-
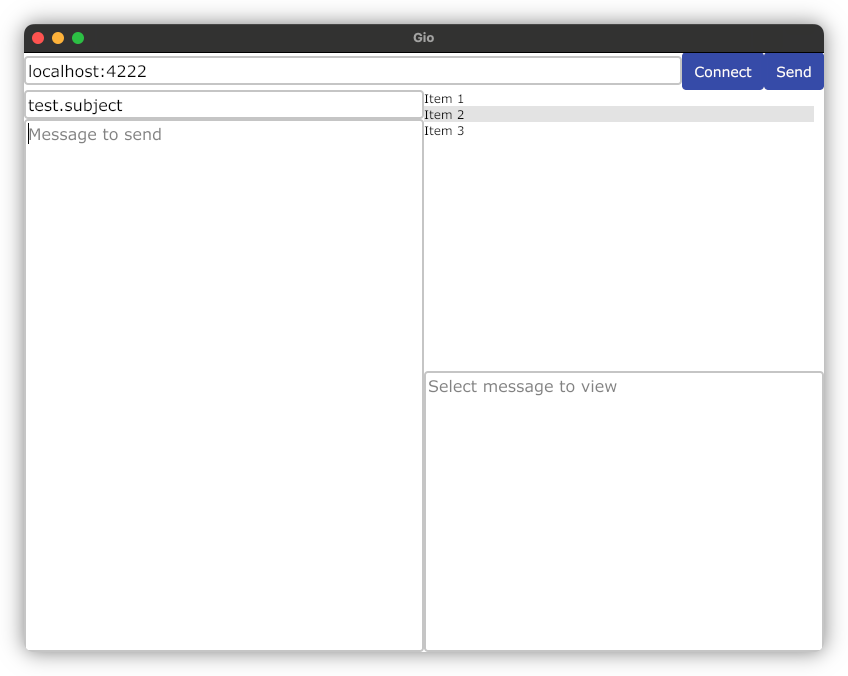
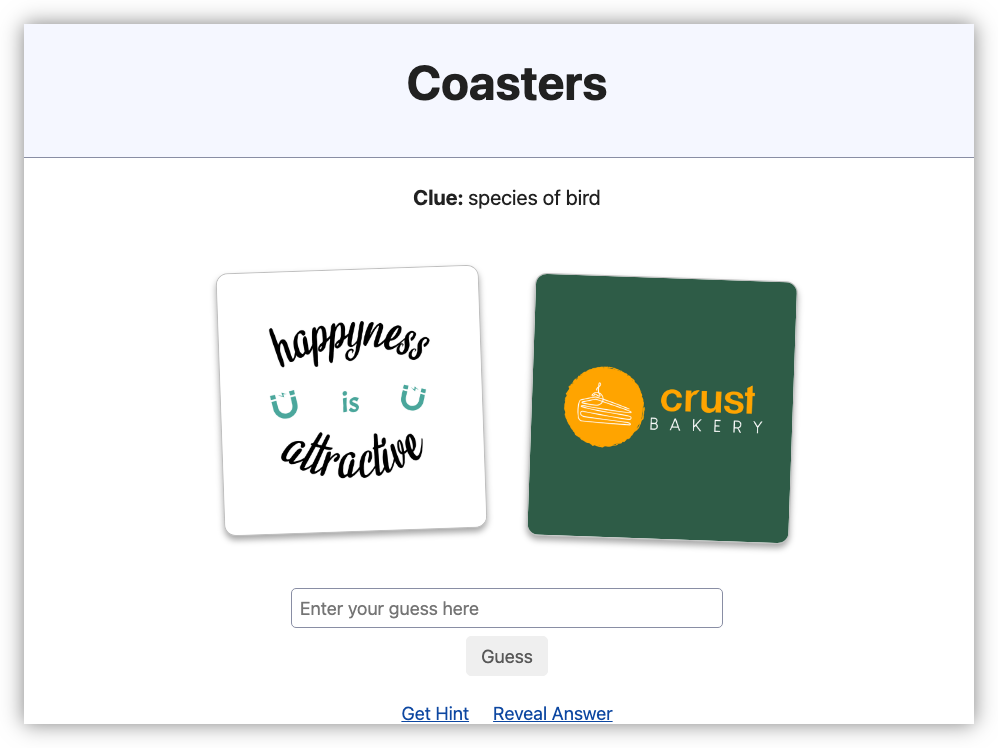
I’ve spent the last week working on a small puzzle game called Coasters, where you presented with two images and a clue, and you need to guess the word or phrase. One puzzle a day, sort of like Wordle. I’ve got 10 puzzles ready to go and I may add more but no promises. Check it out if you like.

-
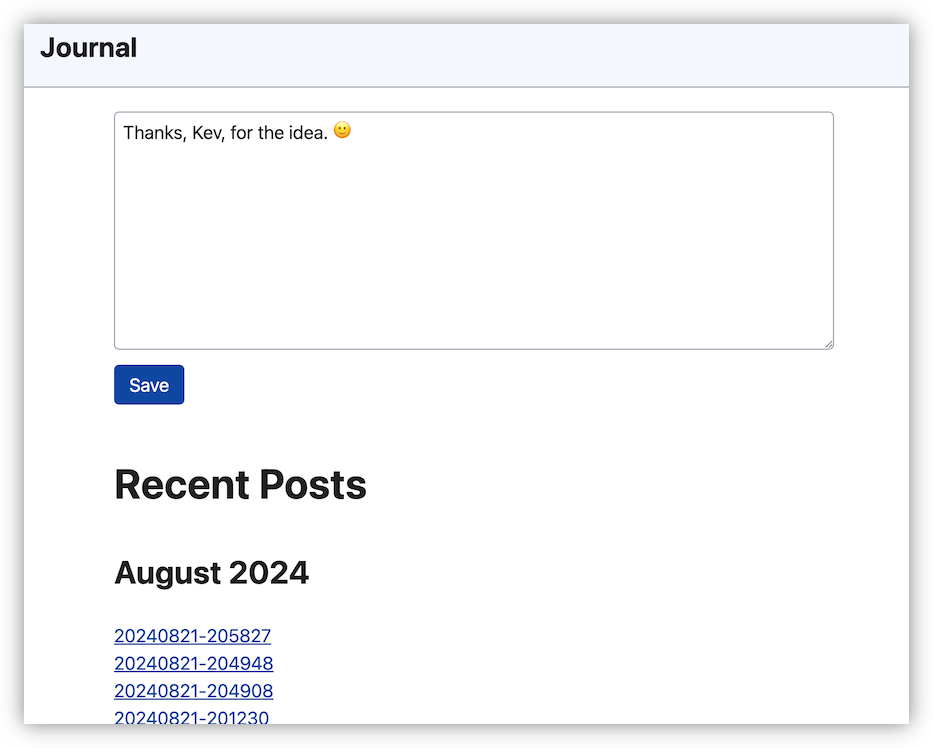
I enjoyed reading Kev Quirk’s post about building a simple journal. I’m still using Day One, but I am still thinking of moving off it. So I was inspired to build a prototype similar to Kev’s, just to see if something similar works for me. Built using Go instead of PHP, but it also uses Simple CSS.

