-
📘 Devlog
Godot Game - A Trigger That Reveals Secrets
A new mechanic has been developed to reveal hidden areas in a game when players approach, using an
Area2Dnode that fades tile layers in and out for a smoother experience. Continue reading → -
📘 Devlog
Godot Game - More on Level 3-1
Placing the exit and adding an invulnerability power-up. Continue reading →
-
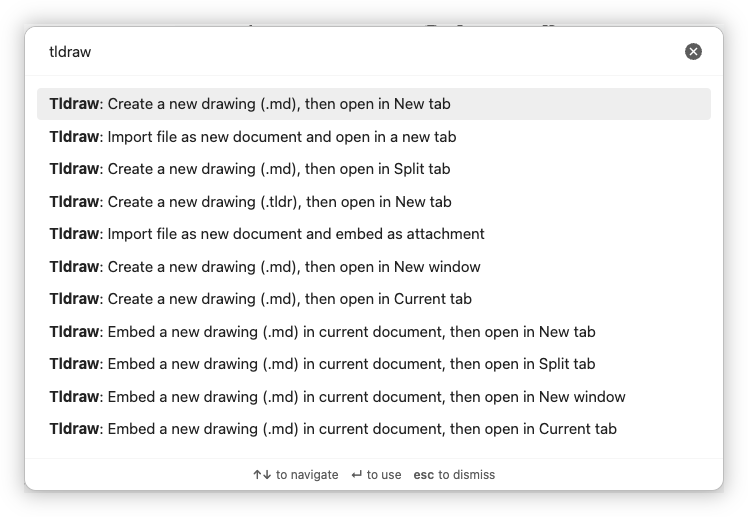
Some advice for the TLDraw Obsidian plugin maintainer: drop everything after the words “and” and “then” in these menu items, then remove duplicates. This should bring the menu items down to a number that’s easy to scan. I can manipulate tabs myself, but finding what I want here is a lot.

-
📘 Devlog
Godot Game - More On Level 3-1
Continuing level 3-1, plus adding some more elements to stop long falls. Continue reading →
-
📘 Devlog
Godot Game - More On Level 3-1
Continuing the build out of the new zone for level 3-1, plus implement a new variant of the balloon with mine entity. Continue reading →
-
📘 Devlog
Blogging Tools - Podcast Clip Favourites
Finishing off the favourite podcast clips feature. Continue reading →
-
📘 Devlog
Blogging Tools - Podcast Clip Favourites
Working on saving podcast clips from Blogging Tools into a Hugo site, done in the “lab notes” running commentary approach. Continue reading →
-
Small change to the thirst mechanic for my Godot project. Switched from discrete thirst levels to a single timer that will tick down if the player is thirsty. This allowed for a change to how I indicate this to the player, replacing text messages that’ll be displayed at each thirst level with a gauge that shows up on the HUD.

I thought that the messages would be enough, but after playing through with them, they turned out to be more of a hindrance. They didn’t communicate the player’s thirst level well enough: they show up for a few seconds, then disappear, leaving the player to wonder how much time they have. This information is now always present with the gauge. Plus, I think it gives more of a sense of urgency, in that a gauge that’s constantly ticking down will encourage the player to play a little faster in order to reach the next water bottle before they perish from thirst.
