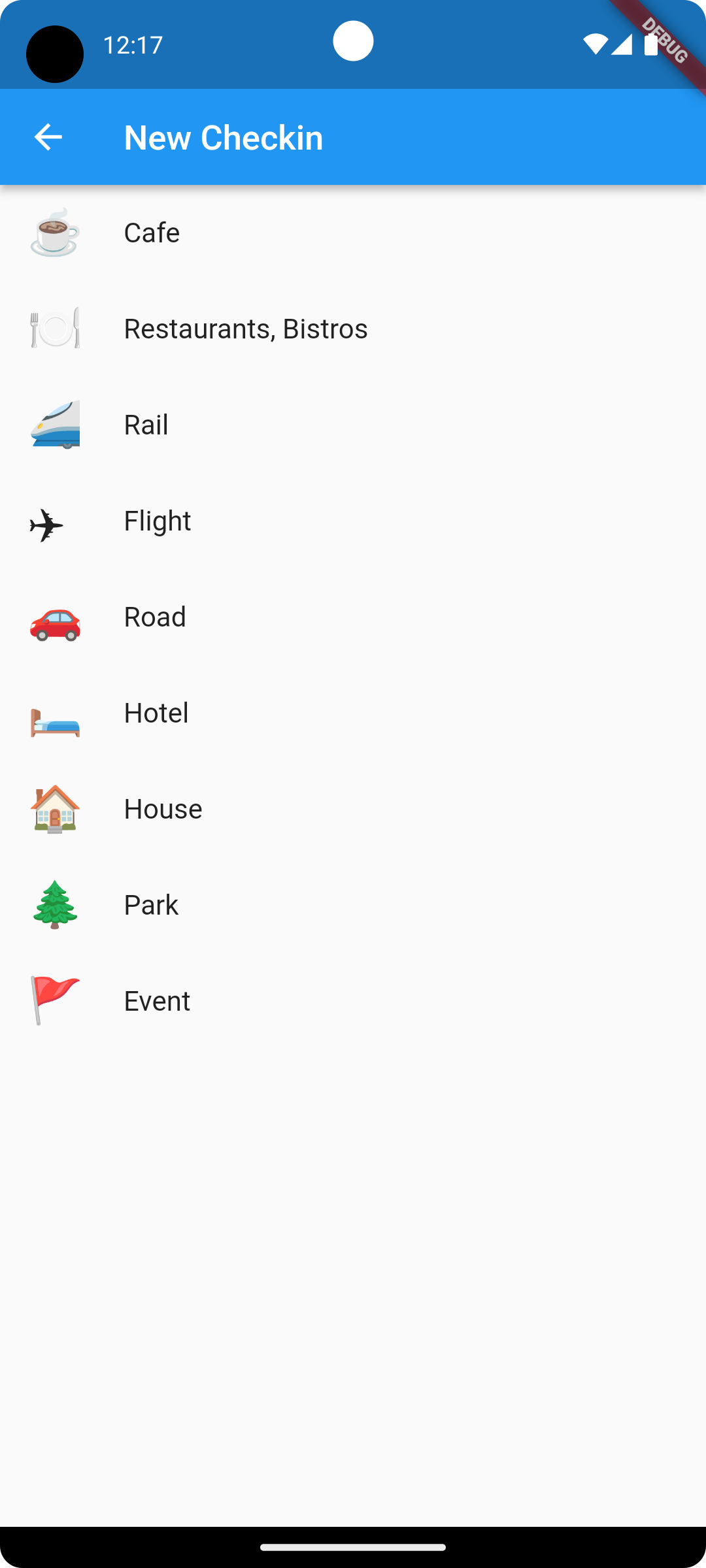
The same list of emoji icons now adorn the check-in type picker as well (except for the airplane one which seems to always be shown as what I can only describe as the “Wingding” representation):

I went around a bit trying to work out how best to use these emojis icons in the leading slot of the ListTile widget. I expored trying to convert them to IconData, but it turns out just using a Text widget with a large font worked well. I wrapped in in a Widget type with a fixed font-size and so far it looks quite good, at least in the emulator:
class EmojiIcon extends StatelessWidget {
final String emoji;
const EmojiIcon({super.key, required this.emoji});
Widget build(BuildContext context) {
return Text(emoji, style: TextStyle(fontSize: 26.0));
}
}
Also started working on a Cubit to handle state for the main page. I had a bit of trouble working ont where the soon-to-be database call to get the list of checkins should go in the cubit. After asking ChatGPT, it looks like the initializer is the best place for it:
class CheckinListCubit extends Cubit<CheckinListState> {
CheckinListCubit(): super(LoadingCheckinListState()) {
loadCheckinList();
}
void loadCheckinList() async {
var listOfCheckins = await read_database();
emit(FoundCheckinListState(checkins));
}
}
I’ve got some scaffolding code in place to simulate this, and so far it seems to work.
I need to start working on the database layer and having the ability to edit and delete check-ins before they’re published. I think I’ll tackle that next.