-
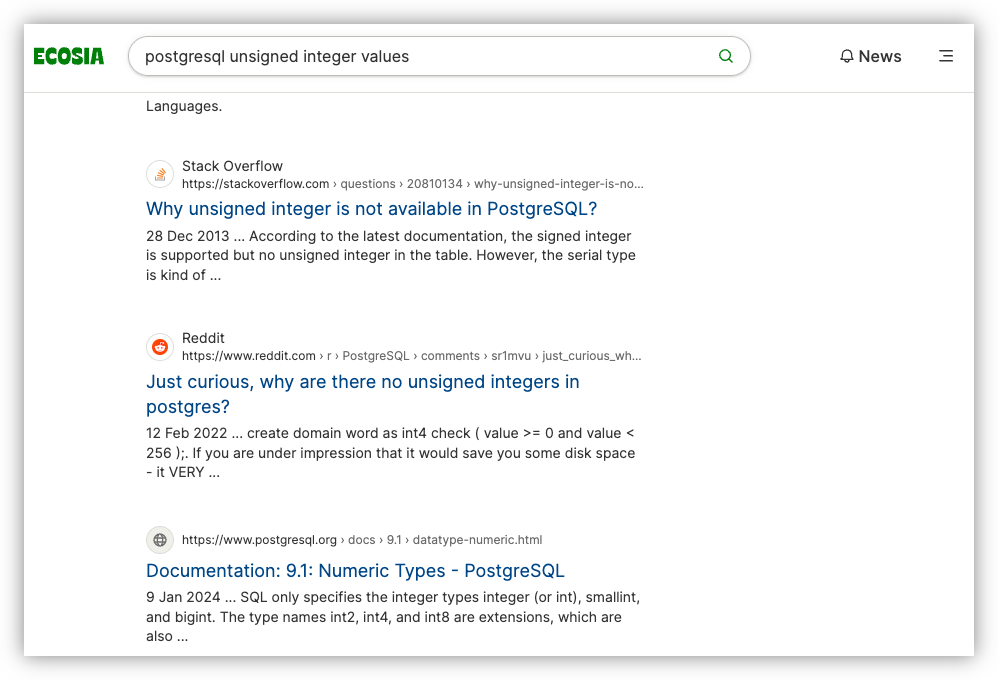
Reddit’s decision to allow only Google to index their site will probably mean I’ll be seeing them far less often than I do — which is almost never anyway, and generally from the results of a search. So I’m recording this screenshot, which I call “Reddit in the results”, for posterity.

Edit: Turns out Ecosia sources some of their index from Google, so these Reddit links will likely remain in my searches. I guess that makes this post unnecessary. I’m going to keep it up though, for posterity of my unnecessary effort to post for posterity. 😄
-
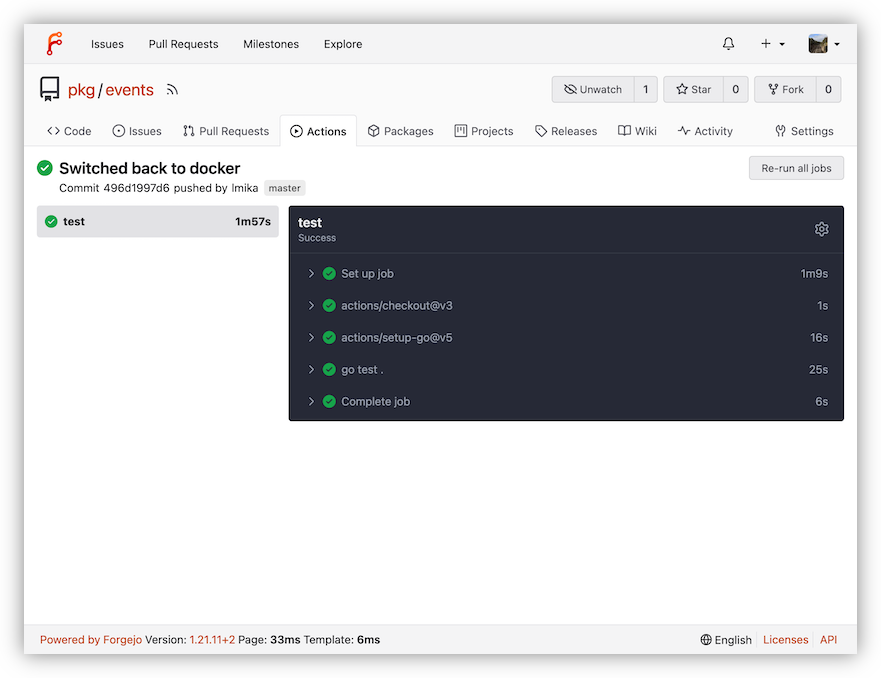
Mark the date. First successful CI/CD run of a Go project running on my own Forgejo instance, running in Hetzner. 🙌

-
Coding standards at work calls for US English in our codebase. So I’m typing words like “color,” “initialize,” and “data center.” And it pains me. I know that’s irrational but, you know, I never claimed to be rational when it comes to things like this.
At least the spell-checker’s on my side.

-
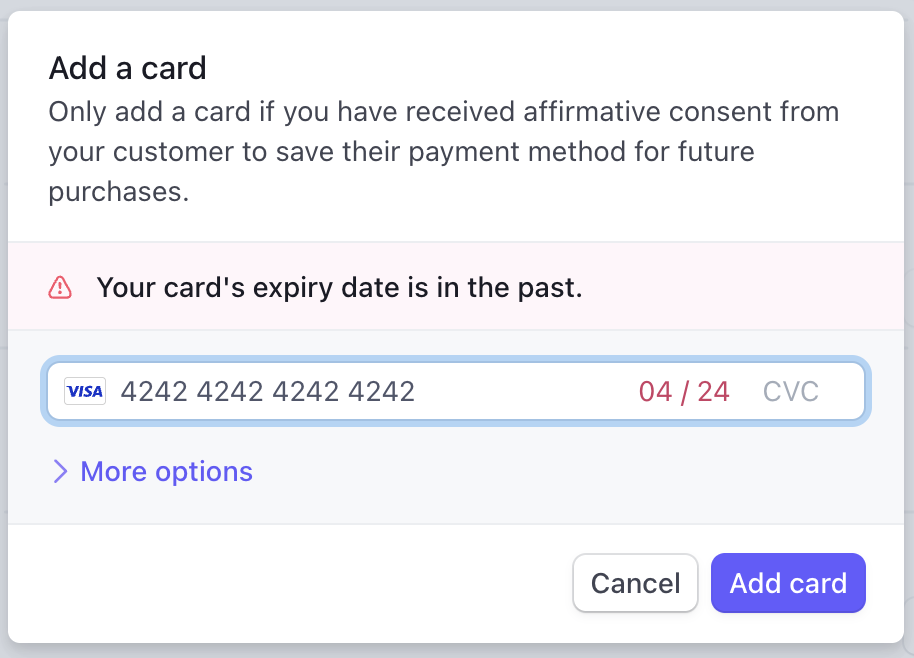
For the last few years, I’ve been using 4/24 as the expiry date of test credit cards within Stripe. Well those days are literally in the past now.