-
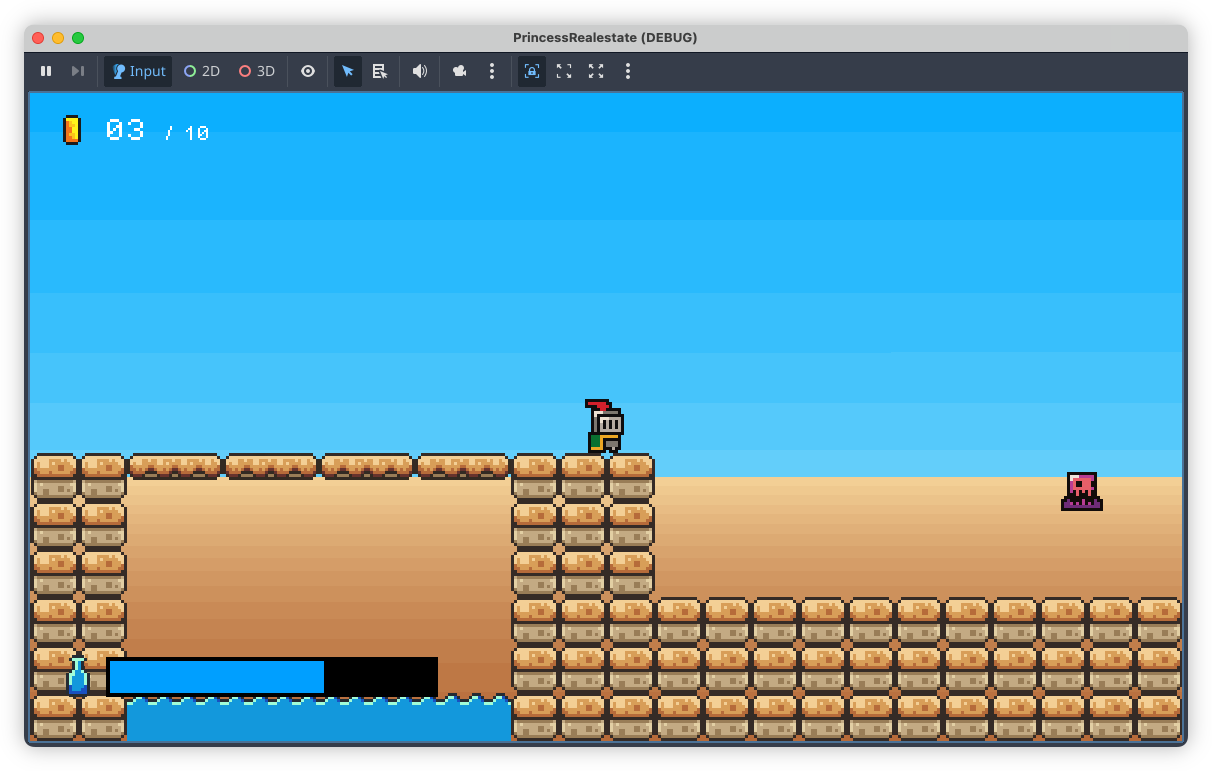
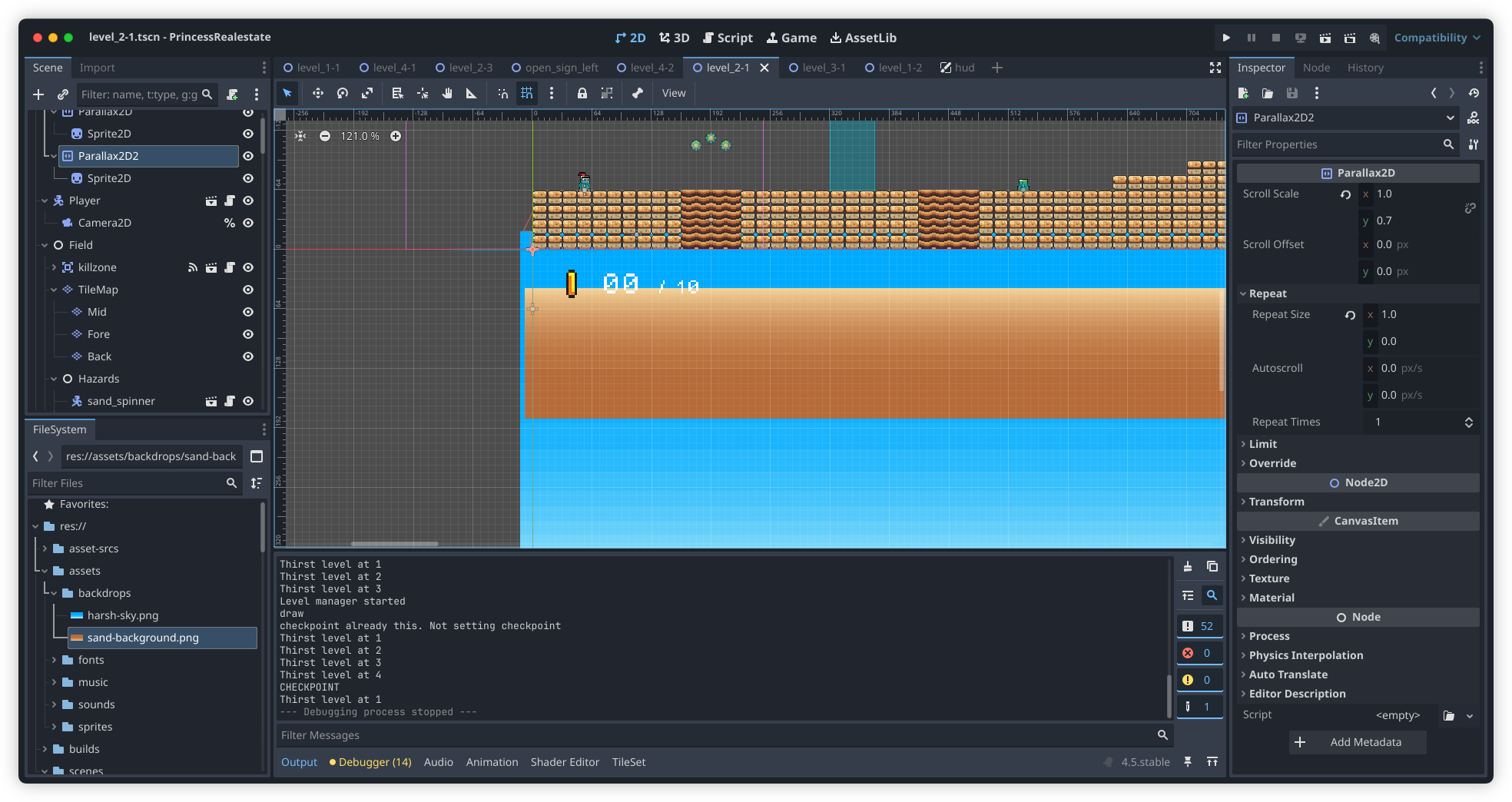
More on that Godot project today. Finally bit the bullet and started working on proper backdrops. I’ve leaving the artwork until later (i.e. I’m procrastinating), today was all about the mechanics, trying to get parallax scrolling working. Fortunately Godot has built-in nodes to make this easy, although I did have to upgrade Godot to 4.5.
This is my first cut, some simple colour banding to represent sky and sand in one of the desert levels:

These two layers were added to the scene as Parallax2D nodes, each with a single Sprite child. Positioning the sprites was a little tricky. Godot suggests placing them at the origin, but what I didn’t understand was that the actual position of the sprite depends a lot on the scroll scale of the Parallax2D node. I added the sky layer without changing the scroll position and it took me a while before I discovered that it was appearing below the camera. Only after reducing the scroll scale to about 0.1 did it start showing up in the viewport (one nice thing about Godot 4.5 is that the “play scene” window includes debug options, allowing you to hijack the camera and move it around the scene).

I will need to introduce some detail in the backdrop layers soon. The bands are too simple and may induce some vertigo when the player is ascending to high platforms. Plus, it just looks boring. Not that they’re meant to be eye-catching but something a little more interesting would be nice.
-
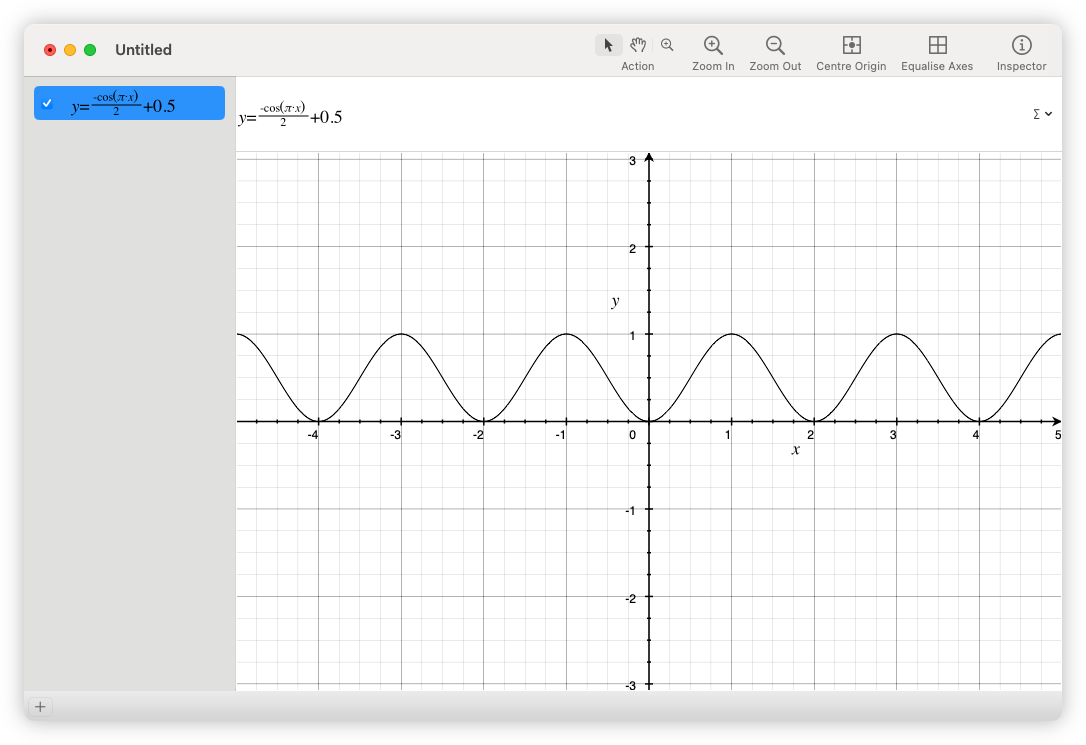
Just a reminder that MacOS comes with a grapher, and a pretty decent one at that. Came in handy when I wanted to visualise a few functions.

-
📘 Devlog
Trying OpenAI Codex to Produce Freelens Logo Creator
Using OpenAI Codex to make a logo generator tool to allow customisation for different clusters in Freelens. Continue reading →
-

Finally indeed.
-
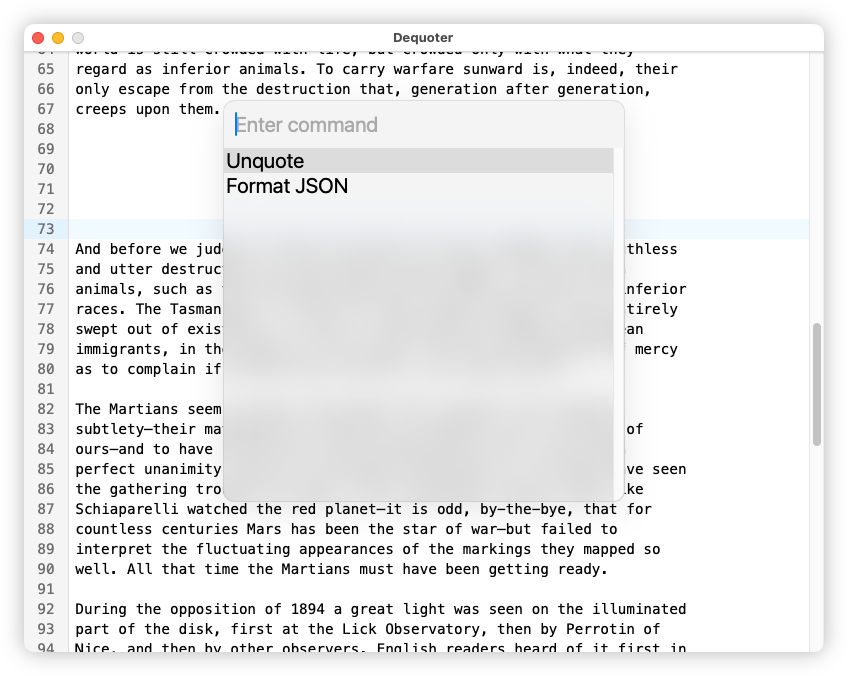
Speaking of Dequoter, in “celebration” of the upcoming release of MacOS 26, I styled the command palette a little, adding a transmissive blur to give it a glass effect:

It’s a shame I can’t style the options of the select element. It would be nice to increase their margins a bit.