-
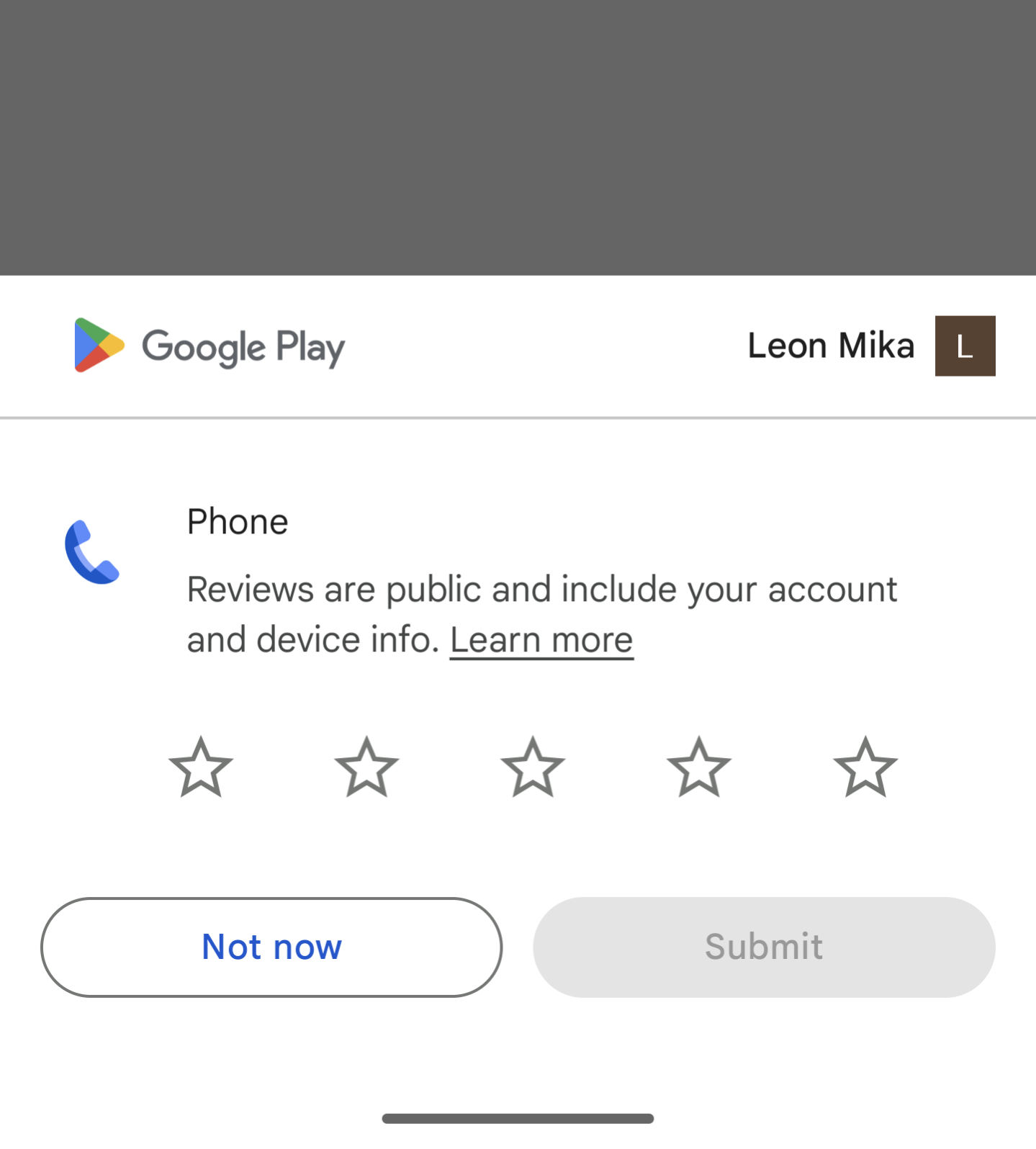
Interesting to see Google starting to solicit reviews for apps that came with the phone, such as the… Phone.

-
Love the new categories feature in Scribbles. Went back and added them to the posts on Coding Bits and Workpad. They look and feel great.

-
Took a while to troubleshoot why my shell script wasn’t running in Keyboard Maestro. Turns out I needed to add
#!/bin/zsh -lto launch it with ZSH, with the-lswitch to read my zprofile dot file.<img src=“https://cdn.uploads.micro.blog/25293/2024/screenshot-2024-04-16-at-8.10.49am.png" width=“600” height=“310” alt=“Screenshot of a Keyboard Maestro “run shellscript” step with the hash-bang line set to /bin/zsh with the -l switch”>
-
Blogroll ported to Micro.blog and placed in a sidebar on the post list screen using Tiny Theme Microhooks. I’ve yet to port the Blogroll page, and may trim some of the recommendations appearing in the sidebar, but not bad for a first pass.

-
Photo Bucket Update: Exporting To Zip
Worked a little more on Photo Bucket this week. Added the ability to export the contents of an instance to a Zip file. This consist of both images and metadata. I’ve went with lines of JSON file for the image metadata. I considered a CSV file briefly, but for optional fields like captions and custom properties, I didn’t like the idea of a lot of empty columns. Better to go with a format that’s a little more flexible, even if it does mean more text per line. Continue reading →
-
Photo Bucket Update: More On Galleries
Spent a bit more time working on Photo Bucket this last week1, particularly around galleries. They’re progressing quite well. I’m made some strides in getting two big parts of the UI working now: adding and removing images to galleries, and re-ordering gallery items via drag and drop. I’ll talk about re-ordering first. This was when I had to bite the bullet and start coding up some JavaScript. Usually I’d turn to Stimulus for this but I wanted to give HTML web components a try. Continue reading →
-
Signed up as a lifetime member to Scribbles. Given how fun it is to use, it was an easy decision. Fantastic work, Vincent.