-
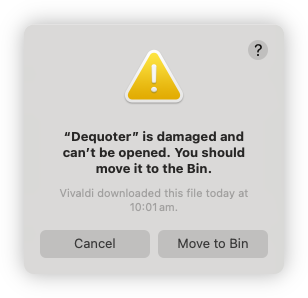
Ah, MacOS’s locked-down nature strikes again! Was testing the CI/CD build for Dequoter and after downloading the artefact and attempting to open it, I got this warning message:

Turn’s out it was being quarantined by MacOS, and these instructions resolved the issue.
The binaries not notarised so I wasn’t expecting it to work out of the box. I was hoping that it would do that thing where the app will be listed in settings and I can allow it to launch from there, but I guess there’s something about where this file came from that was too much from MacOS. Ah well, I can live with this for the short term.
-
📘 Devlog
Dequoter — Something Different Today
A new project called Dequoter was started to unquote a JSON string and filter it, utilizing Go for backend functionality and HTML for the frontend. Continue reading →
-
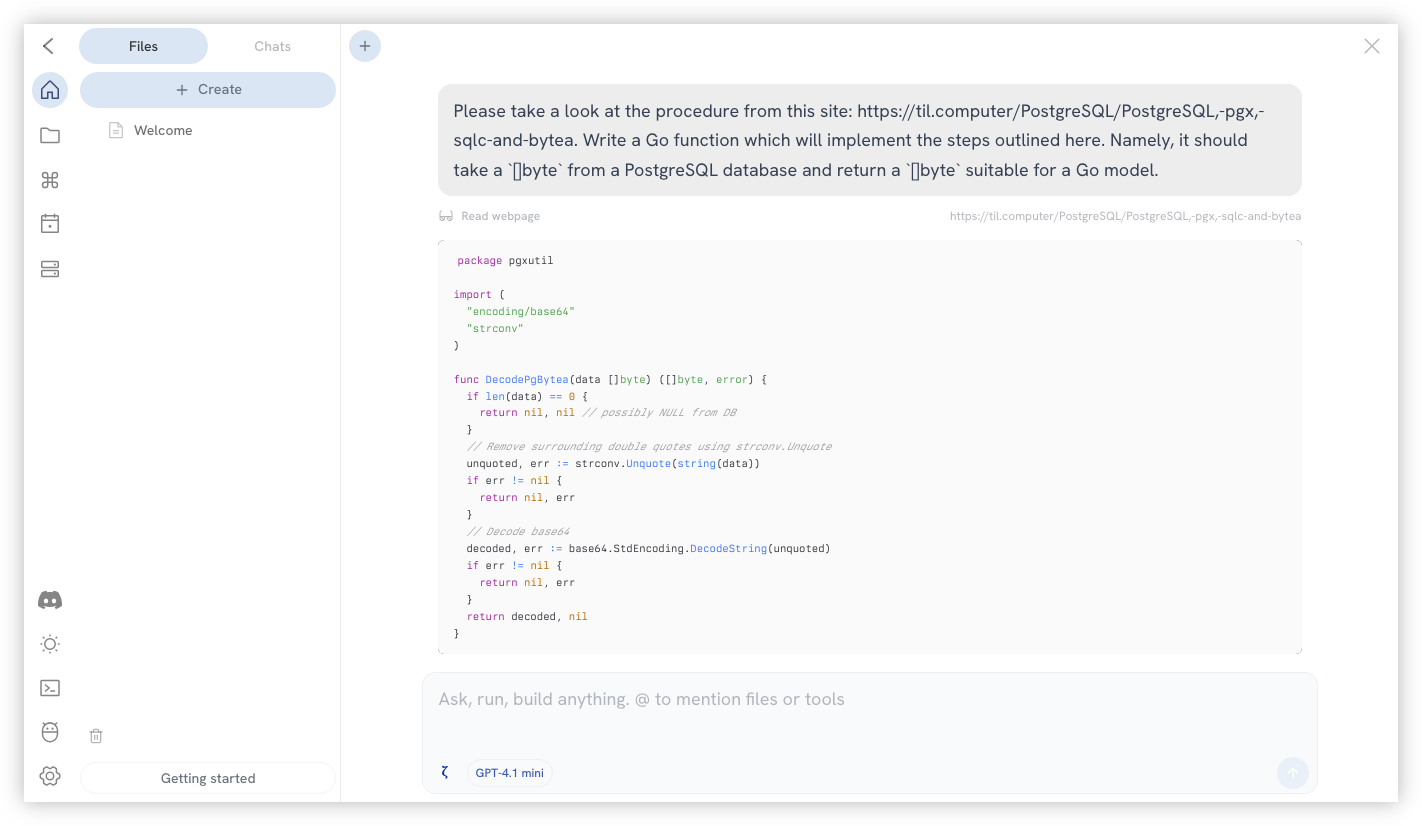
I saw someone online mention Zo Computer so I though I’d give it a try. Asked it to produce a Go function based on one of my blog posts, since I needed the same thing in a different project. I saw it open the blog post and generate the function in about 5 seconds.