-
Spent some time this evening working on my image hosting tool. It’s slowly coming along, but wow do I suck at UI design (the “Edit Photo” screen needs some rebalancing).


-
Test Creek: A Test Story With Evergreen.ink
Had a play with Evergreen.ink this afternoon. It was pretty fun. Made myself a test story called Test Creek which you can try out (the story was written by me but all the images were done using DALL-E). The experience was quite intuitive. I’ve yet to try out the advanced features, like the Sapling scripting engine, but the basics are really approachable for anyone not interested with any of that. Continue reading →
-
Idea For Mainboard Mayhem: A Remote Pickup
Sort of in-between projects at the moment so I’m doing a bit of light stuff on Mainboard Mayhem. I had an idea for a new element: a remote control which, when picked up, will allow the player to toggle walls and tanks using the keyboard, much like the green and blue buttons. I used ChatGGT to come up with some artwork, and it produced something that was pretty decent. Prompt: pixel art of a remote control with a single red button styled like the tiles found in Chips Challange, rotated 45 degrees to the right. Continue reading →
-
More work on Mainboard Mayhem today. Had a bit more success getting the Windows build into a releasable state.
First thing was the app icon. That blog post I talked about yesterday worked: I was able to set the icon of the executable. I did make a slight adjustment though. The post suggested using ImageMagick to produce the ICO file, but I wasn’t happy with how they looked. There were a lot of artefacts on the smaller icon sizes.
So I looked around for an alternative, and found this package by Lea Anthony. He’s the maintainer of Wails, a cross-platform toolkit for making browser-based GUI apps in Go, sort of like Electron but without bundling Chrome. In fact, most of the build for Mainboard Mayhem was put together by reading the Wails source code, so I trust he knows what his doing. And sure enough, his package produced a nicely scaled ICO file from a source PNG image. Better yet, it was distributed as a Go package, so I could no need to install and shell-out to run it: I could just integrated it directly into the project’s build tool.
Using rsrc to generate the SYSO file with the icon worked as expected: Go did pick it up and embed it into the executable. I did have some trouble getting the Go compiler to pick up these files at first. In short, they need to be in the same directory as the
mainpackage. So if you’re runninggo build ./cmd/thing, make sure the SYSO files are in./cmd/thing. Other than that, no real issues here.
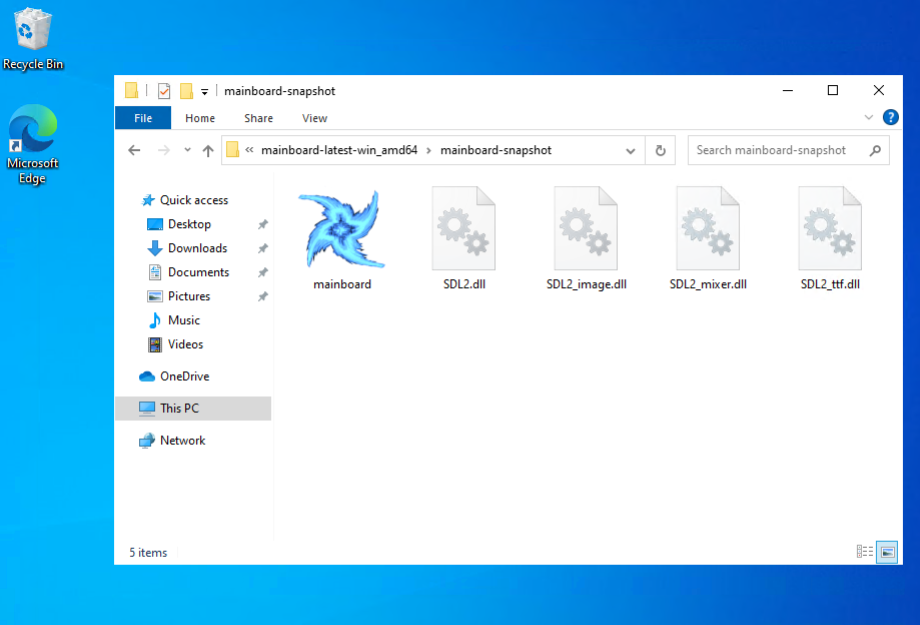
A beautiful site: Mainboard.exe with the embedded app icon One last thing I had to deal with was the console window. Running a Go app in Windows shows the console by default. Perfectly fine for command line tools, but less so for games:

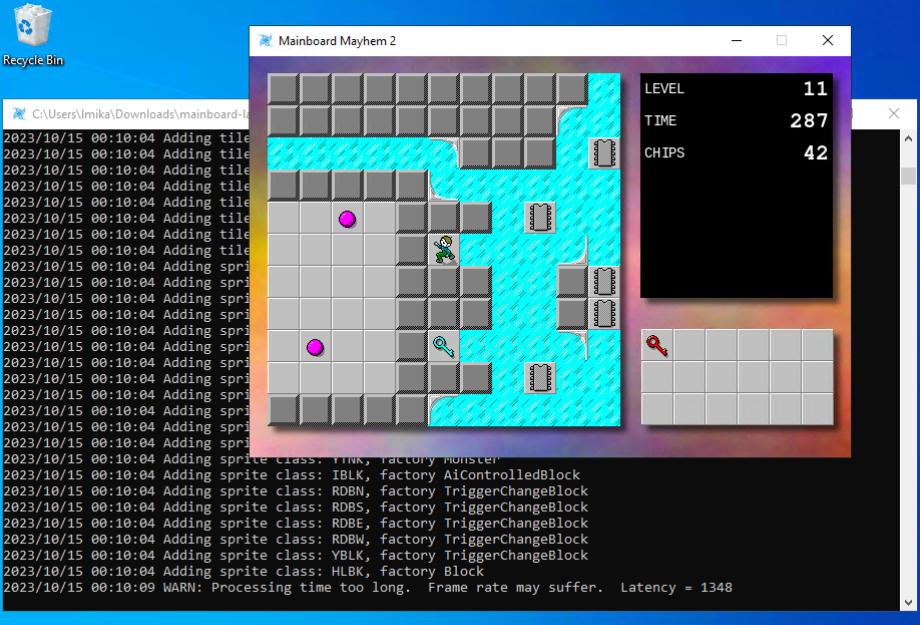
Mainboard Mayhem with that annoying console window. Even the log messages are dull (well, unless you're working on the app). So I had to find a way to hide the console on launch. Since Mainboard Mayhem is using SDL, I’m actually using MinGW to cross-compile the Windows release on an Ubuntu build runner. The documentation for MinGW suggests adding
-mwindowsas a linker option to hide the console:# What I was doing before, which didn't work CGO_ENABLED=1 \ CC="x86_64-w64-mingw32-gcc" \ GOOS="windows" \ CGO_LDFLAGS="-mwindows -L…" \ go build -o dist/cclm/mainboard.exe ./cmd/cclm'This didn’t actually work when I tried it: launching the app kept bringing up the console. Turns out what I should’ve done was follow the advice of many Stack Overflow answers, and set
-ldflags "-H=windowsgui"on the Go command:# This works CGO_ENABLED=1 \ CC="x86_64-w64-mingw32-gcc" \ GOOS="windows" \ CGO_LDFLAGS="-L…" \ go build -ldflags "-H=windowsgui" -o dist/cclm/mainboard.exe ./cmd/cclm'This works even without the
-mwindowsswitch. Not completely sure why though. I guess MinGW is not actually being used for linking? Or maybe-monly works with C header files? Don’t know. 🤷 But doesn’t matter: the console no longer shows up on launch.
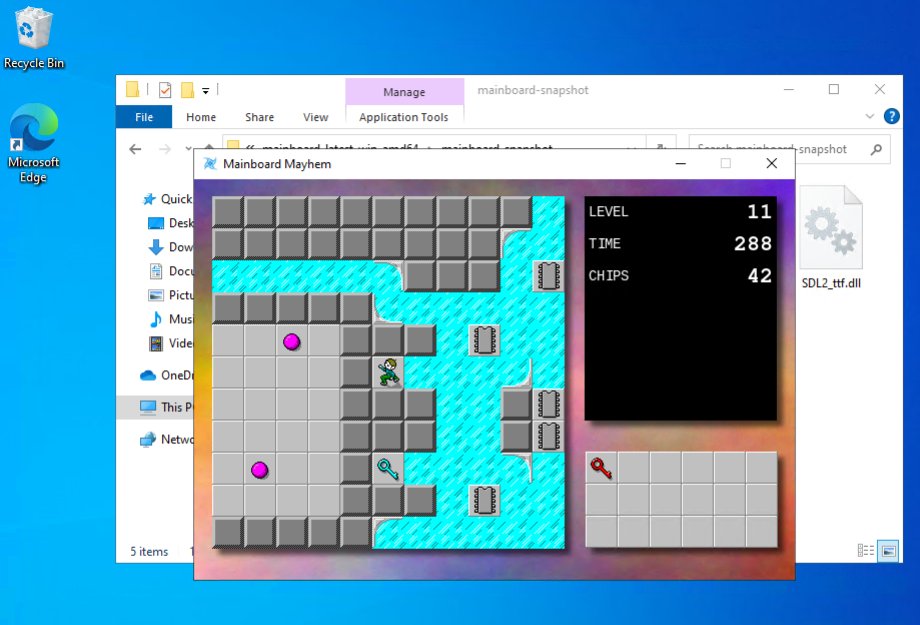
Mainboard Mayhem without the console window. A much nicer experience now. Finally, there was testing it all, and for this I just bit the bullet and set-up a Windows 10 virtual machine in Azure. The rate is something like $0.16 AUD an hour, an easy decision compared to spending time trying to get a VM with Windows 10 running on my machine.
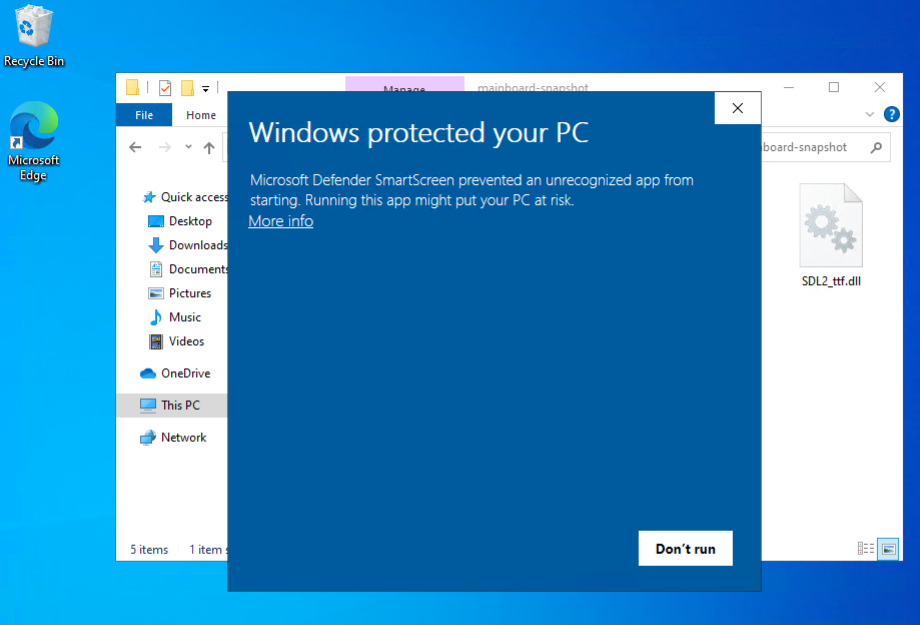
One remaining thing that’s slightly annoying is Windows Defender refusing to launch it after download, doing effectively the same thing as Gatekeeper on MacOS does:

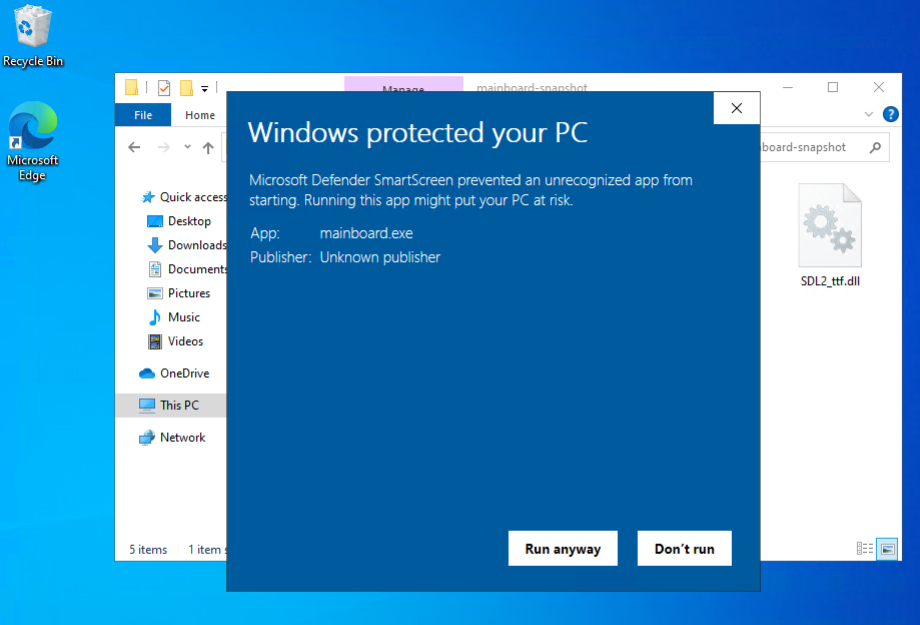
Gatekeeper a.la. Microsoft. I’m sure there’s a way around it but it’s probably not worth learning about it at this stage. It’s easy enough to dismiss: click “More Info” and the click “Run Anyway”:

Clicking 'More Info' gives you a way to launch the app. But other than that, I think the Windows version of Mainboard Mayhem is ready. I’ve updated the website to include the Windows archive if anyone’s interested.
-
Spent some time today on Mainboard Mayhem, trying to finish the Windows build. I’ve actually got Windows version of the game being built for a while now. I just haven’t published them, mainly because I haven’t got the app icon set-up yet.
But this week, Golang Weekly had a link to a blog post by Mahmud Ridwan on how to do so. It looked pretty straightforward, so I thought I’d give it a try.
And yeah, the instructions themselves were easy enough, and I wish I could say if they worked or not. But in order to test it, I need a Windows machine. And I don’t have one, and I wasn’t about to get one just for this.
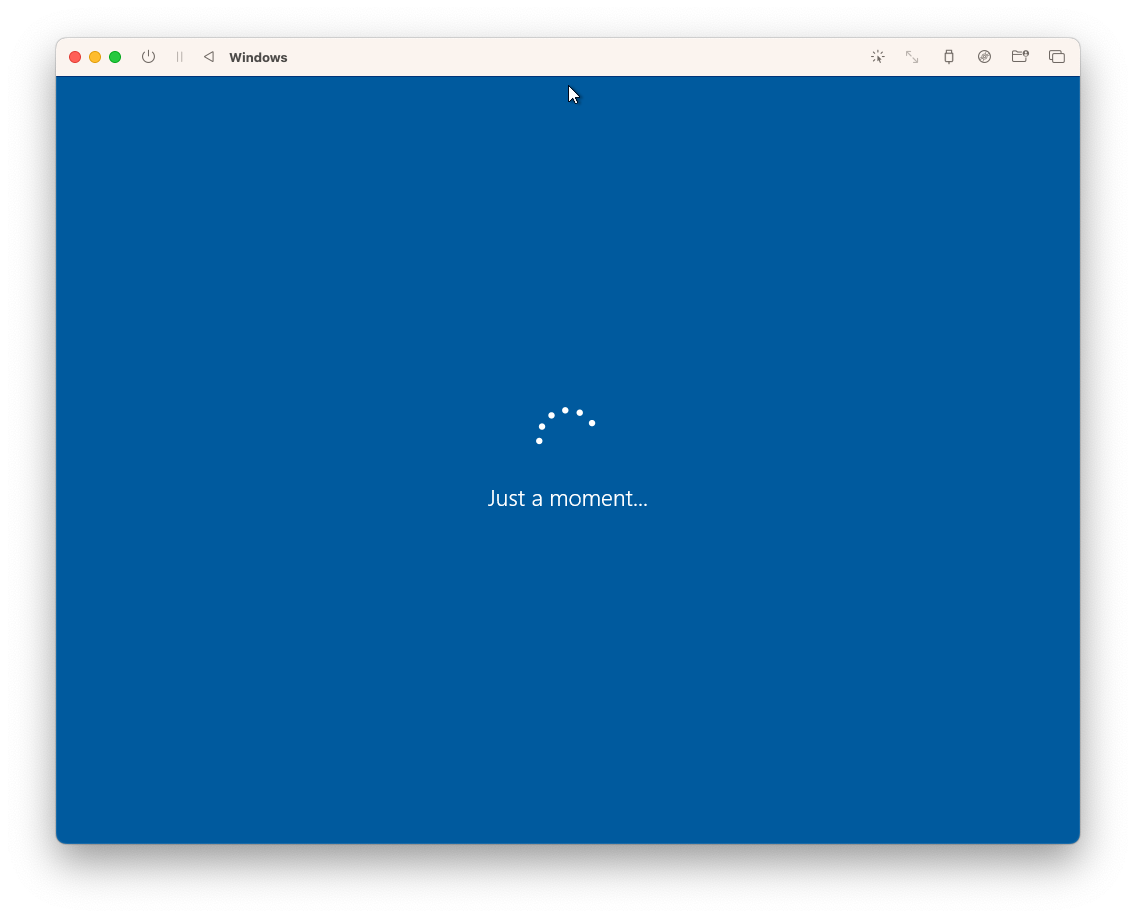
So I tried setting up Windows in a VM using UTM. I got this far:

Yeah, this infinite spinner has been staring at me pretty much all day. I got a Windows 10 installer ISO using CrystalFetch, and it seemed to work. But it just doesn’t want to boot up for the first time.
Not actually sure what the problem is. The error message seems to suggest that it’s having trouble connecting to the internet. Might be that? Or maybe the installation didn’t complete properly? Could be anything. 🤷
So no luck getting this tested yet. I’m wondering if it might be easier to forget virtualisation and just launch a Windows instance in the cloud somewhere instead.
-
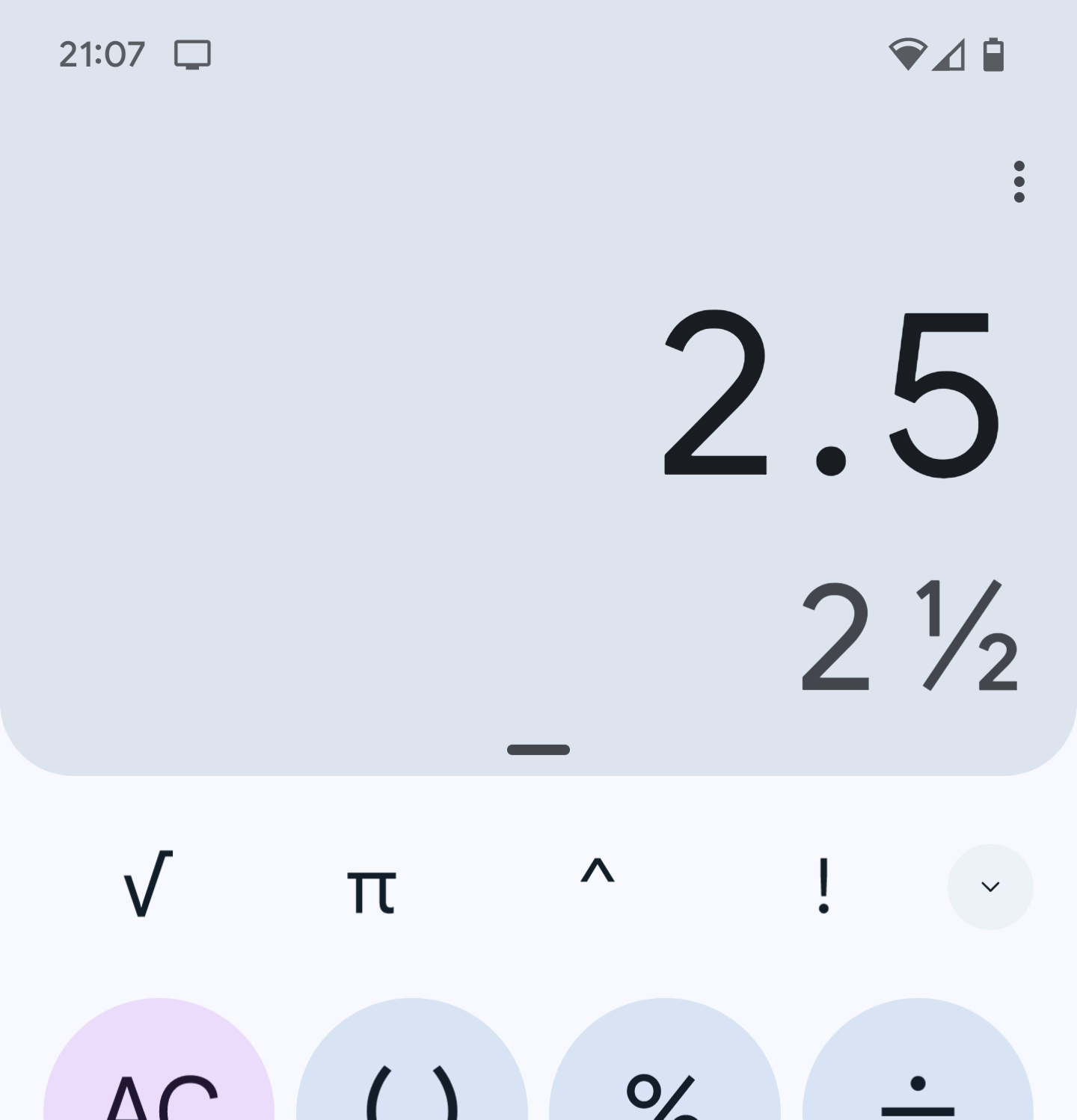
Installed the latest version of Android today. One obvious change: the calculator app displays fractions in the result. And there’s no way to turn it off.
This… doesn’t appeal to me. Not enough for me to change apps, at least not yet. But I wish there was a setting to change it back to decimals.

-
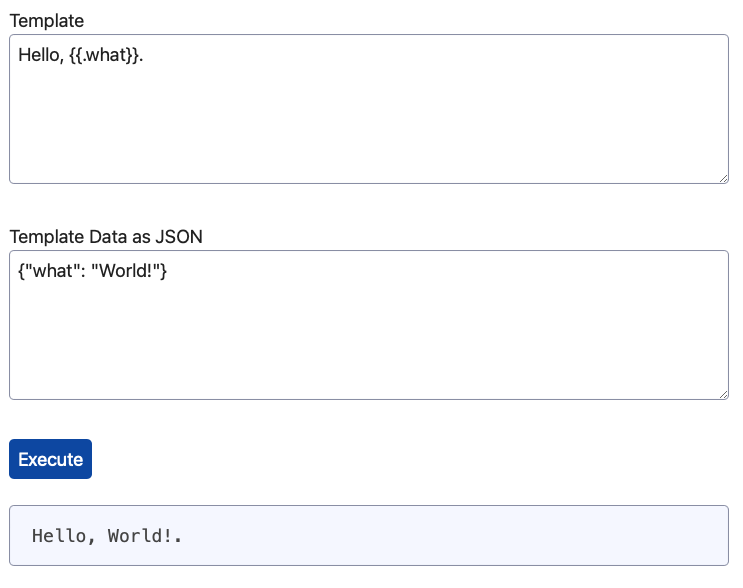
Spent some time today building a site for my Go utility packages. A feature I’ve decided to add is a Go template playground, where you can test out Go templates in the browser. Not something I’ll use everyday but I’ve occasionally wished for something like this before. Could be useful.

-
Mainboard Mayhem
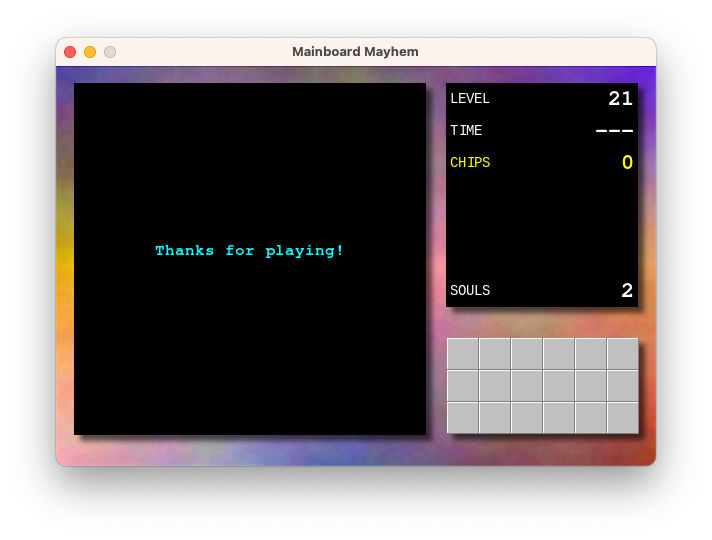
Project update on Mainboard Mayhem, my Chip’s Challenge fan game. I didn’t get it finished in time for the release deadline, which was last weekend. I blame work for that. We’re going through a bit of a crunch at the moment, and there was a need to work on the weekend. The good news is that there wasn’t much left to do, and after a few more evenings, I’m please to say that it’s done. Continue reading →
-
Project update for Mainboard Madness. Well, today’s the deadline for getting the thing code complete, and what a surprised, it’s not finished.
To be fair, it’s pretty close. All the levels are more or less done, and the beats of the in-game lore have been added. It all just needs tightening up a little. I spent today working on the end-game phase, which mainly involved coding up the credit sequence, and making sure I include credits for those involved in the original game (and who’s artwork I lifted).

The work remaining is to finish one or two game elements, adding a proper app icon, and finishing off the website. I’m wondering whether to add sound, but I feel bad enough taking the artwork from the original game, I rather not take the sound effects as well. That will mean the game will remain silent for the time being, but I can probably live with that for now.
I think we’re still on track for getting this finished by this time next week. Last dash to the finish line, then I can put this 9 year project to rest for a while.
-
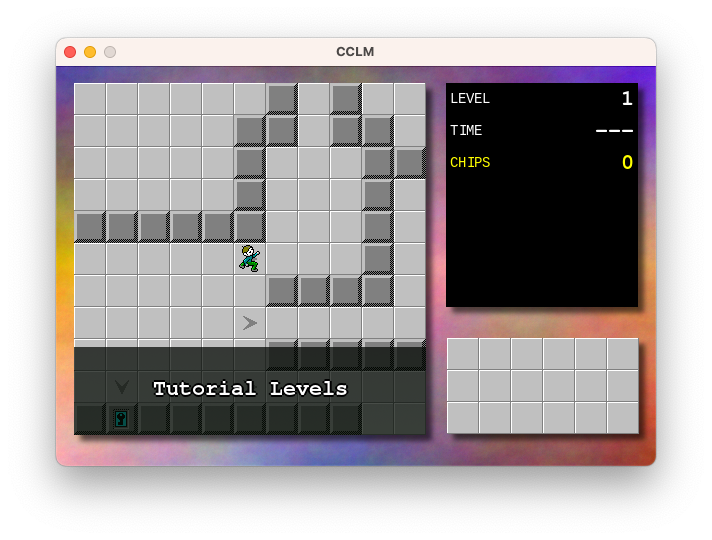
Working on my Chips Challenge “fan game” this morning. Added the notion of “lower thirds,” which will show text at the bottom of the play field. I’m hoping to use it for narrative or way-finding, like here in this hub level:

Also working on puzzle design. There’s about 19 or so “real” puzzles but I’m wondering if it’s worth adding a few tutorial ones for those that have never played the original Chip Challenge before. I’ve done about 5 such puzzles and I think I need to add maybe 3 or 4 more to cover everything I’m hoping to demonstrate. I wish I liked puzzle design more than I like tinkering on the engine.
Of course, the big question is why I’m working on this at all. There is, for lack of a better word, a vision for this, in terms of narrative and structure, but this project has been in development on and off for about 9 years or so, and I’m wondering if it’s time to just stop working on it altogether. I really am starting to get sick of it, in a way. And yet, this project has shown remarkable staying power over that time that I feel like if I don’t actually wrap it up, it’ll just continued to be worked on. It feels like the only way to end this project is to finish it, in one way or another.
So I’ll set myself a dead-line: something releasable in two weeks, and actually released a week after that. After that, no more! I’ll work on something else.
-
Attempting to design an app icon for a Chips Challenge fan game I’m working on. Going for something that looks like the fireball sprite in the original game with a hint more realism and tinted in the colour blue. For reference, here’s the original fireball sprite:

And here’s my attempt:

I started with Stable Diffusion to get the base image:

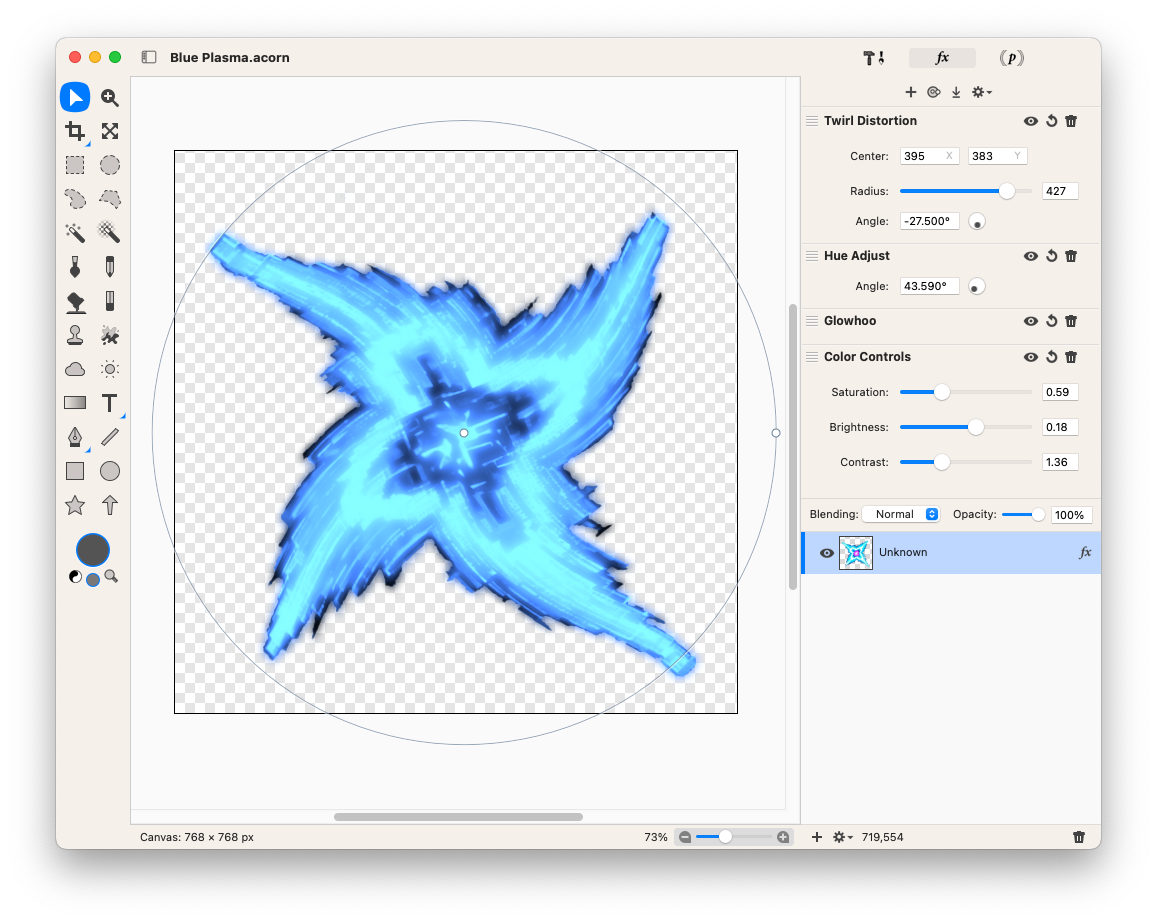
Prompt: a blue plasma fireball shaped like a throwing star with four points on a white background, pixel art Then imported into Acorn to rotate it, colourise it, and distort it to look a bit closer to the original sprite.

Desaturating the original image got rid of the purple centre, then applying the Glowhoo and Hue Adjust effect recolourised it to the blue I was looking for (I’m not sure what the Glowhoo effect does, but it seems to adjust the colour based on the pixel intensity, so it was good enough for what I wanted). Finally, I added a Twirl Distortion effect to achieve the slight warp in the star.
And yeah, it’s not going to win any design awards, but it’s good enough for now.
Oh, and just for kicks, here was my first attempt of producing the sprite using Affinity Designer.

That’s definitely not going to win any design awards. 😂