Granted that this is hardly groundbreaking. It’s using GPT 4.1 mini, so it’s likely I could’ve done the same thing straight from ChatGPT. But I think it’s a good first step in seeing what this service is capable of.
I also wonder if the model is actually consuming the post. I have nothing to support this other than doubt that the post would be in GPT 4.1’s training data. The URL can’t be more than a month old.
-
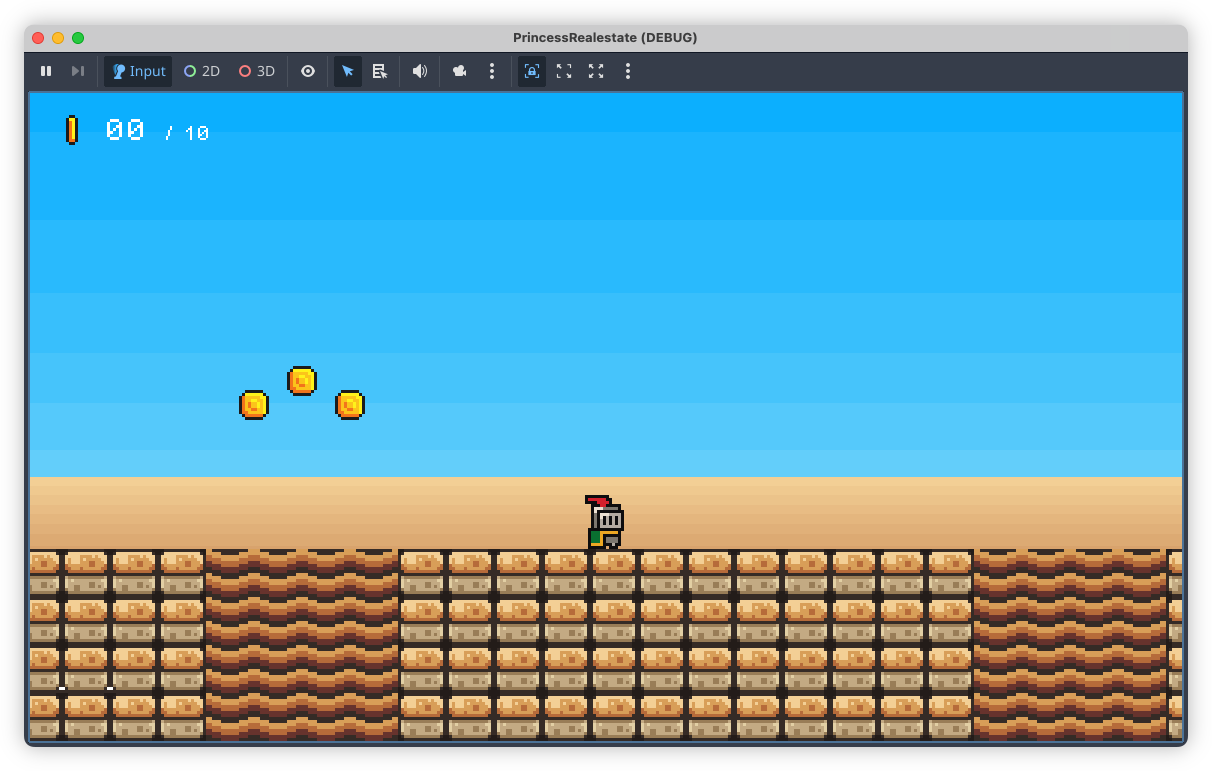
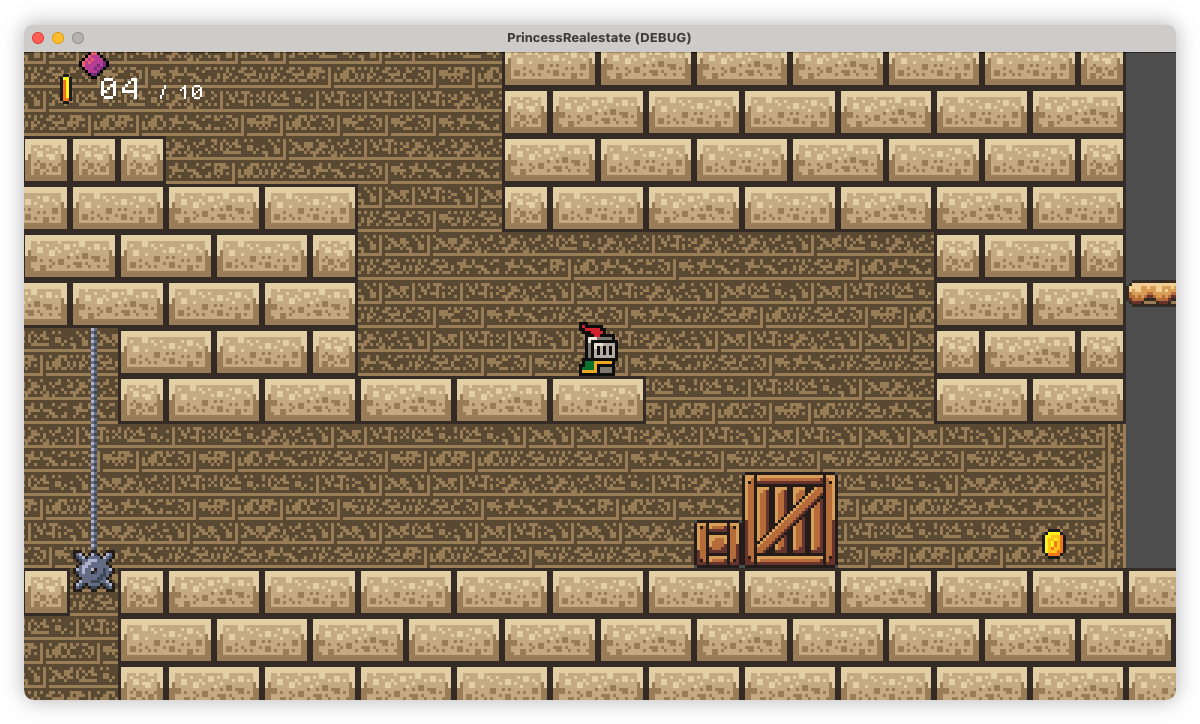
Starting to work on the background tiles. This is what I have so far. I hope it’s not too busy or distracting.

-
What is this?

A UI for ANTS?! 😼
-
It’s not unheard of to have animals, usually kangaroos, on our line near the down end where it’s quite bushy. But this is well within the inner city. I wonder what it could be. 🤔

-
📘 Devlog
Godot Project — Bricks in Level 2-3 Laid
Just a quick update today. I’ve finished all the brickwork in level 2-3. And it didn’t go too badly. Made one significant mistake which would’ve involved a lot of rework, that I patched up with some single tiles: Top: the mistake. Bottom: the fix. Doing the rest of it was pretty dreary work. Godot does have some tools to make this easier, but there was no getting around the level of care needed to place the bricks correctly. Continue reading →
-
📘 Devlog
Shutting Down Nano Journal
With the move to Obsidian for my journalling needs, I shut down my bespoke journalling web-app. I deployed it on 26th August 2024, which makes it just over a year old. I did start using Obsidian on the 20th though, so it didn’t quite make it the entire year. Even so, not bad for something hand made and somewhat neglected. Most things I eventually abandon last way less than that. Continue reading →
-
📘 Devlog
Godot Project — Level 2-3 Update
Critical path for level 2-3 has been built. Continue reading →
-
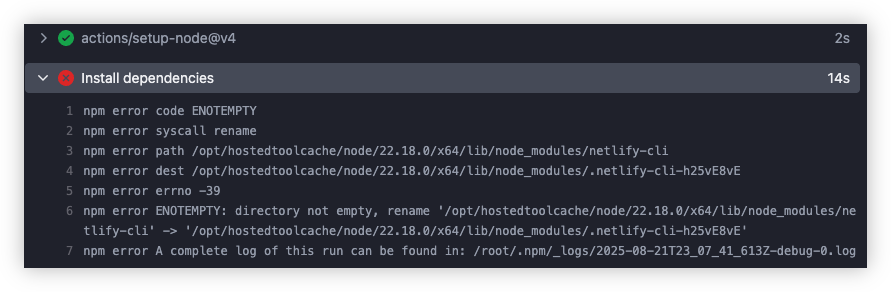
It’s always something with NPM, isn’t it:

Here’s an idea: why don’t YOU rename that directory, NPM?
-
📘 Devlog
Blogging Tools — All About Images
Some recent changes to Blogging Tools around images and image processing. Continue reading →
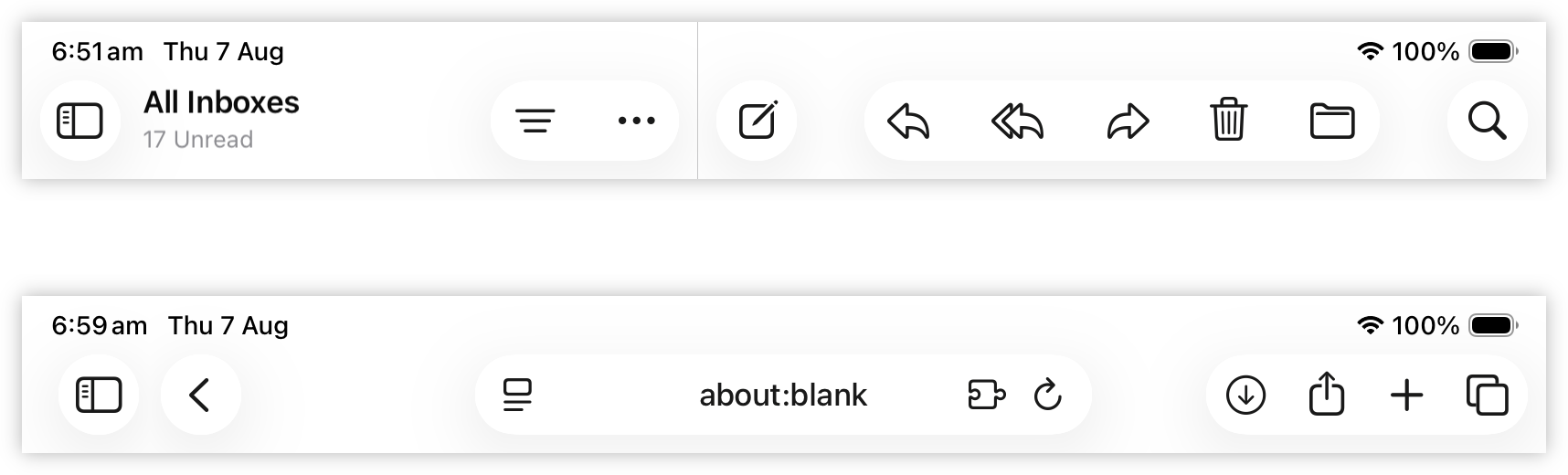
-
I gotta say, I’m not digging this white-on-white button motif in Liquid Glass. It looks buggy and unfinished. A little dated too: it reminds me of the late 2000’s when box-shadows were added to CSS 3 and websites were experimenting with using shadows as borders.